0.1.1 • Published 7 years ago
xst_google_events v0.1.1
xst_google_events
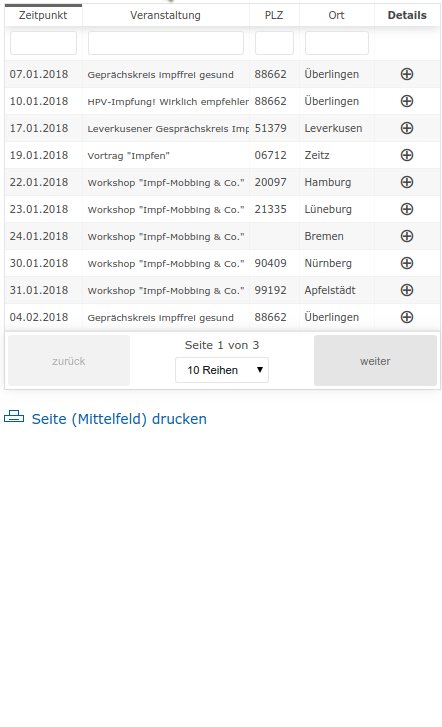
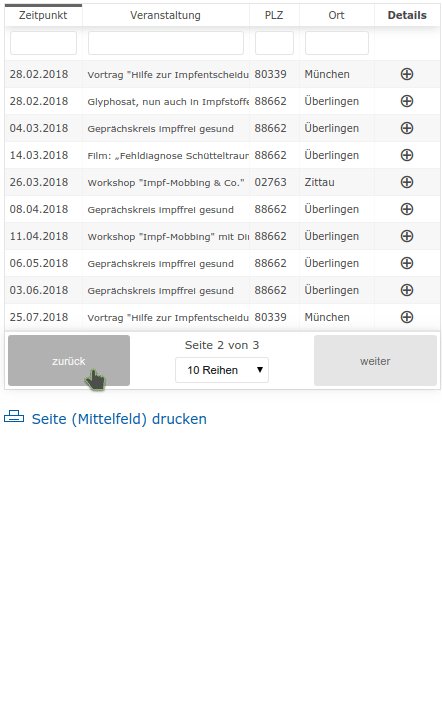
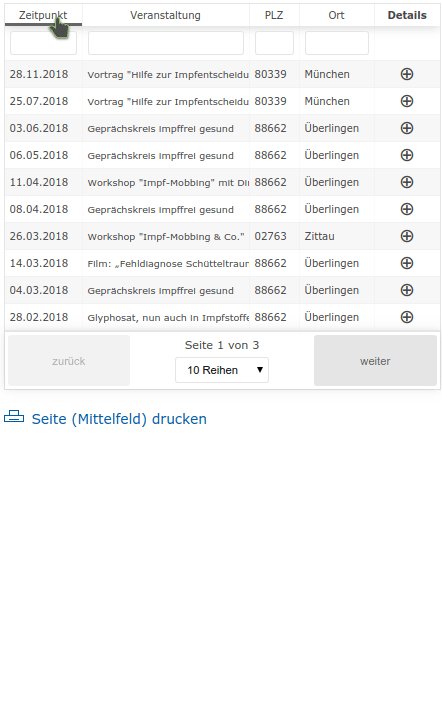
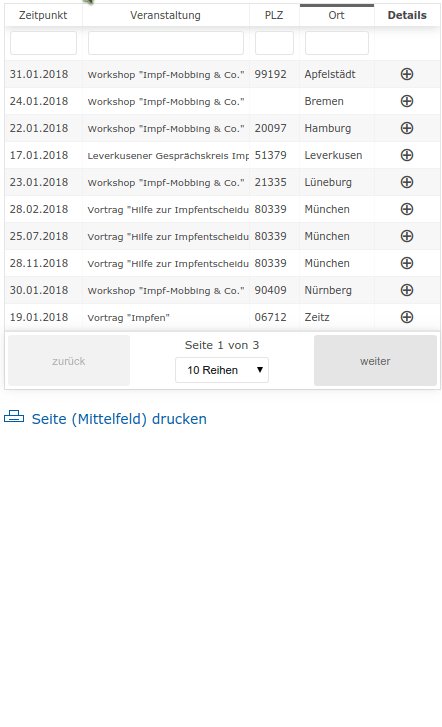
fetch Google Calendar Entries via API into an sortable Event-List-Table at your Website
It's based on React, fetch the Data via AJAX and output an sortable Event-List Table. No Webserver with PHP or Database needed, because it's plain HTML, JS and CSS.
Table of content
Demo

Browser Support
Fully compatiple to following Browsers
- IE >= 10 1
- firefox
- Chrome
- Chrome for Android
- UC Browser for Android
- Samsung Internet
- IOS - Safari
1 To support IE lower then IEedege, add https://cdn.polyfill.io/v2/polyfill.min.js into your HTML-Sourcecode.
Requirements
- npm installed and working
- Calendar-ID of your Google Calendar. You'll find it in your Calendar-Settings: How to get the Calender-ID
- API_KEY - to access your Google-Calendar. Get it on https://console.developers.google.com : How to create a Google-Calendar Api-Key(./How to create a Google Api Key.pdf)
Installation
- Download the sources to your PC
- Rename or copy
/sources/config.EXAMPLE.jstosources/config.jsand edit for your needs - Run
npm -ion the root-path of the xst_googleEvents Directory - Run
webpack -p
License
- React, React-Dom, React-Table, Superagent = MIT
ToDo
- Optimize index.html to show a nicer preview of functionality
- implement kind of auto- detector/loader to load polyfill.io for IE 10 & 11
use Language-Files for Labels (Table, Buttons etc.)
Links
0.1.1
7 years ago
