0.4.4 • Published 8 years ago
youngjuning-native-echarts v0.4.4
youngjuning-native-echarts
Yarn安装
$ yarn add youngjuning-native-echartsAndroid 打包
在项目根目录文件夹下使用命令:
打包 Android 需要先把 tpl.html 下载下来拷贝到 app/src/main/assets 目录中。
- 以下是 mac && linux
mkdir android/app/src/main/assets/ && cp node_modules/youngjuning-native-echarts/src/components/Echarts/tpl.html android/app/src/main/assets/echarts/- 以下是 windows
md android/app/src/main/assets/ && copy node_modules/youngjuning-native-echarts/src/components/Echarts/tpl.html android/app/src/main/assets/echarts/使用
使用方法和 Echarts 完全一致
props
- option (object): The option for echarts: Documentation。
- width (number): 图表的宽度,默认值是它外部容器的宽度。
- height (number): 图表的高度,默认值是400。
实例方法
| 方法名称 | 参数 | 备注 |
|---|---|---|
| setOption | option | echarts配置项,请参考echarts官网 |
Demo
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import Echarts from 'youngjuning-native-echarts';
export default class app extends Component {
render() {
const option = {
title: {
text: 'ECharts demo'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
return (
<Echarts option={option} height={300} />
)
}
}
AppRegistry.registerComponent('app', () => app)TODO
- 提高 Echarts 版本
- 支持 getImage 实例方法
- 添加更多 props
示例
run demo
cd example
yarn install
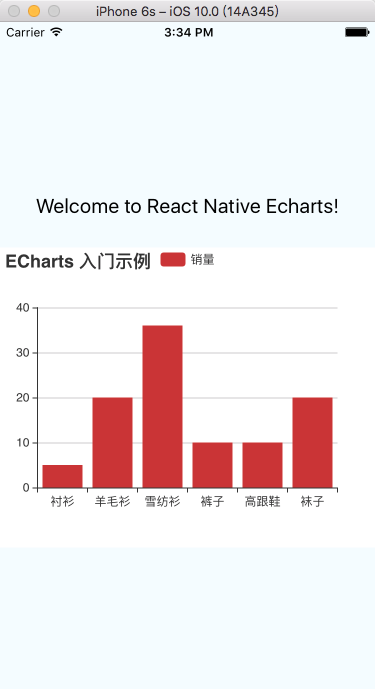
npm startIOS
Open the xcode project in the ios directory and click run
screenshots:

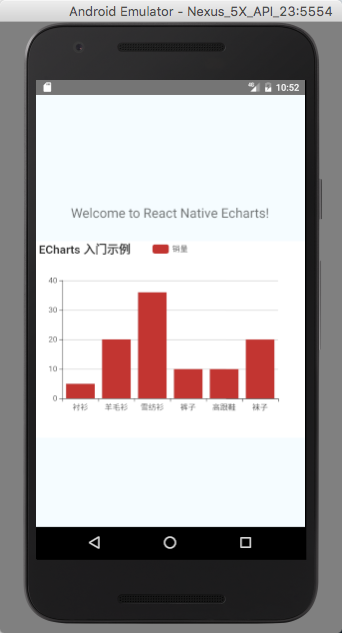
Android
Open the Android project in the android directory with Android Studio and click run.
screenshots:

License
native-echarts is released under the MIT license.


