1.2.0 • Published 4 years ago
yuml-diagram v1.2.0
yUML diagrammer
Allows the creation of offline UML diagrams based on the yUML Syntax.

Features
- Currently, the following diagram types are supported:
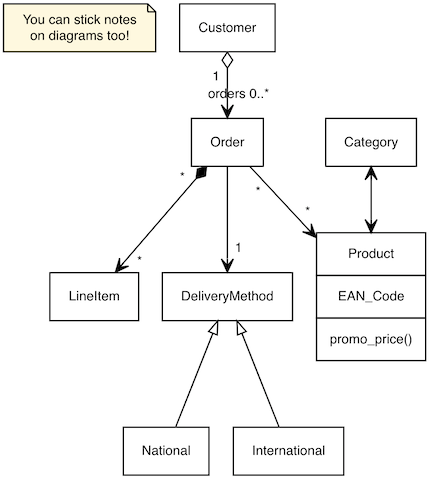
- Class
- Activity
- Use-case
- State
- Deployment
- Package
- Sequence
- Additional directives for altering diagram type and orientation
- Embedded rendering engine: No need to call an external web service
yUML syntax
Please refer to the wiki page
Installation
This library is published as a npm package here. For installing use:
npm install yuml-diagramUsage example
const yuml_diagram = require('yuml-diagram');
var yuml = new yuml_diagram();
var svgLightBg = yuml.processYumlDocument(yumlText, false);
var svgDarkBg = yuml.processYumlDocument(yumlText, true);Try a live example with RunKit: https://runkit.com/embed/r21r931hzoqm
Browserified distribution
For using this library in a browser application, include the script at /dist/yuml-diagram.min.js in your project.
The following example shows how to use it:
<html>
<head>
<script src="yuml-diagram.min.js"></script>
<script>
function loadSvg()
{
var yumlText =
`// {type:class}
[A]->[B]`;
// Generate the diagram
var yuml = new yuml_diagram();
var svg = yuml.processYumlDocument(yumlText, false);
document.body.innerHTML = svg;
}
</script>
</head>
<body onload="loadSvg();">
</body>
</html>Contributing
For pull requests, please read CONTRIBUTING.md
Have a nice diagram to show? Please send it for publishing here!
Credits
- Syntax and some examples taken from yuml.me
- This package embeds a Javascript port of Dot/Graphviz called viz.js
- The yuml-to-dot translator is loosely based on a Python project called scruffy
- The new sequence diagram is based on this github fork
