1.0.6 • Published 6 years ago
xxx-generate-cli v1.0.6
xxx-generate-cli
用来生成一些项目的脚手架。

安装
本地安装
npm install xxx-generate-cli --save-dev
npm install @xxx-generate-cli/init --save-dev全局安装
npm install xxx-generate-cli -g
npm install @xxx-generate-cli/init -g使用
初始化
mkdir project-name cd project-name npm init -y
| 命令 | 参数 | 选项 | 说明 | 例子 |
|---|---|---|---|---|
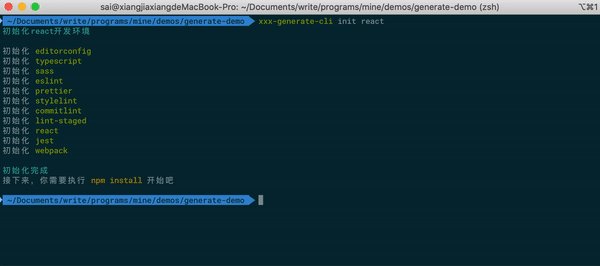
| init | react/base | 无 | 初始化项目,指定react表示按照react的开发环境来生成,ba se表示一个基础的版本(不包含任何框架) | xxx-generate-cli init react |
| add | storybook | --react |
例子
初始化base项目
./node_modules/.bin/xxx-generate-cli init base初始化react项目
./node_modules/.bin/xxx-generate-cli init react初始化react项目之后,再添加storybook
./node_modules/.bin/xxx-generate-cli init react ./node_modules/.bin/xxx-generate-cli add storybook --react
说明
生成的项目,默认配置好了
commitlint,eslint,stylelint,prettier,typescript,webpackcommilint使用默认的配置@commitlint/config-conventional
eslint使用了esllint-plugin-xxx-eslint,其支持的规则集有
- eslint:recommended
- plugin:node/recommended
- plugin:react/recommended等
styelint目前规则有
'stylelint-config-recommended', 'stylelint-config-css-modules', 'stylelint-prettier/recommended', 'stylelint-no-unsupported-browser-features'webpack配置使用了create-react-app所获得的相关配置。
因为使用了新版的husky,所以需要git版本>=2.13.2.
目前暂只支持快速生成react项目