1.0.2 • Published 3 years ago
xiangyang-scale v1.0.2
Vue屏幕自适应插件
针对数据可视化大屏设计
引入方法:
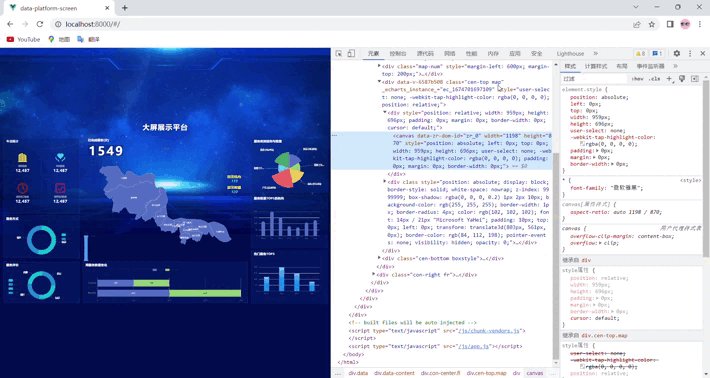
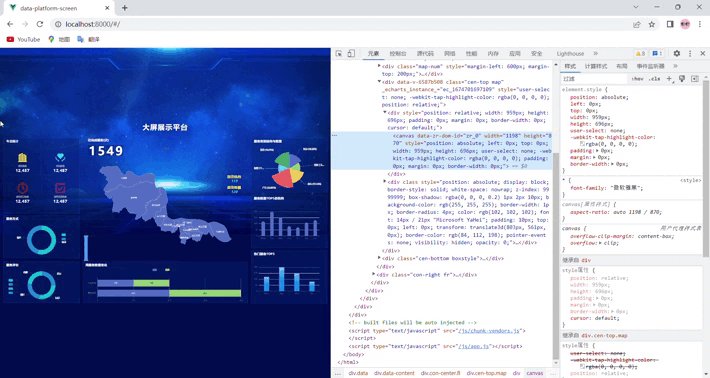
npm i xiangyang-ui-sacle示例:

如图:
使用方法:
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import App from './App.vue';
import Scale from 'xiangyang-scale'
import 'xiangyang-scale/xiangyang-ui.css'
Vue.use(Scale)
new Vue({
el: '#app',
render: h => h(App)
});在所要自适应的页面使用
<template>
<div>
<ScaleBox>
内容
</ScaleBox>
</div>
</template>默认比例16:9 1920 * 1080
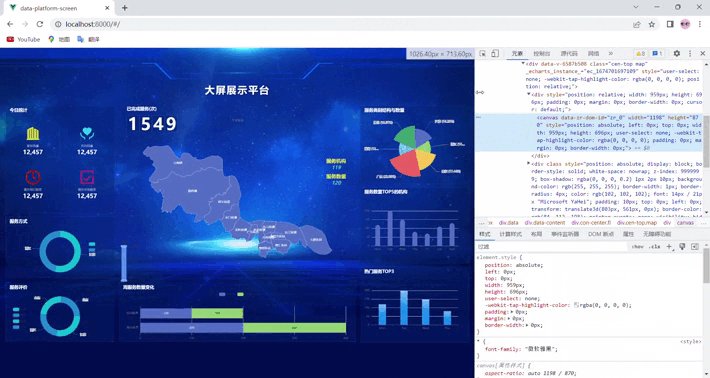
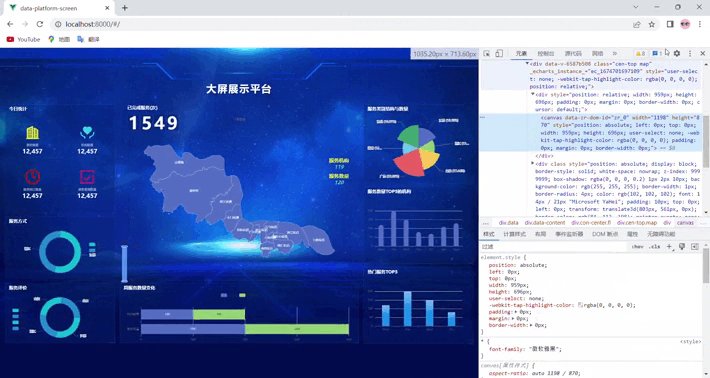
调节觉得两边空出太多
我们可以通过props 传递给插件宽高来解决空出太多的问题以及比例问题
<template>
<div>
<ScaleBox :width="2100" :height="1080">
内容
</ScaleBox>
</div>
</template>