1.0.32 • Published 4 years ago
ydj v1.0.32
ydj
react flux framework
install
npm i ydj
// or
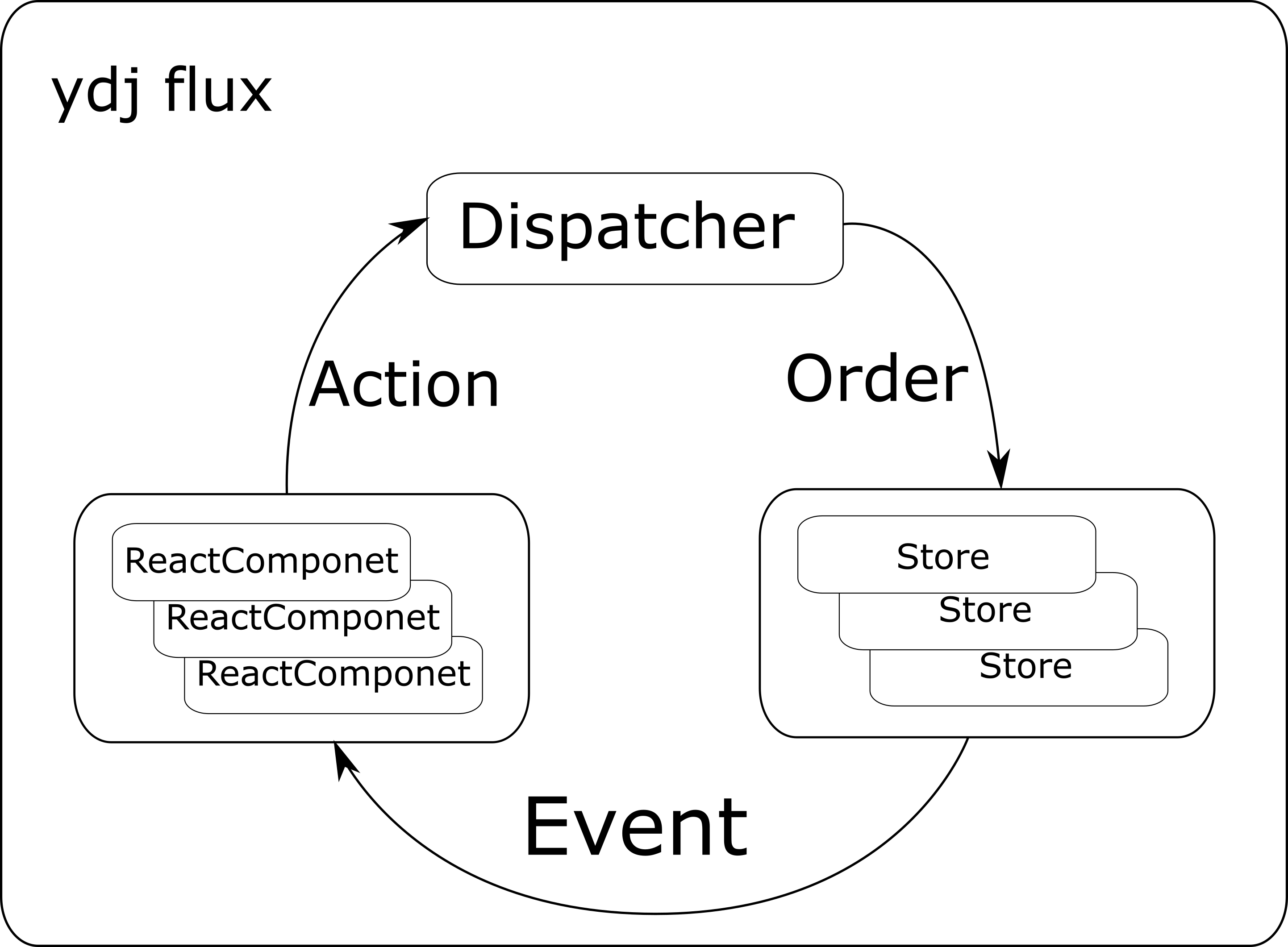
yarn add ydjydj flux

usage
import React from 'react';
import {useStore, dispatch, Store} from 'ydj';
/**
* Store Class
* @note Store<StateType>
*/
class CountStore extends Store<number> {
state: number = 0;
/**
* @key actionName
* @value actionCallback
*/
actions = {
countUp: this.countUp,
countDown: this.countDown
};
countUp() {
this.state++;
}
countDown() {
this.state--;
}
}
/**
* React Component
*/
function counter() {
/**
* useStore(StoreClass, initialState)
* dispatch(actionName, arg)
*/
const count = useStore(CountStore, 0);
return (
<div>
<div>カウント: {count}</div>
<div>
<button onClick={() => dispatch('countUp')}>+</button>
<button onClick={() => dispatch('countDown')}>-</button>
</div>
</div>
);
}1.0.32
4 years ago
1.0.29
4 years ago
1.0.31
4 years ago
1.0.30
4 years ago
1.0.28
4 years ago
1.0.27
4 years ago
1.0.26
4 years ago
1.0.25
5 years ago
1.0.24
5 years ago
1.0.23
5 years ago
1.0.22
5 years ago
1.0.21
5 years ago
1.0.20
5 years ago
1.0.19
5 years ago
1.0.18
5 years ago
1.0.17
5 years ago
1.0.16
5 years ago
1.0.15
5 years ago
1.0.14
5 years ago
1.0.13
5 years ago
1.0.12
5 years ago
1.0.11
5 years ago
1.0.10
5 years ago
1.0.9
5 years ago
1.0.8
5 years ago
1.0.7
5 years ago
1.0.6
5 years ago
1.0.5
5 years ago
1.0.4
5 years ago
1.0.3
5 years ago
1.0.2
5 years ago
1.0.0
5 years ago