wove v0.0.1
Linked
A simple library that provides utilities to compose your application from black box component based on javascript functions and callbacks.
No need to write much code, just link provided components.
Additionally, pipes could be mapped one-to-one into a diagram that means that it is possible to autogenerate diagrams from the code or the code from the diagarms, or even visualise on a diagram working application for better understanding of the app and easier debugging.
Example
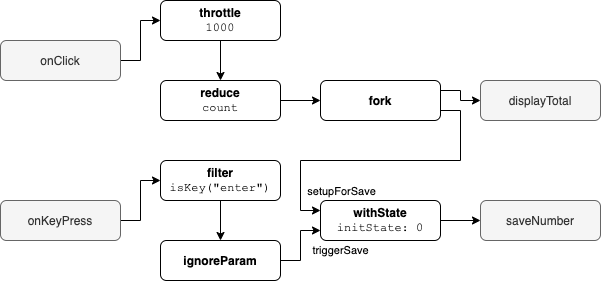
A simple component that counts click events and on enter key press send the total number to save.
export const example: Component<
{ onClick: void; onKeyPress: string },
{ saveNumber: number; displayTotal: number }
> = ({ saveNumber, displayTotal }) => {
const [triggerSave, setupForSave] = wire(withState(0), saveNumber);
return {
onClick: wire(
throttle(1000),
reduce(count, 0),
fork(displayTotal, setupForSave)
),
onKeyPress: wire(
filter(isKey("Enter")),
ignoreParam(),
triggerSave
),
};
};- throttle - enforces a maximum number of times a it passes the event downstream; time in this example no more then once per 1000 milliseconds
- reduce - returns its states on each event, it takes reducer function. In this example just counts number of incomming events.
- filter - pass only element that matches setup predicate. In this example it only passes keyboard event when enter key was pressed
- ignoreParam - ignores the input data but propagates the signal as an output
- withState - a processor that allows to setup state, on trigger the state is propagated to the output, in this example when enter key is pressed it passes number of clicks on the output
Diagram

How does it work
The library uses three types of primitives: transformers, processors and components. These
Transformers
Function<T, S> = T => S
Functions are used for data transformation. They can be easily composed using pipe operator.
For an input item they immediately(synchronously) return another output item. They always return same output for same input.
Processors
Processor is a function (js function) that accepts callback(s) which are its output(s) and returns callback(s) which is its input(s) It is used for more complex data flow. They are kind of similar to recently popular transducers, but they are simpler.
We have few types of processors.
Synchronous processors
The simples type of processor. It is synchronous and stateless. For a single input item processor can - return a single output item - map - return or not a single output item - filter - return multiple output item - expand
Asynchronous processors
Returns an output item with a delay. Could have second input to signal abort of the currently processing operation.
Examples: promise handler, debounce, throttle
Stateful processor
On each input item they modify their internal state which is pass to the output.
Examples: reduce, state machine
Providers
Keep returning elements without requiring any input item. They can have an input to listen to the close signal.
Consumers
Do not have any outputs, just consume items.
Multi output processors
Propagate input value to a single or all of the outputs.
Examples: switch, select
Multi input processors
Combines input events coming from multiple sources.
Components
Processes can be composed to a black box components. The composing function can have additional logic and accept additional parameters so it could wrap other processors.
Can be used to implement back pressure, lazy loading even separately deployable part of application
How it is different from functional reactive programming libraries
Reactive programming libraries use some kind of stream abstraction with a protocol of communication between nodes. That protocol allows passing extra information from upstream to downstream like if stream has completed, if an error occurred; and also pass messages from downstream to upstream like if more data is required.
However, that also introduces a some mental and little performence overhead. Additionally that protocol is not trivial to extends and it is often litmited to create pipelines, not entire netwrok cosisting of elements with multiple inputs and outputs.
Data pipes is designed to promote use of the simples required tool for the task.
5 years ago