2.0.1 • Published 4 years ago
wx-easy-calendar v2.0.1
wx-easy-calendar
简介 Introduction
- 这是一个面向广大微信小程序开发者提供的开源日历组件;
- This is an open-source calendar component for all WeiXin miniprogram developers;
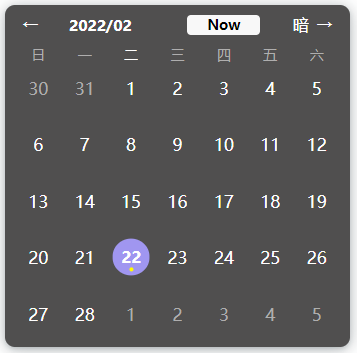
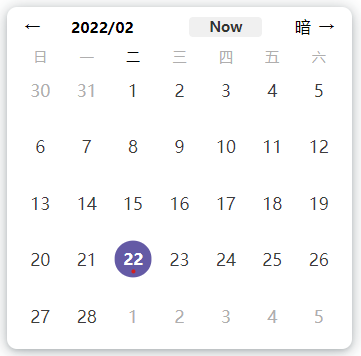
- 集成了基本的日历显示、日期选择、日期切换;提供暗黑模式选择的功能;
- Including functions like basic calendar display, date selection, date switching, it also provides a dark mode selection;
上手 Prepare
准备工作:初始化项目
npm init -ynpm 包的安装
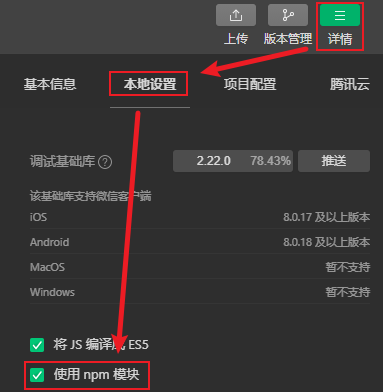
npm install wx-easy-calendar -S --production允许项目使用npm模块

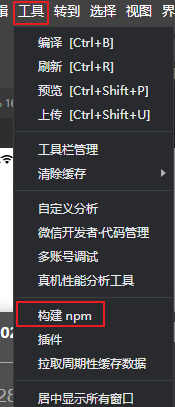
开始构建

等待构建完成,项目根目录下会出现
miniprogram_npm文件夹,包含wx-easy-calendar的一切
使用配置 Config
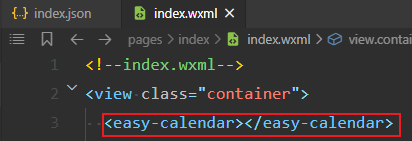
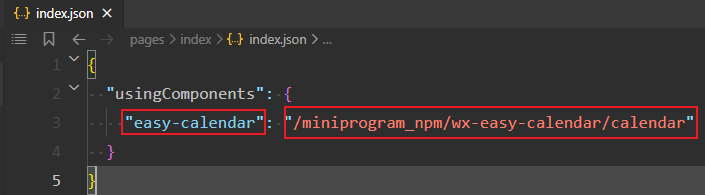
- 局部使用
- 在需要使用的页面的
json文件中,配置组件 )
) - key:
easy-calendar为自定义组件标签 - value:指向npm文件夹下
wx-easy-calendar组件的js文件
- 在需要使用的页面的
- 全局使用
- 同上,只需要在全局的
app.json中配置即可
- 同上,只需要在全局的