1.0.12 • Published 4 years ago
zero-mock-ui v1.0.12
zero-mock-ui
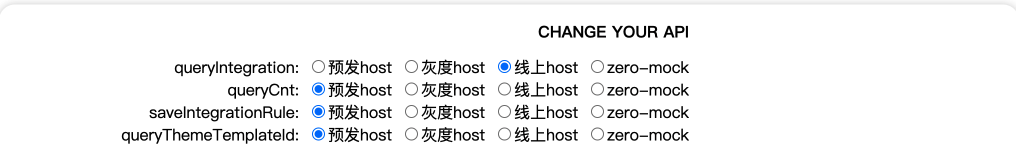
一个轻量的切换mock接口的UI组件。
zero-mock-ui 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
功能特性
- api列表存储(Storage)在
LocalStorage中 - 可通过提供的函数直接实时拿到当前的api列表的值


版本说明
每个版本的详细说明请参阅 Changelog。
上手
将 zero-mock-ui 添加到项目中采用以下方式:
使用 npm
$ npm install vconsoleImport 并初始化后,即可使用 onChange快速获取当前的api列表值。
import MockUI from 'zero-mock-ui';
// 使用配置参数来初始化,详情配置属性
const mockui = new MockUI({
apiList:['queryNumber','queryList'],
onChange: (v)=>{
console.log(v)
// { queryNumeber: 0, queryList: 0 }
}
});配置属性
| 键名 | 类型 | 可选 | 默认值 | 描述 |
|---|---|---|---|---|
| apiList | string[] | false | - | 配置的api名称列表。每个名称必须是唯一的。 |
| onChange | function(value) | true | - | 回调方法,变化的时候触发。初始化后也会触发 |
| isShowGrayHost | boolean | true | true | 是否展示灰度host的ui |
值的存储
存在localStorage里, 可以通过如下方法获得
localStorage.getItem('apiListValueObj')也可以通过onChange函数来获取
0: 预发host 1: 灰度host 2:线上host 3:zero-mock
zero-mock平台
官方地址:zero-mock
简单、高效、好用的在线API管理平台 本地无需任何开发,讲请求根地址指向到模拟地址即可轻松实现接口模拟, 快速生成演示数据,只需要开发前端即可向客户演示真实效果。
交流反馈
erp:zhangduole