wextendpack3 v1.0.46
组件库帮助手册
重要版本更新说明
1.0.21 ------- 表单项代码优化;帮助手册更新;
1.0.24 ------- 表格组件序号列、操作列代码优化
1.0.26 ------- 表单组件change事件多次触发问题处理;增加emit-change事件和原change事件返回参数格式不同,具体看下方文档;
1.0.28 ------- 表格组件配置优化;表格组件内封装分页组件页面重置处理;
1.0.32 ------- 表单组件v-model:defaultVal值没有响应更新问题修复;
1.0.40 ------- 表单组件绑定rules问题修复;
1.0.46 ------- 表格事件绑定问题修复,使用方式参考下方表格事件例子;
表格组件: g-table
封装了element plus table组件且自带分页;支持跨页多选(通过设置tableOption.attrs.multiSelectKey开启),通过select事件返回选择的行数据。
props
showIndex
使用描述:来控制序号列是否显示, 也支持tableOption.showIndex, 只要一个为true即可显示序号列
值类型: Boolean
默认值: true
indexColAttrs
使用描述:序号列属性设置同Table-column属性,通过v-bind绑定给序号列,支持tableOption.indexColAttrs,并且tableOption.indexColAttrs优先级高于indexColAttrs
值类型: Object
默认值:
{
align: 'center',
width: 80,
label: '序号'
}showActions
使用描述:来控制操作列是否显示, 也支持tableOption.showActions, 只要一个为true即可显示
值类型: Boolean
默认值: false
pageAttrs
使用描述:分页组件属性,通过v-bind绑定给分页组件
actionColAttrs
使用描述:操作列属性设置同Table-column属性,通过v-bind绑定给序号列,支持tableOption.actionColAttrs,并且tableOption.actionColAttrs优先级高于actionColAttrs
值类型: Object
默认值:
{
fixed: 'right',
align: 'center',
minWidth: 250,
label: '操作'
}fieldOption
使用描述:来控制字段名和别名的key
值类型:Object
默认值:{ label: 'label', name: 'name' }
tableOption
描述:表格配置
值类型:Object
tableData
描述:表格数据
值类型:数组
tableOption.columns配置
(1) label
用于表格显示字段别名
(2) name
字段英文名
(3)hidden 用于设置字段是否显示, 例如编号、id等这些字段是数据删除的时候需要用到,但是可以不显示
事件
(1) page-change
切换分页、切换pagesize的时候出发
(2)select
选择数据后触发
使用样例
(1)基本使用
<g-table :tableOption="tableOptions" :tableData="tableData"></g-table>显示操作列:
<g-table :tableOption="tableOptions" :tableData="tableList.data" @page-change="handlePage($event)">
// scope为 { $index: xxx, row: xxx } $index是当前行索引,row是当前行数据
<template v-slot:actions="scope">
<el-button>test</el-button>
</template>
</g-table>(2)插槽
// js
tableOption.columns = [
{
label: '插槽',
name: 'chacao',
attrs: {
align: 'left'
},
slot: 'chacao' // 名字和name可以不同
}
]
// html
<g-table :tableOption="tableOptions" :tableData="tableList.data">
<template v-slot:chacao="scope">
<span style="text-align: center;border: 1px solid #dddddd;">{{ scope.row['chacao'] }}</span>
</template>
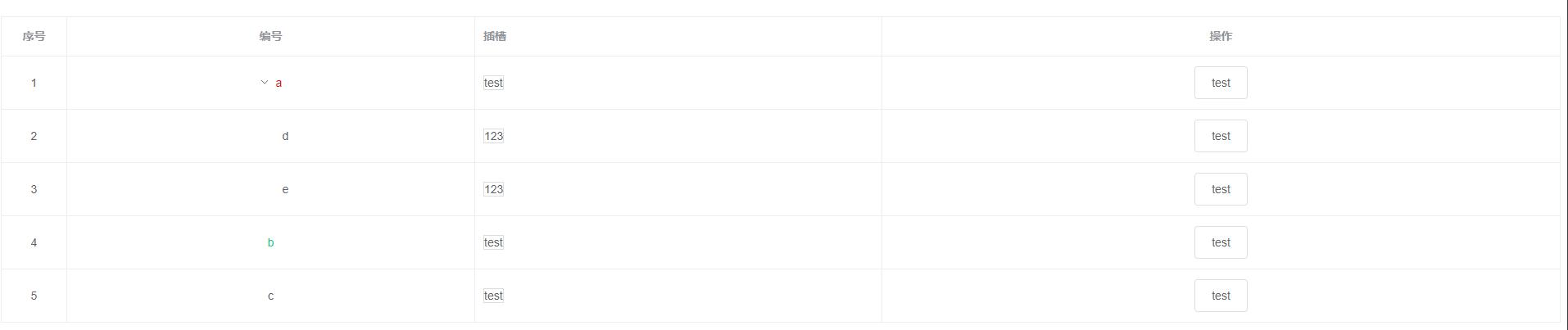
</g-table>(3)树形数据
效果如下:

(4)表格重置后分页组件页面设置问题
<g-table ref="gTable" :tableOption="tableOptions" :tableData="tableList.data" :show-index="false">
....
</g-table>
<script>
import { ref } from 'vue'
export default {
setup() {
const gTable = ref(null)
// reset table and pagination
function handleResetTb() {
gTable.value.resetPagination()
}
}
}
</script>表单项组件: g-form-item
基于饿了么ui库form表单项组件进行封装
字段配置说明
常见字段配置
let formFields = {
bh: {
alias: '', // 字段别名
component: { // 组件配置
type: 'input', // 默认type是input, 这个type是组件类型, 这个类型枚举看下方组件类型
hidden: true, // 隐藏不显示
attrs: { // 组件属性,通过v-bind和$attrs作用于子组件,这里的属性主要参考element plus的组件属性
'input-align': 'right'
}
}
},
status: {
alias: '状态',
component: {
slot: 'status' // 支持插槽
}
},
// 支持枚举
sfcjjs: {
alias: '是否曾经积水',
type: 'string',
component: {
type: 'select', // 默认
attrs: {
values: [
{
label: '是',
value: '是'
},
{
label: '否',
value: '否'
}
]
}
}
},
jcssmc: {
alias: '监测设施名称',
type: 'string',
component: {
type: 'input', // 默认
attrs: {
'input-align': 'right'
},
expression: {
render: (form) => {
if (form.sfyjcss && form.sfyjcss === '是') {
return true
} else {
return false
}
}
}
}
}
}组件类型
以下类型是经过二次封装后的组件,element plus原生组件也是支持的,只要component.type直接填element plus组件名称el-xxx即可
input ---对应element plus组件---- el-input
input-number -------------------------- el-input-number
switch -------------------------- el-switch
date -------------------------- el-date-picker
select -------------------------- el-select
uploader ----非element plus组件,但是依赖于element----- g-file-uploader使用样例
<el-form ref="submitForm" :model="properties" label-width="150px" class="form-no-line-height">
<el-row :gutter="32">
<el-col v-for="(value, key) in usefulFields" :key="key" :span="value.component.attrs && (value.component.attrs.type === 'textarea' || value.component.type === 'uploader') ? 24 : 8">
<template v-if="value.component.type === 'uploader'">
<el-form-item :label="value.alias" v-bind="value.component.attrs || {}">
<g-file-uploader ref="attchmentPanel" :attachmentData="getAttachmentDataConfigByFiledName(key)" @selectFiles="handleSelectFiles" @delete="handleDelFile"></g-file-uploader>
</el-form-item>
</template>
<template v-else>
<!--vue2.x写法<g-form-item :key="key" :label="value.alias" :class="value.alias.length < 10 ? 'short-form-item-name' : ''" :fieldKey="key" :defaultVal.sync="properties[key]" :formItem="value.component" @emit-change="formItemValChangeHandle"></g-form-item>-->
<g-form-item :key="key" :label="value.alias" :class="value.alias.length < 10 ? 'short-form-item-name' : ''" :prop="key" v-model:defaultVal="properties[key]" :formItem="value.component" @emit-change="formItemValChangeHandle"></g-form-item>
</template>
</el-col>
</el-row>
</el-form>说明
el-form还是需要设置:model="xxx"不然g-form-item响应有问题
事件
事件包括element plus组件支持的事件和二次封装后的事件。
(1)emit-change
上述二次封装后的组件,支持emit-change事件, input组件是变更时立刻触发,input-number是失去焦点时触发,返回参数为绑定对象修改后的键值对;
(2) 原来的change事件存在冒泡问题,因此需要进行如下处理
<g-form-item :key="key" :label="value.alias" :class="value.alias.length < 10 ? 'short-form-item-name' : ''" :prop="key"
v-model:defaultVal="properties[key]" :formItem="value.component" @emit-change="formItemValChangeHandle" @change="formItemValChangeHandle2"></g-form-item>function formItemValChangeHandle(data, oldVal) {
// 会返回新旧数据,并且都是键值对形式: { key: 同g-form-item中prop绑定的key, value: xxx }
}
function formItemValChangeHandle2(data, oldVal) {
// 同element plus返回数据
}4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago