0.1.19 • Published 9 years ago
zebra-tosd v0.1.19
外包斑马模块开发环境一键集成工具。实际业务开发请参考 zebra-tosd的使用参考文档。
安装
$ npm i -g zebra-tosd #安装全局命令tosd注意:
- node版本不低于0.12.0。Windows如何升级?
- windows环境开发建议安装 Console2。
用法
新建模块文件夹,必须以zebra-开头
$ mkdir zebra-demo$ cd zebra-demo初始化模块
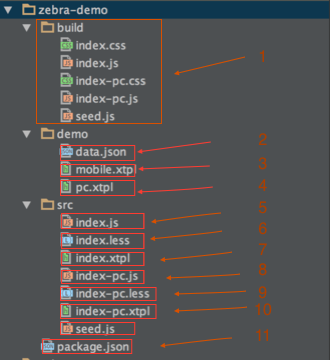
$ tosd init生成项目结构如下:

文件解释
- 1: 运行时项目实际依赖的js和css,由src目录对应文件生成,开发中不需要改动该目录文件;src目录js和less文件的改动,将会重新生成对应的js和css文件;
- 2: demo数据来源,字段若有实际业务语义的,请采用已定义好的业务字段,具体使用可咨询内部前端;
- 3: mobile.html的入口文件;
- 4: pc.html的入口文件;
- 5: mobile.html的脚本文件;
- 6: mobile.html的样式文件;
- 7: mobile.html的主体模板文件, xtemplate语法;
- 8: pc.html的脚本文件;
- 9: pc.html的样式文件;
- 10: pc.html的主体模板文件;
- 11: 项目模块间的依赖seed文件;
- 12: 项目描述文件,需要填写description、keywords和screenshot字段;screenshot是模块页面展示截图,包含pc端和mobile端。
注意项目实际开发中只需改动src目录下的文件和项目的package.json文件;若该模块只有mobile端页面,请删除src下的pc端对应的相关文件,并删除package.json中screenshot的pc字段;反之亦然。
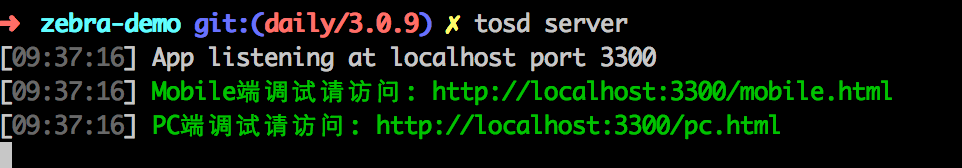
根据log提示,访问pc端和无线端demo,进行模块开发和调试;

运行模块
$ tosd server模块打包
$ tosd package将在当前目录下生成一个zip包,形如zebra-demo-v20160111201542.zip。打包前,别忘了完善package.json的screenshot字段。
Q&A
实际开发过程中,有问题请联系内部前端。
License
MIT
0.1.19
9 years ago
0.1.18
10 years ago
0.1.17
10 years ago
0.1.16
10 years ago
0.0.16
10 years ago
0.0.15
10 years ago
0.0.14
10 years ago
0.0.13
10 years ago
0.0.12
10 years ago
0.0.11
10 years ago
0.0.10
10 years ago
0.0.9
10 years ago
0.0.8
10 years ago
0.0.7
10 years ago
0.0.6
10 years ago
0.0.5
10 years ago
0.0.4
10 years ago
0.0.3
10 years ago
0.0.2
10 years ago
0.0.1
10 years ago