参照组件
参照使用(参照test文件)
参数配置
const option = {
title: '弹窗标题',//适配 reftype =1234
refType:3,//1:树形 2.单表 3.树卡型 4.多选
isRadio:false,//1.true 单选 2.false多选
hasPage:true,//是否显示分页
backdrop:true,
showLine:false,//树参照是否显示连线
multiple:false,
treeloadData:false,//树参照异步加载
defaultExpandAll:false,//树默认全部展开
checkAllChildren:false,//树参照选择所有子选项按钮
emptyBtn:true,//清空按钮是否显示
tabData:[//tab标签 不需要可传空[]
{"title":"分类1","key":"Classification1"},
{"title":"分类2","key":"Classification2"},
{"title":"分类3","key":"Classification3"}
],// option中可增加defaultActiveKey作为默认tab标签
buttonText:{ok:"确定",cancel:"取消"},//按钮文字配置
param:{//url请求参数
refCode:'test_treeTable',//test_common||test_grid||test_tree||test_treeTable
locale:'zh_CN'//en_US||zh_TW||fr_FR||de_DE||ja_JP/ 多语参数
},
refModelUrl:{
TreeUrl:'http://workbench.yyuap.com/ref/rest/iref_ctr/blobRefTree', //树请求
TreeGridUrl:'http://workbench.yyuap.com/ref/rest/iref_ctr/blobRefTree', //树表树请求
GridUrl:'http://workbench.yyuap.com/ref/rest/iref_ctr/commonRefsearch',//单选多选请求
TableBodyUrl:'http://workbench.yyuap.com/ref/rest/iref_ctr/blobRefTreeGrid',//表体请求
TableBarUrl:'http://workbench.yyuap.com/ref/rest/iref_ctr/refInfo',//表头请求
totalDataUrl:'http://workbench.yyuap.com/ref/diwork/iref_ctr/matchPKRefJSON',//根据refcode请求完整数据
},
checkedArray:[],//已选中数据回填
onCancel: function (p) {
console.log(p)
},
onSave: function (sels) {
console.log(sels);
},
onBeforeAjax: function (p) {
console.log(p)
},
onAfterAjax: function (p) {
console.log(p);
},
className:'',
}
参数说明
| 参数 | 说明 | 类型 |
|---|
| title | 弹窗标题 | string |
| refType | 1:树形 2.单表 3.树卡型 4.多选 5.其他(默认树卡) | number |
| isRadio | 1.true 单选 2.false多选 default:false | boolean |
| hasPage | 分页标志 true:带分页 false:不带分页 default:false | boolean |
| backdrop | 是否显示遮罩层 可不传 default:true | boolean |
| showLine | 树参照是否带有连线 default:false | boolean |
| treeloadData | 树参照是否异步加载 default:false | boolean |
| tabData | 标签数据 每个tab标签含有title与key | Array<Object> |
| param | url的请求参数 | object |
| refModelUrl | url的请求地址 | object |
| checkedArray | 已选择数据项 | Array<Object> |
| onCancel | 取消时回调 | function |
| onSave | 确认时回调 | function |
| onBeforeAjax | 打开参照时回调 | function |
| onAfterAjax | 数据请求成功后回调 | function |
| className | 参照样式控制 | String |
| totalDataUrl | checkedArray为'refcode',请求数据 | String |
| multiple | 树参照下提供复选 (单树) | Boolean |
| defaultExpandAll | 树参照节点是否全部展开 | Boolean |
使用流程
- 加载:
- 利用es模块加载的方式引入参照组件,引入 createModal 方法;
- 利用script引入参照打包的js文件(CDN:https://cdn.yonyoucloud.com/yyuap/ref/1.1.1/yyuap-ref.js),window上绑定createModal方法;
- 利用amd或者require加载,会暴露出createModal方法;
- 支持npm加载方式(npm install yyuap-ref)(推荐);引入方式: import createModal from yyuap-ref
- 使用:
- 根据上述参数说明进行配置,作为一个option参数;
- 利用createModal(option)即可创建参照;
- 注销:
- createModal方法的返回值为destory方法,调用可注销参照.
- 已集成到按钮组件中,无需单独调用destory方法,在点击保存、取消时自动注销.
后台处理参数要求(请求时额外所带参数)
| 参数 | 说明 | 类型 |
|---|
| refClientPageInfo.currPageIndex | 滚动加载数据时需要参数 表示当前页数 | string |
| refShowClassCode | tab标签切换时所带tab标签的key值 | string |
| content | 搜索时的内容 | string |
| condition(原id) | 树节点切换时的key值 | string |
| treeNode | 树形参照异步加载,传入treeNode参数返回子节点数组 | string |
接口数据要求(请求返回数据)
树
{
"data": [{
"children": [{
"children": [],
"pid": "lkp",
"refpk": "857c41b7-e1a3-11e5-aa70-0242ac11001d",
"refcode": "wujd",
"id": "wujd",
"refname": "名字1"
}, {
"children": [],
"pid": "lkp",
"refpk": "780aca16-e1a3-11e5-aa70-0242ac11001d",
"refcode": "fzl",
"id": "fzl",
"refname": "名字2"
}],
"pid": "",
"refpk": "708918f5-e1a3-11e5-aa70-0242ac11001d",
"refcode": "lkp",
"id": "lkp",
"refname": "名字3"
}],
"page": {
"pageSize": 100,
"currPageIndex": 0,
"pageCount": 0
},
"allpks": null
}
树接口数据说明
| 参数 | 说明 | 类型 |
|---|
| data | 包含所有的树数据 包含参数children,id,refname,refpk | Array<object> |
| children | 包含子树数据 包含参数同data | Array<object> |
| id | .... | string |
| refname | 树节点名字 | string |
| refpk | 当前树节点的唯一标识 | string |
| other | 非必要参数 | null |
| isLeaf | 异步加载必要 是否是叶子节点 | boolean |
单选多选
{
"data": [{
"refpk": "xxcc2",
"refcode": "wujd",
"refname": "名字1"
}, {
"refpk": "xxcc4",
"refcode": "test4",
"refname": "测试4"
}],
"page": {
"pageSize": 50,
"currPageIndex": 0,
"pageCount": 2
},
"allpks": null
}
单选多选接口数据说明
| 参数 | 说明 | 类型 |
|---|
| data | 包含所有的列表数据 数组内一个对象为一个节点 | Array<object> |
| refname | 树节点名字 | string |
| refpk | 当前节点的唯一标识 | string |
| other | 非必要参数 | null |
单表参照
单边参照--表头
{
"strFieldCode": ["refcode", "refname", "refremark"],
"strFieldName": ["编码", "名称", "备注"],
}
表头接口数据说明
| 参数 | 说明 | 类型 |
|---|
| strFieldName | 表头的各个名字 | Array |
| strFieldCode | 表头的各个名字所对应的唯一标示 | Array |
| other | 非必要参数 | null |
单边参照--表体
{
"data": [{
"refremark": "备注",
"refpk": "xxcc41",
"refcode": "test41",
"refname": "测试41"
}, {
"refremark": "备注",
"refpk": "xxcc42",
"refcode": "test42",
"refname": "测试42"
},],
"page": {
"pageSize": 50,
"currPageIndex": 0,
"pageCount": 2
},
"allpks": null
}
表体接口数据说明
| 参数 | 说明 | 类型 |
|---|
| data | 包含所有的表格数据 | Array<object> |
| param-in-object | 根据表头的strFieldCode数组来进行设置 | string |
| refpk | 当前节点的唯一标识 | string |
| page | 用来进行数据滚动加载的翻页数据 | object |
| pageCount | 总数据页数(页数计算时从0开始) | number |
| other | 非必要参数 | null |
三一参照使用(参照src/test31|testInfo|testVar文件)
使用说明
import RefWithInput from 'yyuap-ref/dist2/refWithInput'
import 'yyuap-ref/dist2/yyuap-ref.css'//参照样式

<RefWithInput option={option} disabled={false} form={this.props.form}/>
option如下 disbale:是否禁用 form:option.verification打开时传入表单校验属性
配置说明
const option = {
refType:6,//5 穿梭框; 6 多过滤项
title:'参照默认标题',
multiple:false,//6类型 设置单选true 多选false
param:{//url请求参数
refCode:'common_ref',
tenantId:'',
sysId:'',
transmitParam:'EXAMPLE_CONTACTS,EXAMPLE_ORGANIZATION',
},
refModelUrl:{
TreeUrl:'/rest', //树请求
TableBodyUrl:'/tablebody',//表体请求
// TableBodyUrlSearch:'/tablebodySearch',//全局表体请求 后台没配接口需注释掉
TableBarUrl:'/tablebar',//表头请求
SearchListUrl: '/searchlisturl' // Input下拉搜索请求
},
checkedArray: [],//checkedArray与(filterRefUrl,keyList)二选一
filterRefUrl:'/iuap_pap_quickstart/common/filterRef',//get
keyList:self.state.saveKeys,//选中的key
onSave: function (sels,showVal) {
//showVal下一次传给showVal,作为参照input初始值
console.log(sels);
},
filterKey:[{title:'人员名称',key:'peoname'},{title:'日期',key:'timedate',type:'date'}],
//自定义搜索框 设置type为'date'时搜索框为 日期类型
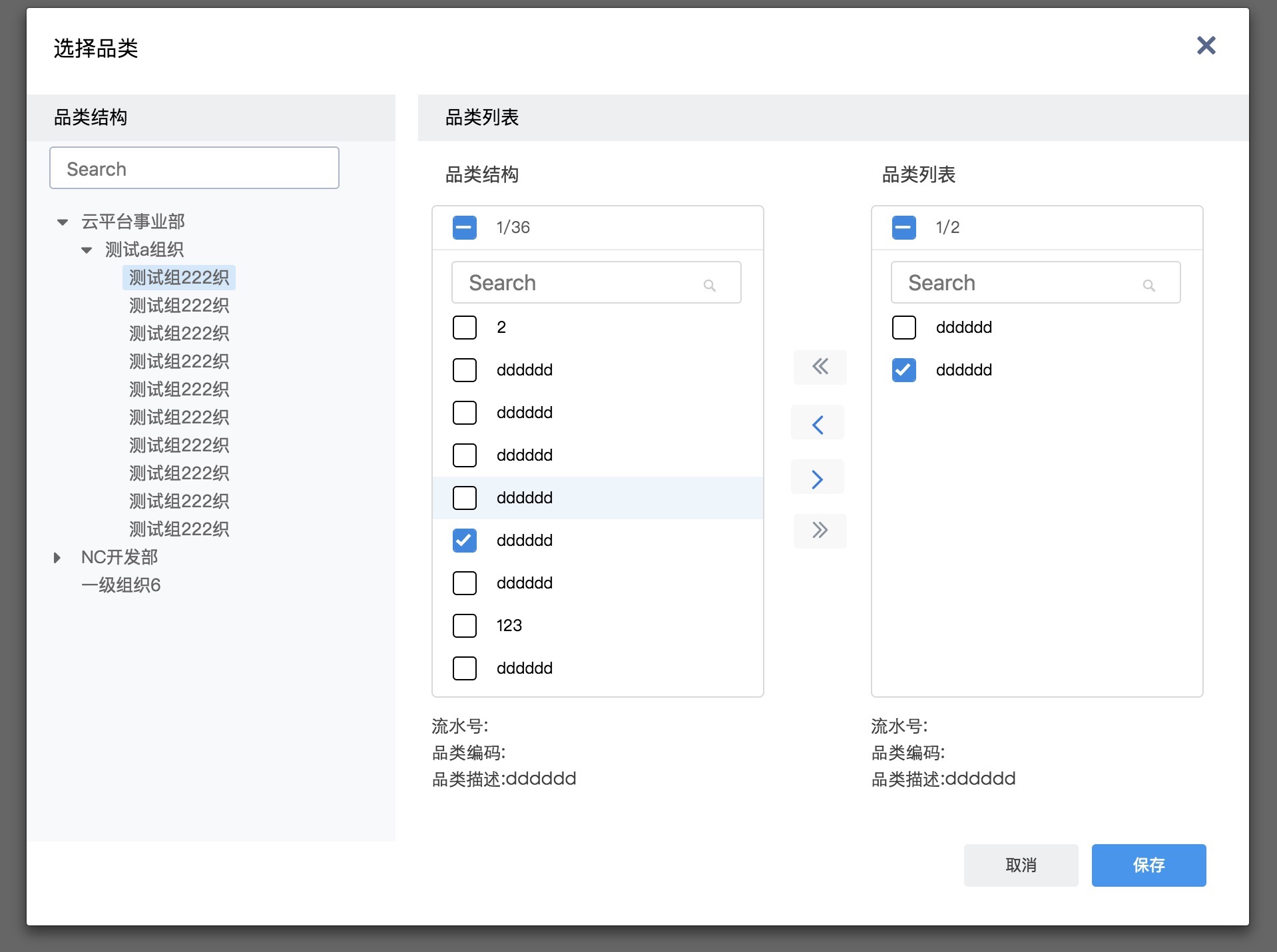
textOption:{
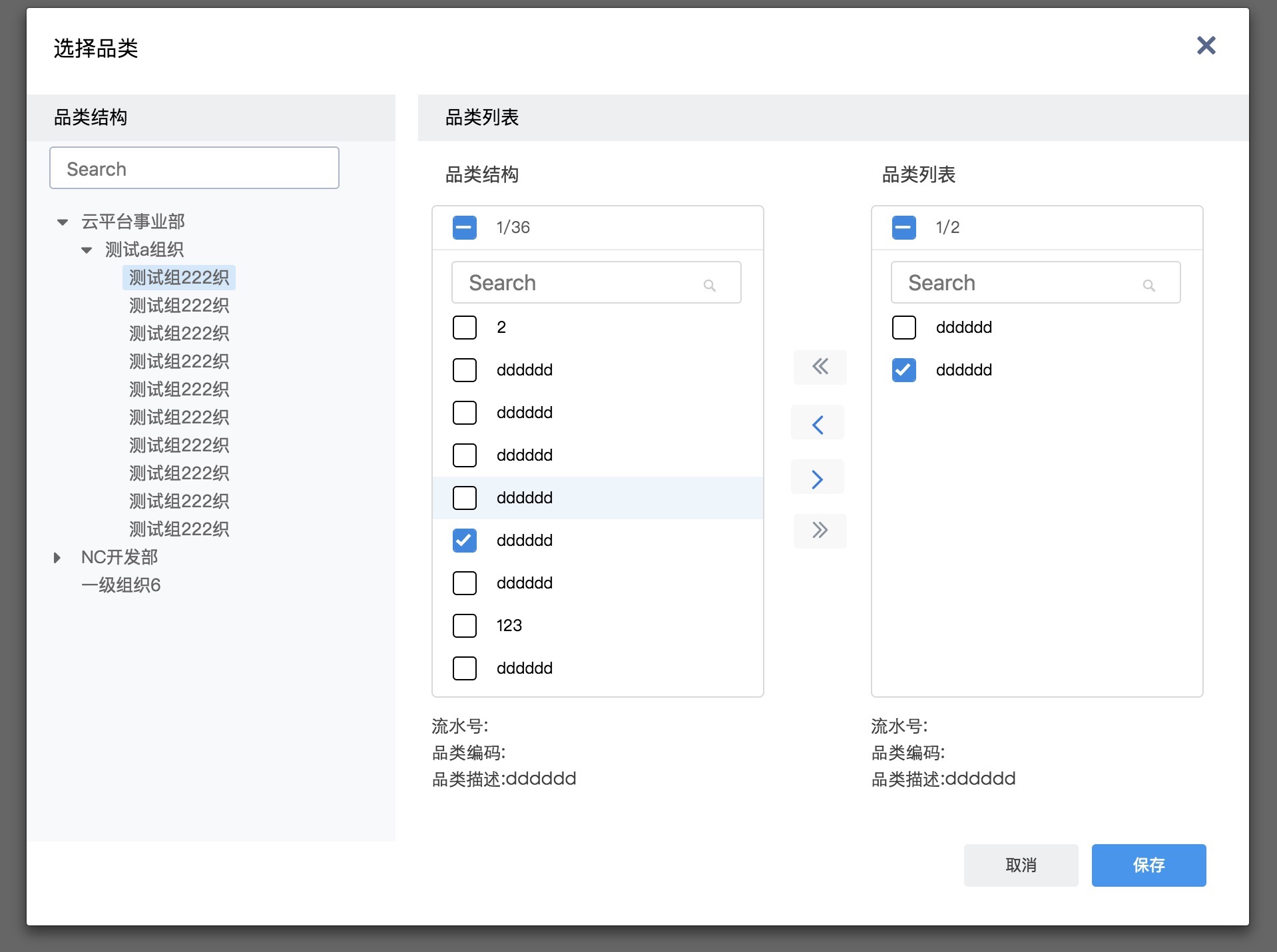
leftTitle:'品类结构:',
rightTitle:'品类列表:',
leftTransferText:'待选品类',
rightTransferText:'已选品类',
leftInfo:[{text:'流水号',key:'refname'},{text:'品类编码',key:'refname'},{text:'品类描述',key:'refname'}],
rightInfo:[{text:'流水号',key:'refname'},{text:'品类编码',key:'refname'},{text:'品类描述',key:'refname'}],
},
buttonText:{ok:"确定",cancel:"取消"},//按钮文字配置
showVal:'初始值',//参照input
showKey:'refname',//展示字段
verification:false,//是否进行校验
verKey:'aaaa',//校验字段
verVal:'111',//表单初始值
className:'',//弹框外层class添加
colunms:[{width:100,xxx:''},{width:100,xxx:''},{width:200}],
ifInputChange: true,//是否开启 Input 输入检索功能
searchChange:(value) => { console.log(value) },//搜索选取回调
size:10,//搜索请求传参
//Table 列的配置表
}
参数说明
| 参数 | 说明 | 类型 |
|---|
| refType | 5:穿梭框;6多过滤表 | Number |
| param | 请求参数 | Object |
| refModelUrl | 请求地址(get) | Object |
| 说明 | checkedArray与(filterRefUrl,keyList)二选一 | 初始渲染 |
| checkedArray | 选中项(打开时传递数据) | Array<Object> |
| filterRefUrl | 根据key请求数据 | String |
| keyList | 选中的key | Array<String> |
| onSave | 保存回调 | Function |
| filterKey | 穿梭框过滤项 | Array<Object> |
| textOption | 文字自定义 | Object |
| showVal | 参照input初始值 | String |
| showKey | 展示对应字段 | String |
| verification | 是否表单校验(默认关闭:verkey,verval) | Boolean |
| verKey | 校验key | String |
| verVal | 默认值 | String |
| multiple | 单选true 多选false (默认多选false) | Boolean |
| className | 弹窗外层类添加 | String |
| colunms | 列的配置表 | Array |
| ifInputChange | 是否开启 Input 输入检索功能(开启需要设置SearchListUrl参数) | Boolean |

textOption对象
| 参数 | 说明 |
|---|
| leftTitle | 左树标题 |
| rightTitle | 右标题 |
| leftTransferText | 左穿梭框名字 |
| rightTransferText | 右穿梭框名字 |
| leftInfo | Array<Object> text,key,分别为显示文字以及对应key值 |
| rightInfo | Array<Object> text,key,分别为显示文字以及对应key值 |

filterKey为对象数组,对象包含 title,key 分别为显示文字以及对应key值;不使用默认为使用表头参数进行过滤
接口数据要求(请求返回数据)
穿梭框
{
"data": [{
"refpk": "001",
"children": [{
"refpk": "001001",
"children": [{
"refname": "测试组222织",
"refpk": "001011"
}],
"refname": "测试a组织"
}],
"refname": "云平台事业部"
}, {
"refpk": "002",
"children": [{
"refpk": "002002",
"children": [{
"refname": "测试组222织",
"refpk": "001021"
}],
"refname": "NC开发部-下级"
}],
"refname": "NC开发部"
}, {
"refpk": "006",
"children": [],
"refname": "一级组织6"
}]
}
穿梭框接口数据说明
| 参数 | 说明 | 类型 |
|---|
| data | 包含所有的树数据 | Array<object> |
| children | 包含子树数据(有children非叶子(不可选);无children叶子(可选)) | Array<object> |
| refname | 树节点名字 | string |
| refpk | 当前树节点的唯一标识 | string |
| other | 可增加leftInfo与rightInfo对应的key | String |
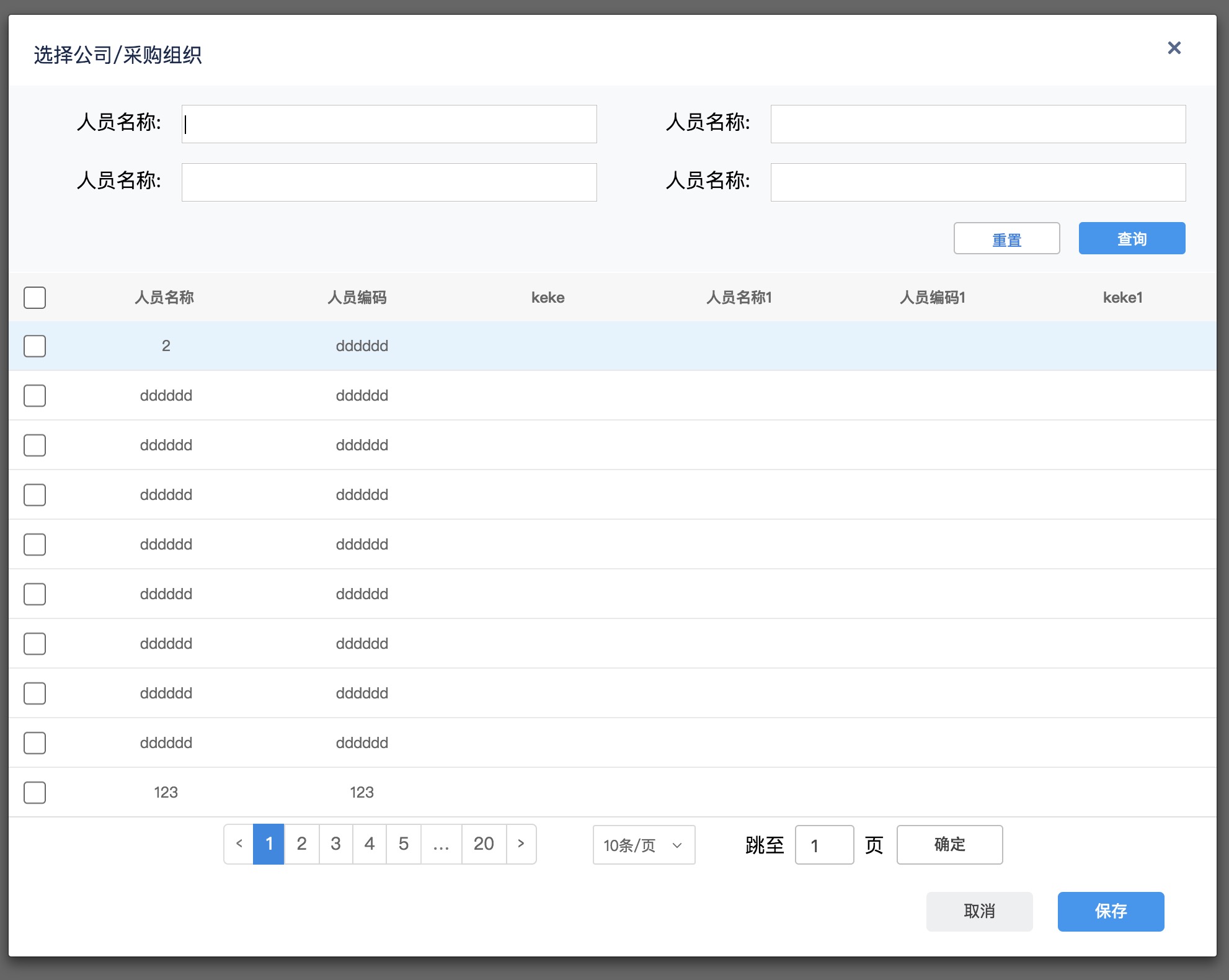
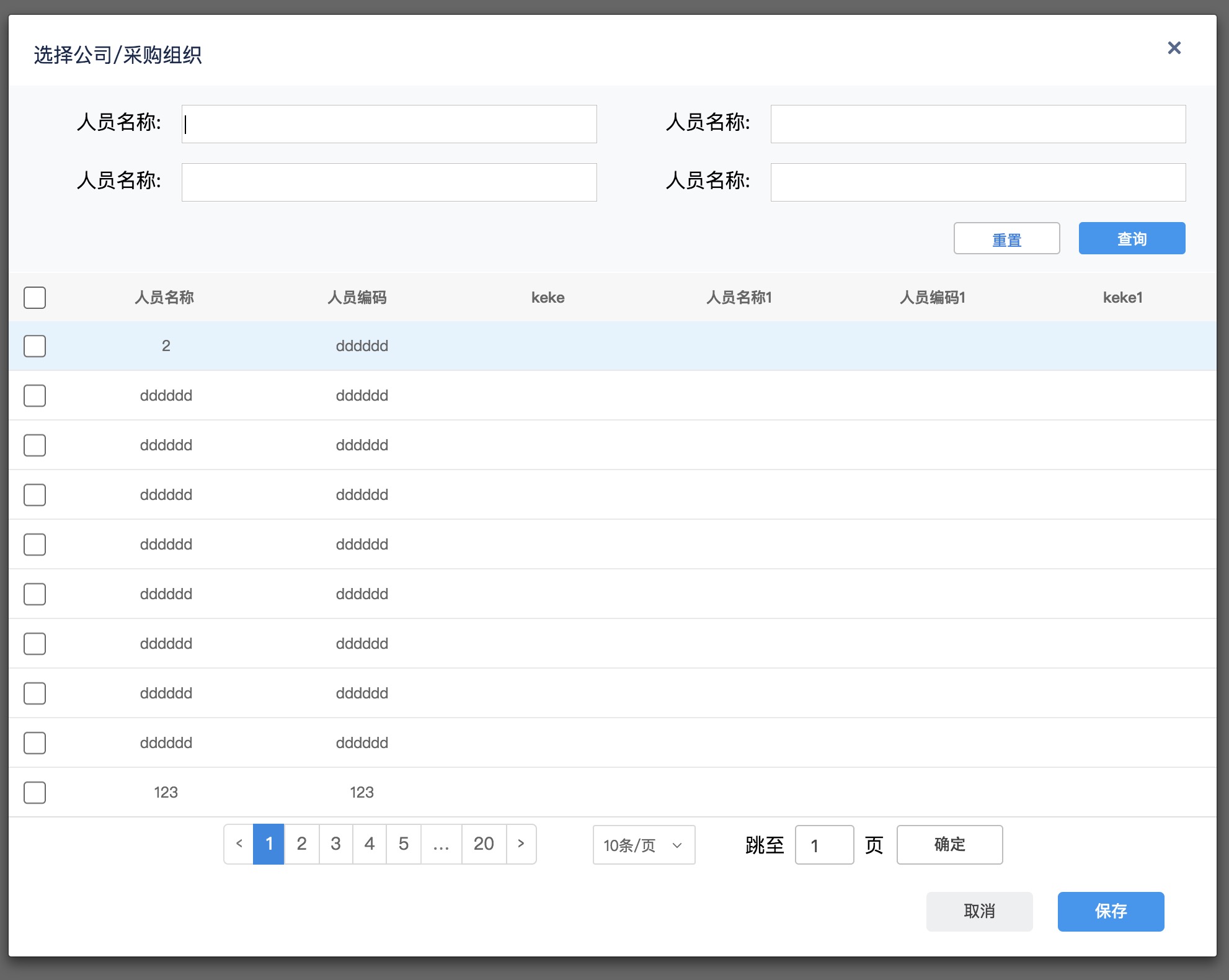
多过滤项
//表头
{
"strFieldCode": ["peoname", "peocode","keke","peoname1", "peocode1","keke1"],
"strFieldName": ["人员名称", "人员编码","keke","人员名称1", "人员编码1","keke1"],
}
//表体
{
"data": [{
"peocode": "dddddd",
"rownum_": "1222",
"pid": "a25e19df-e2e2-4fc6-86d2-c717daf65b36",
"refpk": "1",
"id": "14e0220f-1a86-4861-8f74-f7134cbe3333",
"peoname": "2"
}, {
"peocode": "dddddd",
"rownum_": "2",
"pid": "a25e19df-e2e2-4fc6-86d2-c717daf65b36",
"refpk": "2",
"id": "14e0220f-1a86-4861-8f74-f7134cbe2wqw235b",
"peoname": "dddddd"
}]
}
多过滤项接口数据说明
| 参数 | 说明 | 类型 |
|---|
| 表格数据 | 非懒加载 首次请求全部数据 | 分页等由前端过滤 |
| strFieldName | 表头的各个名字 | Array |
| strFieldCode | 表头的各个名字所对应的唯一标示 | Array |
| data | 包含所有的表格数据 | Array<object> |
| refpk | 当前节点的唯一标识 | string |
| param-in-object | 根据表头的strFieldCode数组来进行设置 | string |
| other | 对应filterKey传入需要key | null |
tip:filterKey为{title:'测试a',key:'a'},{title:'测试b',key:'b'},那么会生成两个过滤条件,分别过滤参数为表格数据的a,b
Change log
- yyuap-refproject
- 1.0.0 Input框下拉搜索功能/6类型 单选优化
License
MIT