0.5.0 • Published 7 years ago
xray-react v0.5.0
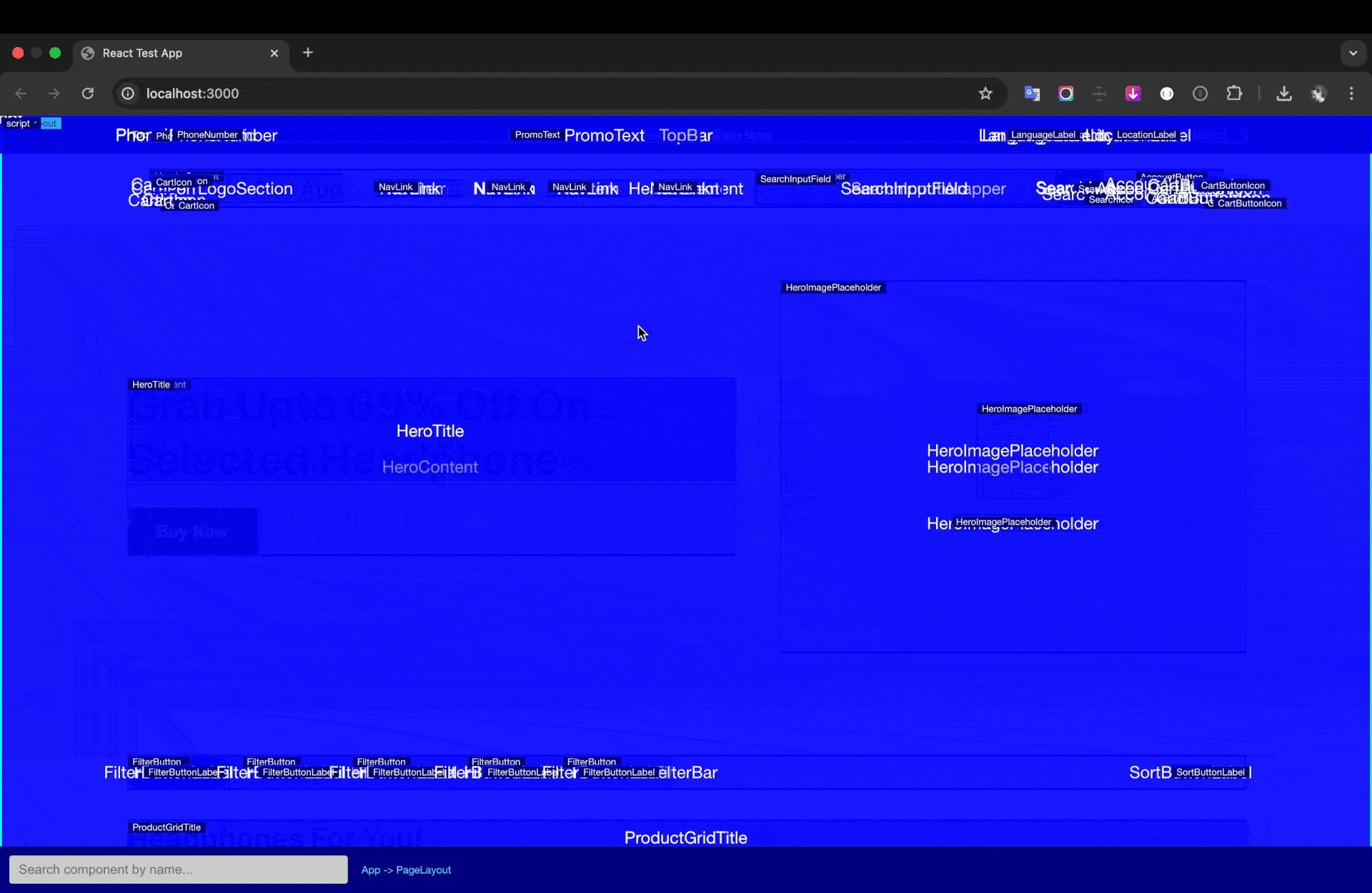
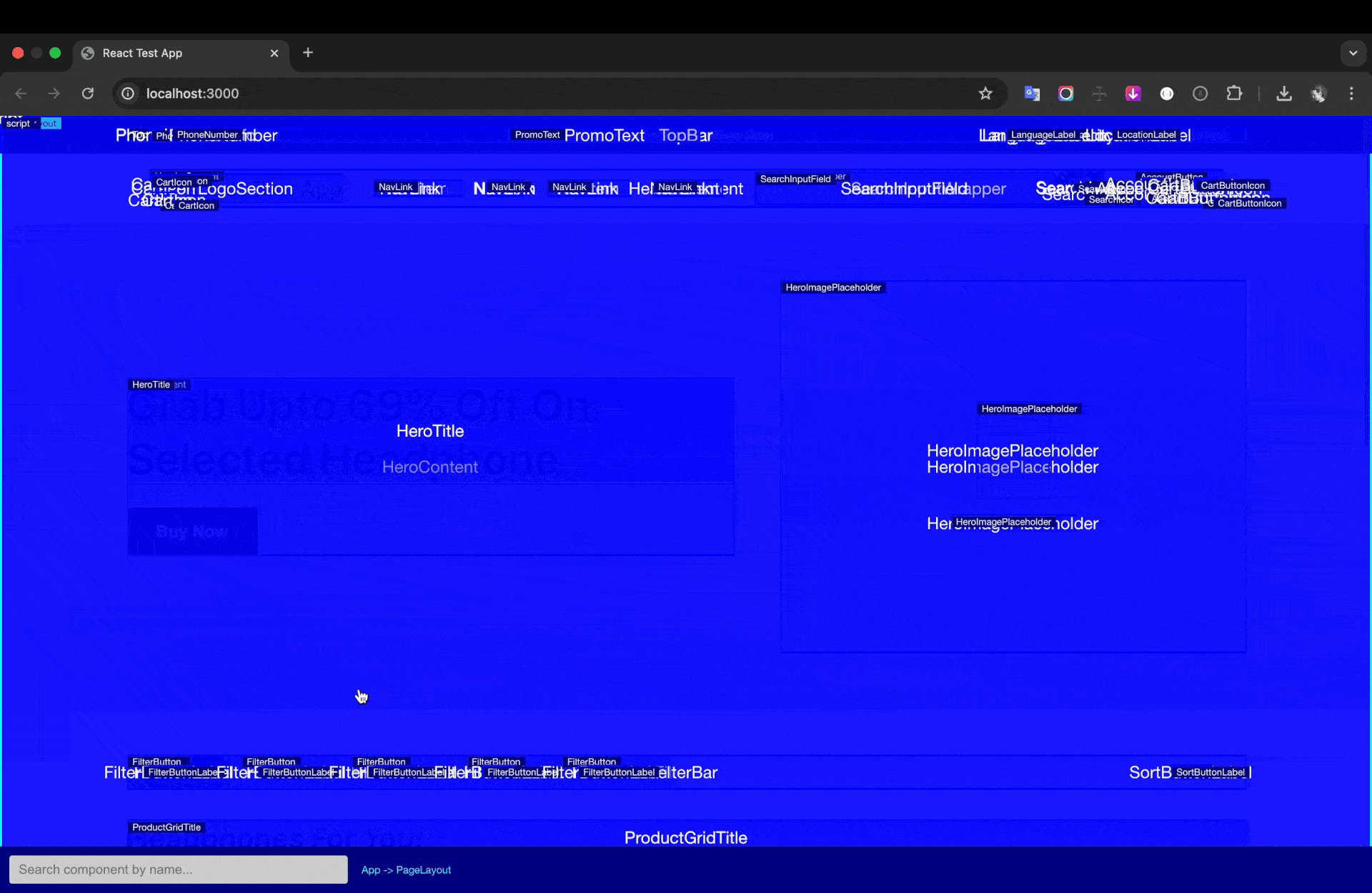
X-Ray React
React layout debugger inspired by Xray-rails
Supported versions:
React: 15.x.x, 16.x.x
Webpack: 2.x.x, 3.x.x, 4.x.x
Installation
npm install xray-react
Usage
As a plugin for webpack:
// webpack.config.js
const { XrayReactPlugin } = require('xray-react');
if(env.development) {
plugins.push(new XrayReactPlugin());
}Environment variables:
XRAY_REACT_EDITOR- path or alias for editor's exec file, which will open files on component click.Example:
export XRAY_REACT_EDITOR='/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code' # or export XRAY_REACT_EDITOR=code
Arguments
output- (string) name of output filename. Default is 'bundle.js' or first available asset.server- (boolean) flag that specifies whether or not to run server for handling files opening on component click. Default is true. If this option is set to true, please be sure you have exported 'XRAY_REACT_EDITOR' env variable, otherwise files will open in default program.sourcePath- (string) absolute path to internal sources like components etc (e.g./home/user/project/client/src). Default is compilation context.
As a module:
// index.js
import 'xray-react/lib/xray-react-ui';Press shift+x+r to toggle xray-react ui