1.0.3-beta.3 • Published 5 years ago
wpt-block-cli v1.0.3-beta.3
自动化构建基础代码
全局安装
npm install wpt-block-cli -g --registry http://npm.wpt.la使用
npm 命令行界面
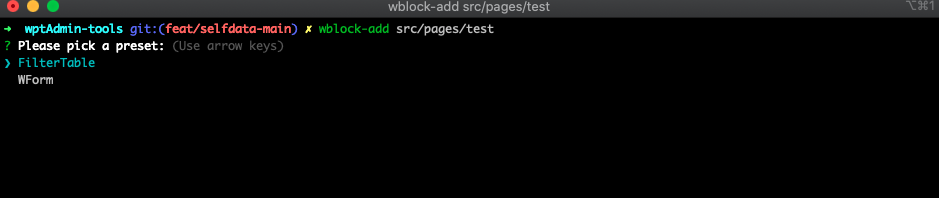
wblock-add 文件路径
npm 命令行
wblock-add 文件路径 --type=包类型,默认 FilterTable
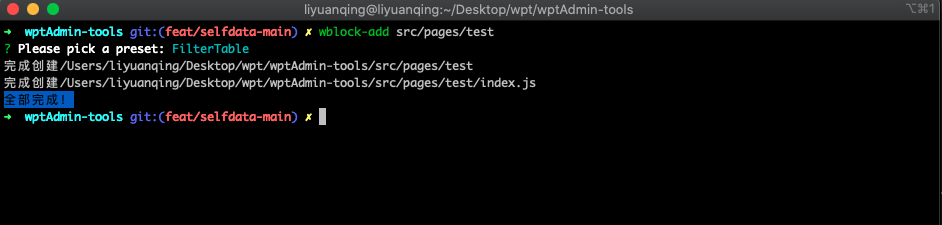
wblock-add src/pages/test wblock-add src/pages/test --type=WForm支持本地自定义模板,规则如下
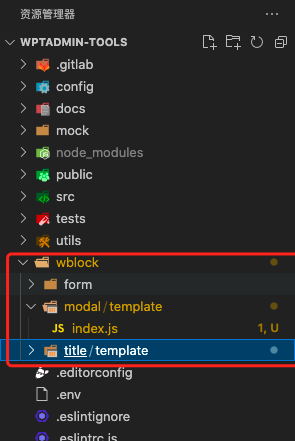
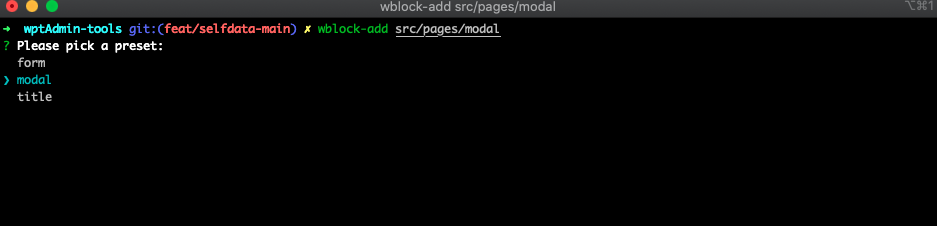
- 当前项目根目录创建 wblock 目录,目录结构:
- template 用于渲染的模板库
// 模板例子 module.exports = (base_data) => `/*页面级,表单 */ import React, { useState, useEffect } from 'react'; import { Button, Badge } from 'antd'; const Index = () => { return <div> 自定义渲染模板 </div> }; export default Index; `;- 接着执行 第一步命令:wblock-add 文件路径
至此,自定义模板创建成功!
type
FilterTable: 内置 FilterTable 的表格筛选页
WForm:内置 WForm 的表单页
配置
#老鸟走法
npm root -g
cd /usr/local/lib/node_modules/wpt-block-cli本地调试
在 npm 库执行 npm link,将 npm 模块链接到对应的运行项目中去,接着去项目执行 npm link wptpc-block-cli。验证完以后,重新执行 npm install wpt-block-cli -g --registry http://npm.wpt.la
1.0.3-beta.3
5 years ago
1.0.3-beta.2
5 years ago
1.0.3-beta.1
5 years ago
1.0.2
5 years ago
1.0.1
5 years ago
1.0.1-beta.3
5 years ago
1.0.1-beta.2
5 years ago
1.0.1-beta.1
5 years ago