0.0.11 • Published 9 years ago
whs-terrain v0.0.11
Whitestorm.js plugin workflow
INSTRUCTION: Installation
- Fork this repository. (Or clone) .
- Run
npm installto install all dependencies. - Rename this (forked) repository.
- Now you need to manage a package.json file:
Rename this package.

Reset version of package.

Write a description of your new plugin.

Change the author.

Don't forget to save it;)
INSTRUCTION: Development
- Run
gulp devin repo folder. This will watch all files you edit in src-examples(watched byexamples:watch) and src(watched by webpack dev server) and automatically compile them. - Open http://localhost:8080/basic/basic/ in browser. Now you should see a basic plugin that creates dynamic sphere shape with green material.
- Edit files in src folder. All your changes should be compiled immediately.
index.js is a main file. Your plugin will export the same as this file export.
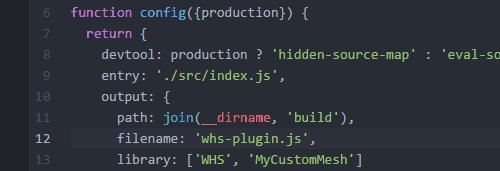
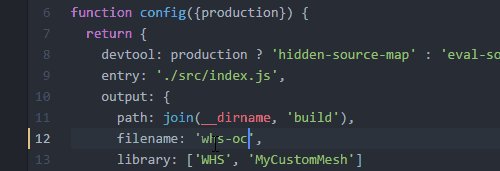
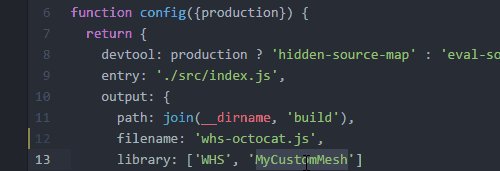
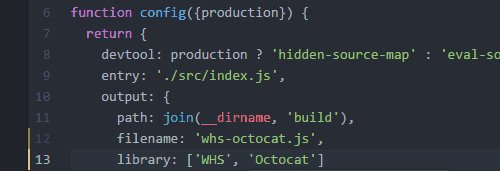
- Configure webpack with your new name. In webpack.config.babel.js:

- filename is how webpack will name compiled file.
- library is how webpack will export your plugin. We recommend using 'WHS', 'PluginName' structure.
- Edit layout.html file in src-examples. It should point script tag to file compiled by webpack. (see step #4).

6. Edit files in src-examples folder.
- They have structure /ExamplesCategory/ExampleName/index.html.
- index.html points to script.js file that is a WhitestormJS app.
- All .html files + "script.js" are using swig for templating.
- You can write es6 code. All "script.js" files are compiled by babel with es2015 perset.
- You can use import for importing additional libraries from npm. If you want to import file from example's directory or assets folder - start import url from "./" where this folder means src-examples folder. Example: "./assets/terrain/default_terrain".
Folders libs and assets in src-examples are reserved.
- libs folder contains additional scripts that your plugin depends for testing.
- assets - additional images/models/sounds, etc.

INSTRUCTION: Publishing
As your package.json file is complete and plugin is written - you can publish it to NPM.
1. Run npm publish.
2. Profit!
FAQ
Q: I have already forked once and i want to create my second plugin but i'm not able to fork it again. How to deal with it?
A: Gtihub provides an instruction of duplicating repo