wpb-react-native-in-app-updates v1.1.3
wpb-react-native-in-app-updates

Getting started
What is this?
This is a react-native native module that works on both iOS and Android, and checks the stores (play/app) for a new version of your app and can prompt your user for an update.
It uses embedded in-app-updates via Play-Core on Android (to check & download google play patches natively from within the app), and react-native-siren on iOS (to check & navigate the user to the AppStore).
Why?
Because to this day I'm not aware of any react-native libraries that use play core to offer embedded in-app-updates besides this one
Installation
$ npm install wpb-react-native-in-app-updates --save
iOS only:
On iOS you may need to also add the following lines in your Info.plist to be able to launch the store deep link.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>itms-apps</string>
</array>Note:
It uses react-native-device-info to get curVersion. Install it if you want to avoid curVersion option
Usage
import WpbInAppUpdates, {
NeedsUpdateResponse,
IAUUpdateKind,
StartUpdateOptions,
} from 'wpb-react-native-in-app-updates';
const inAppUpdates = new WpbInAppUpdates(
false // isDebug
);
// curVersion is optional if you don't provide it will automatically take from the app using react-native-device-info
inAppUpdates.checkNeedsUpdate({ curVersion: '0.0.8' }).then((result) => {
if (result.shouldUpdate) {
let updateOptions: StartUpdateOptions = {};
if (Platform.OS === 'android') {
// android only, on iOS the user will be promped to go to your app store page
updateOptions = {
updateType: IAUUpdateKind.FLEXIBLE,
};
}
inAppUpdates.startUpdate(updateOptions); // https://github.com/winplaybox/wpb-react-native-in-app-updates/blob/master/src/types.ts#L78
}
});Methods:
checkNeedsUpdate(checkOptions: CheckOptions) : Promise<NeedsUpdateResponse>
Checks if there are any updates available.
Where:
CheckOptions
| Options | Type | Description |
|---|---|---|
| curVersion | (required) String | The semver of your current app version |
| toSemverConverter | (optional) Function | This will run right after the store version is fetched in case you want to change it before it's compared as a semver |
| customVersionComparator | (optional) Function | By default this library uses semver behind the scenes to compare the store version with the curVersion value, but you can pass your own version comparator if you want to |
and NeedsUpdateResponse:
| Result | Type | Description |
|---|---|---|
| shouldUpdate | Boolean | Wether there's a newer version on the store or not |
| storeVersion | String | The latest app/play store version we're aware of |
| other | Object | Other info returned from the store (differs on Android/iOS) |
startUpdate(checkOptions: StartUpdateOptions) : Promise
Shows pop-up asking user if they want to update, giving them the option to download said update.
Where:
StartUpdateOptions
| Option | Type | Description |
|---|---|---|
| updateType (Android ONLY) | (required on Android) IAUUpdateKind | Either IAUUpdateKind.FLEXIBLE or IAUUpdateKind.IMMEDIATE. This uses play-core below the hood, read more here about the two modes. |
| title (iOS only) | (optional) String | The title of the alert prompt when there's a new version. (default: Update Available) |
| message (iOS only) | (optional) String | The content of the alert prompt when there's a new version (default: There is an updated version available on the App Store. Would you like to upgrade?) |
| buttonUpgradeText (iOS only) | (optional) String | The text of the confirmation button on the alert prompt (default: Upgrade) |
| buttonCancelText (iOS only) | (optional) String | The text of the cancelation button on the alert prompt (default: Cancel) |
| forceUpgrade (iOS only) | (optional) Boolean | If set to true the user won't be able to cancel the upgrade (default: false) |
installUpdate() : void (Android only)
Installs a downloaded update.
addStatusUpdateListener(callback: (status: StatusUpdateEvent) : void) : void (Android only)
Adds a listener for tracking the current status of the update download.
Where: StatusUpdateEvent
| Option | Type | Description |
|---|---|---|
| status | AndroidInstallStatus | The status of the installation (https://developer.android.com/reference/com/google/android/play/core/install/model/InstallStatus) |
| bytesDownloaded | int | How many bytes were already downloaded |
| totalBytesToDownload | int | The total amount of bytes in the update |
removeStatusUpdateListener(callback: (status: StatusUpdateEvent) : void): void (Android only)
Removes an existing download status listener.
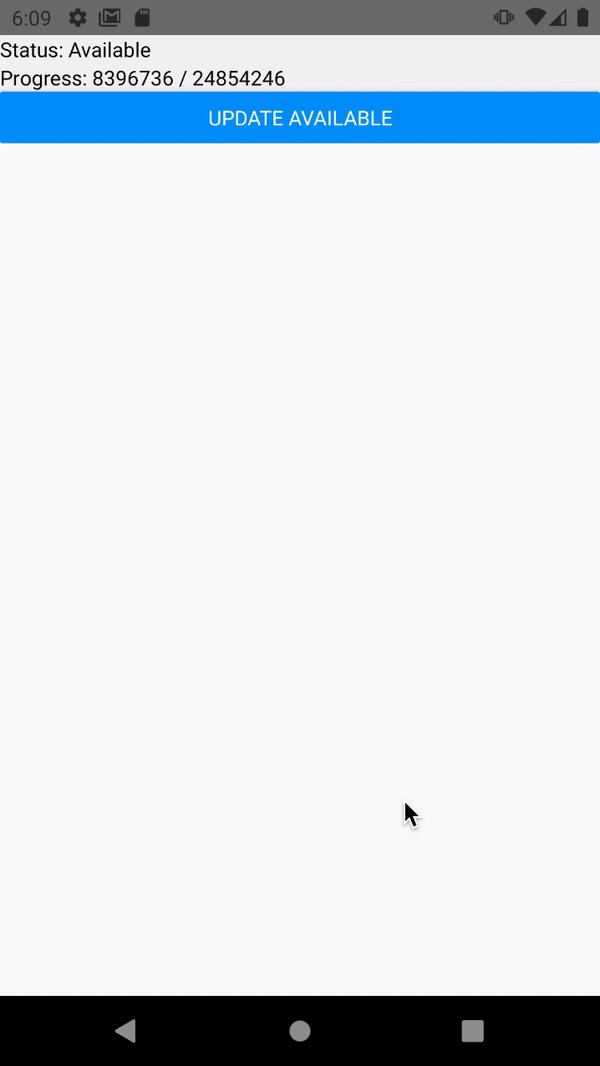
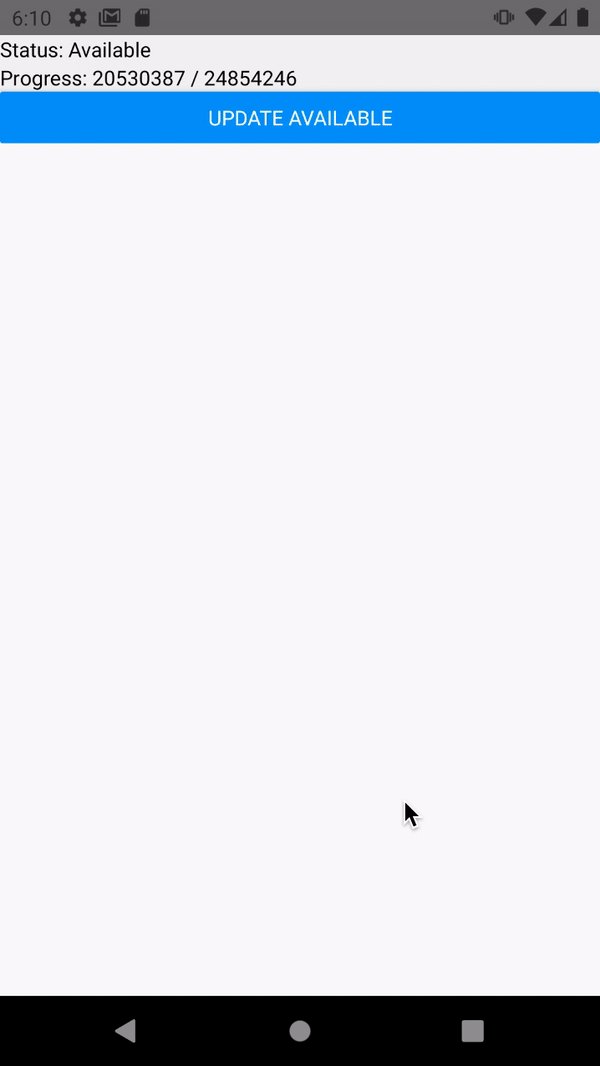
Example:
Typical debugging workflow we had success with:
Debugging in-app-updates is tricky, so arm yourself with patience, enable debug logs by passing true to our library constructor. To enable console.log for release you may need react-native log-android or react-native log-ios.
First of all use a REAL device.
Step 1: Enable internal app sharing (google it) on your android device
Step 2: Create a release apk (or aab) with the lower version of your app (i.e version 100)
(you don't like the debug variant right? Neither do we, but we couldn't find an easier way to check that everything's working fine - debug builds don't work with in-app-updates unfortunately)
Step 3: Create a release apk (or aab) with the higher version of your app (i.e version 101)
This is what you'd be updating to
Step 4: Upload both apk's to internal app sharing
Step 5: Install the version 100 on your device.
Step 6: Open the internal app sharing link of version 101 on your device but DON'T install it
Make sure that the button within that link says UPDATE (and NOT install)
That means google play knows there's an available update
Step 7: Open the installed (100) version of the app, and make sure that your code works (that you see an update popup)
Haven't really found any easier ways to test that everything works, but hey.. it get's the job done
Troubleshooting
Keep in mind that this library is JUST a WRAPPER of the in-app-update api, so if you have trouble making in-app-updates work it's most probably because you're doing something wrong with google play.
- In-app updates works only with devices running Android 5.0 (API level 21) or higher.
- Testing this won’t work on a debug build. You would need a release build signed with the same key you use to sign your app before uploading to the Play Store (dummy signing can be used). It would be a good time to use the internal testing track.
- In-app updates are available only to user accounts that own the app. So, make sure the account you’re using has downloaded your app from Google Play at least once before using the account to test in-app updates.
- Because Google Play can only update an app to a higher version code, make sure the app you are testing as a lower version code than the update version code.
- Make sure the account is eligible and the Google Play cache is up to date. To do so, while logged into the Google Play Store account on the test device, proceed as follows: Make sure you completely close the Google Play Store App. Open the Google Play Store app and go to the My Apps & Games tab.
Important: If the app you are testing doesn’t appear with an available update, don't bother checking for updates programmatically, because you'll probably never see any available updates via code either.
Contributing:
This library is offered as is, if you'd like to change something please open a PR
Changelog
Read the CHANGELOG.md file
License
MIT
4 years ago