yargs-interactive v3.0.1
Yargs Interactive
Interactive (prompt) support for yargs, based on inquirer. Useful for using the same CLI for both for humans and non-humans (like CI tools). Also supports mixed mode (yay!).

This tool helps you to build command line tools without worring to parse arguments, or develop the logic to ask them.
Installation
npm install -S yargs-interactiveThen, add this code in your CLI code to get all the arguments parsed:
#!/usr/bin/env node
const yargsInteractive = require("yargs-interactive");
const options = {
name: { type: "input", default: "A robot", describe: "Enter your name" },
likesPizza: { type: "confirm", default: false, describe: "Do you like pizza?" }
};
yargsInteractive()
.usage("$0 <command> [args]")
.interactive(options)
.then(result => {
// Your business logic goes here.
// Get the arguments from the result
// e.g. myCli(result.name);
console.log(`\nResult is:\n` + `- Name: ${result.name}\n` + `- Likes pizza: ${result.likesPizza}\n`);
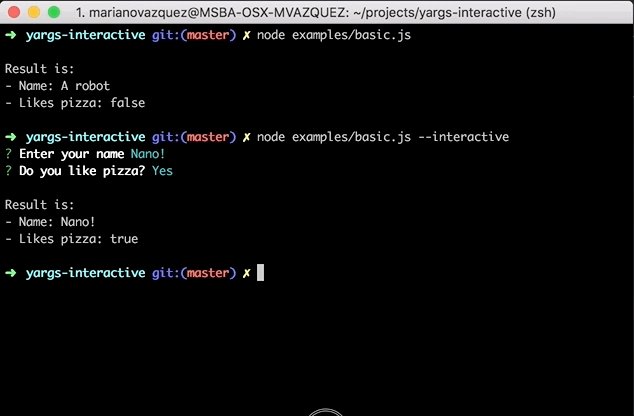
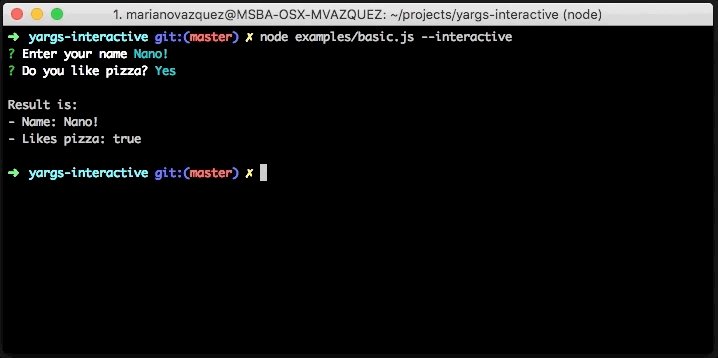
});Now, by simply wrapping your CLI code with this tool, you'll get all the information you need from the user. For instance, save the previous snipped in a file named my-cli.js and run it in your terminal:
➜ node my-cli.js --interactive
Note: See other CLI examples in this folder.
Usage
It supports the following use cases
Prompt questions (full-interactive)
my-cli.js
const yargsInteractive = require("yargs-interactive");
const options = {
name: {
type: "input",
describe: "Enter your name"
},
likesPizza: {
type: "confirm",
describe: "Do you like pizza?"
}
};
yargsInteractive()
.usage("$0 <command> [args]")
.interactive(options)
.then(result => {
// The tool will prompt questions and will output your answers.
// TODO: Do something with the result (e.g result.name)
console.log(result);
});Usage in terminal
➜ node my-cli.js --interactive
If you want to use interactive mode always, avoiding the need of sending it as an argument, set the --interactive parameter to true by default:
const options = {
interactive: { default: true },
...
};
yargsInteractive()
.usage('$0 <command> [args]')
.interactive(options)
.then((result) => {
// The tool will prompt questions and will output your answers.
// TODO: Do something with the result (e.g result.name)
console.log(result)
});And then simply call your CLI with no parameters.
➜ node my-cli.jsOptions
| Property | Type | Description |
|---|---|---|
| type | string | (Required) The type of the option to prompt (e.g. input, confirm, etc.). We provide all prompt types supported by Inquirer. |
| describe | string | (Required) The message to display when prompting the option (e.g. Do you like pizza?) |
| default | any | The default value of the option. |
| prompt | string | (Default is if-empty) Property to decide whether to prompt the option or not. Possible values: always, never, if-no-arg (prompts if the option was not sent via command line parameters) and if-empty (prompts if the value was not sent via command line parameters and it doesn't have a default property). |
Prompt some questions (mixed mode)
You can opt-out options from interactive mode by setting the prompt property to never. By default, its value is if-empty, prompting the question to the user if the value was not set via command line parameters, or if it doesn't have a default property. Setting it to if-no-arg will prompt the question if no argument is provided. Lastly, you can use always to always prompt the option.
my-cli.js
const yargsInteractive = require("yargs-interactive");
const options = {
name: {
// prompt property, if not set, defaults to 'if-empty'
// In this case, it means the question will be prompted
// if it is not provided by args, as it doesn't have a default value.
type: "input",
describe: "Enter your name"
},
likesPizza: {
type: "confirm",
default: false,
describe: "Do you like pizza?",
prompt: "never" // because everyone likes pizza
}
};
yargsInteractive()
.usage("$0 <command> [args]")
.interactive(options)
.then(result => {
// The tool will prompt questions output the answers.
// You can opt-out options by using `prompt: 'never'`. For these properties, it
// will use the value sent by parameter (--likesPizza) or the default value.
// TODO: Do something with the result (e.g result.name)
console.log(result);
});Usage in terminal
➜ node my-cli.js --interactiveNotice that if you enter node my-cli.js --name='Johh' --interactive name won't be prompted either (as by default it uses if-empty).
No prompt at all (ye olde yargs)
my-cli.js
const yargsInteractive = require("yargs-interactive");
const options = {
name: {
type: "input",
default: "nano",
describe: "Enter your name"
},
likesPizza: {
type: "confirm",
default: false,
describe: "Do you like pizza?"
}
};
yargsInteractive()
.usage("$0 <command> [args]")
.interactive(options)
.then(result => {
// The tool will output the values set via parameters or
// the default value (if not provided).
// TODO: Do something with the result (e.g result.name)
console.log(result);
});Usage in terminal
➜ node my-cli.js --name='Johh' --likesPizza

