window-performance-statistics v1.2.5
Window Performance Statistics
Small javascript package that converts the information found in window.performance api to usable metrics, useful for tracking page timing events.
You may not need this package, but it's code that I've found myself reusing in several places - so thought I'd package it into something useful for others.
Package is designed for a es2015+ environment so will need transpiling before use in older browsers.
Add this to your project by using yarn add window-performance-statistics or npm install window-performance-statistics;
import { getTiming } from 'window-performance-statistics';Can only call this method once the browser has finished loading from inside a
window.onload = function () {
const timings = getTiming();
};
//OR for jQuery friends
$(document).ready(() =>{
const timings = getTiming();
});Methods
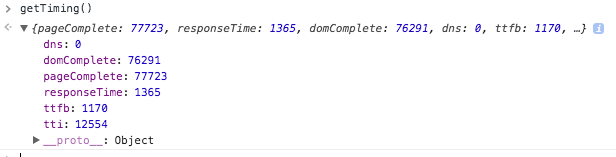
getTiming()
Parameters
{time} string | null
getTiming('seconds')Pass in seconds for all results to be returned in human readable seconds. Default is null, milliseconds.
Returns -> Timing Response
Timing Response Properties
| Name | Type | Description |
|---|---|---|
| pageComplete | number | {time} Page load time, from initial request => complete |
| responseTime | number | {time} Server response time |
| domComplete | number | {time} Time from response to domComplete firing |
| dns | number | {time} DNS lookup timing |
| ttfb | number | {time} Time to first byte |
| tti | number | {time} Time took for DOM to be interactive |
Example:
const timing = getTiming();Response: