0.1.6 • Published 7 years ago
yer-y v0.1.6
#提示工具
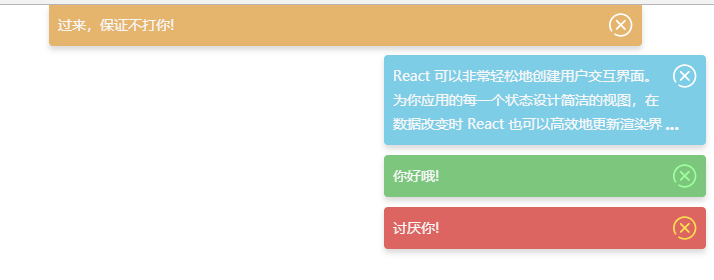
简单、易用,支持6种提示状态,还有IOS系统提示音哦!兼容各大主流浏览器、>IE7本次更新:
新增全局配置:
yer.prototype.options_global = options
1、安装yer包
npm/cnpm下: npm/cnpm install yer-y
yarn下 yarn add yer-y2、引用yer
ES6 import yer from 'yer-y'
UMD const yet = require('yer-y');
链接引用:
http://test.zan1000.com/cdn/lib/yer/yer.min.js
http://test.zan1000.com/cdn/lib/yer/yer.js3、使用插件
基础用法: yer("提示内容", 0):
高级用法: yer("提示内容", options);
全局配置: yer.prototype.options_global = options
1.模块化开发用法:
import yer from 'yer-y'
import axios from 'axios'
/**
* 全局化 无需引用
* 缺点: 初次可能加载未涉及的模块
*/
export default (function () {
// 提示工具
yer.prototype.options_global = {
style: 1 // 风格变换
};
global.yer = yer;
// 接口请求
global.axios = axios;
})();
2.链接引用:
在链接引用之后:
yer.prototype.options_global = options4、配置项说明:
style: 风格 支持类型 number/number(string) 默认: 0
0: 默认
1: 右上方提示
time: 显示时间 支持类型 number/number(string) 默认: 5000
status: 状态 支持类型 number/number(string) 默认: 1
0: Danger 错误
1:Default 默认
2:Primary 正常
3:Success 成功
4:Info 信息
5:Warning 警告
colorOpt: 自定义主题 支持类型 object
默认:
// 背景颜色
bgColor: "#f9f9f9",
// 边框颜色
borderColor: "#ccc",
// 阴影颜色
shadowColor: "0 4px 8px rgba(0, 0, 0, 0.175)",
// 文字颜色
textColor: "#404040",
// 关闭按钮颜色
closeColor: "#9b9b9b"
sourceAudio: 提示音数据源
default: http://test.zan1000.com/assets/media/music/ios.tip.mp3
推荐提示音下载网址:
http://ibaotu.com/tupian/tishi/10-0-0-0-0-0-0.html?chan=bd&label=video&plan=D2-bd&kwd=4883
更多订制化配置,敬请期待!
0.1.6
7 years ago
0.1.51
8 years ago
0.1.5
8 years ago
0.1.4
8 years ago
0.1.3
8 years ago
0.1.22
8 years ago
0.1.21
8 years ago
0.1.2
8 years ago
0.1.1
8 years ago
0.0.20
8 years ago
0.0.17
8 years ago
0.0.16
8 years ago
0.0.15
8 years ago
0.0.14
8 years ago
0.0.13
8 years ago
0.0.12
8 years ago
0.0.11
8 years ago
0.0.10
8 years ago
0.0.9
8 years ago
0.0.8
8 years ago
0.0.7
8 years ago
0.0.6
8 years ago
0.0.5
8 years ago
0.0.4
8 years ago
0.0.3
8 years ago
0.0.2
8 years ago
0.0.1
8 years ago