ZingChart jQuery
Less code. More win.
Intro
Before we get started with this wrapper, it'd be a good idea to familiarize yourself with the ZingChart library. There's even a tutorial for creating your first chart with ZingChart. It should get you up to speed on how this library works.
Looking for more info? Check out any of the below tutorials to get up to speed on the ZingChart library or dig into our docs pages.
Tutorials
Basics
Step One is to make sure you have jQuery loaded. This wrapper won't work without it.
Step Two is to have the ZingChart library loaded. We suggest you use our new, fandangled CDN to keep up to date with the latest build.
Step Three is to have this library loaded. Again, in order to stay up to date with the latest build, we suggest using our CDN.
Here's what should be in the <head> once you're done.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="cdn.zingchart.com/zingchart-html5-min.js"></script>
<script src="cdn.zingchart.com/zingchart.jquery.min.js"></script>
All good? Time to make some sweet charts.
The ZingChart jQuery wrapper works just like normal jQuery. Each method or event is tacked on to the standard jQuery selector method. All methods should be placed inside a $(document).ready() call to ensure the DOM is fully loaded. Here's an example of creating a ZingChart object on a div with an ID of "myChart":
$(document).ready(function() {
$("#myChart").zingchart({
"data":{
"type": "line",
"series": [
{
"values": [1,2,5,3,9,4]
}
]
}
});
})
For the sake of brevity, the rest of the examples will omit the $(document).ready() wrapper. That being said, you still need to include it when using this library.
All of the methods which take an object as a parameter can have it passed through directly or by reference. Both are equivalent.
Directly
$("#myChart").zingchart({
"data": {
"type": "bar",
"series": [
{
"values": [3,7,9,2]
}
]
}
});
Reference
var myData = {
"type": "bar",
"series": [
{
"values": [3,7,9,2]
}
]
};
$("#myChart").zingchart({data: myData});
Woohoo! Congrats! You've just made your first ZingChart. Pretty straightforward, isn't it? Now we get into the nitty gritty of the API: how to make your chart do stuff.
Chaining
One of the more user-friendly aspects of jQuery is the chaining of functions, allowing for users to specify the target once but call multiple functions that affect it. This wrapper supports chaining for any methods or events that return a jQuery object. For example, say you want to set a chart to the 3D view and resize it. Instead of calling each method on the chart separately, you could chain them like this:
$("#myChart").set3dView({"y-angle":10}).resizeChart({"width":600,"height":400});
$("#myChart") is now set to a 3D view and resized in just one line of code!
Pat yourself on the back for saving time by using chaining. You're a rockstar!
Examples
Chart Manipulation: Using Methods and Events Together
Check out this example to see how to make a chart with lots of plots into an interactive and much more legible chart. Edit in JSFiddle

Chart to DOM: Manipulating the DOM with Events
Learn how to manipulate the DOM through the use of ZingChart jQuery events. Edit in JSFiddle

DOM to Chart: Manipulating the Chart with Methods
This is a great first example if you're looking to learn how to integrate ZingChart jQuery methods with standard DOM input elements. Edit in JSFiddle

AJAX Data: Using Asynchronous Data with your Chart
No need to load your data at once. Check out this example to see how to get started with AJAX and the ZingChart jQuery wrapper. Edit in JSFiddle

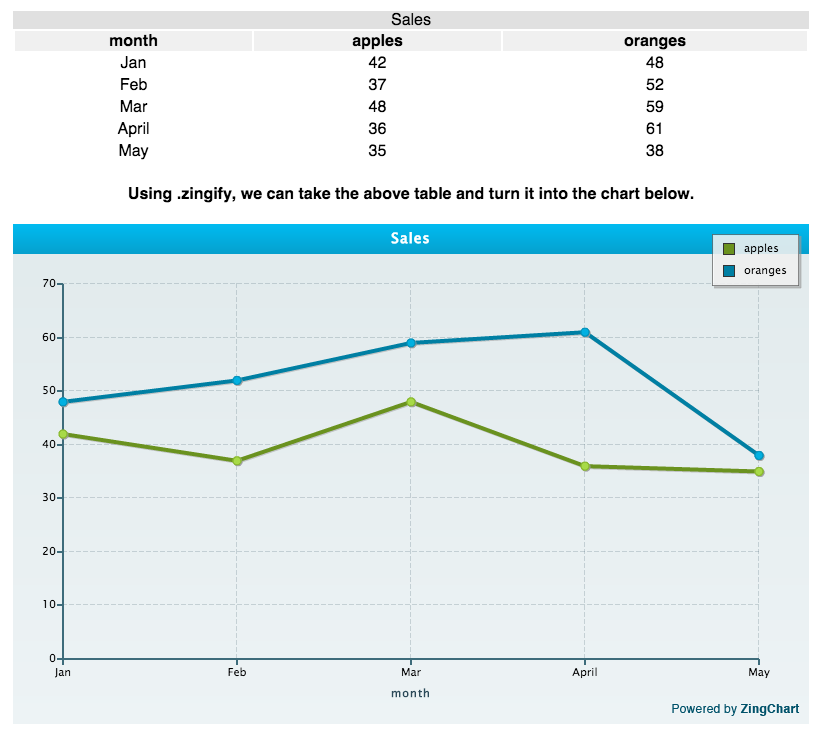
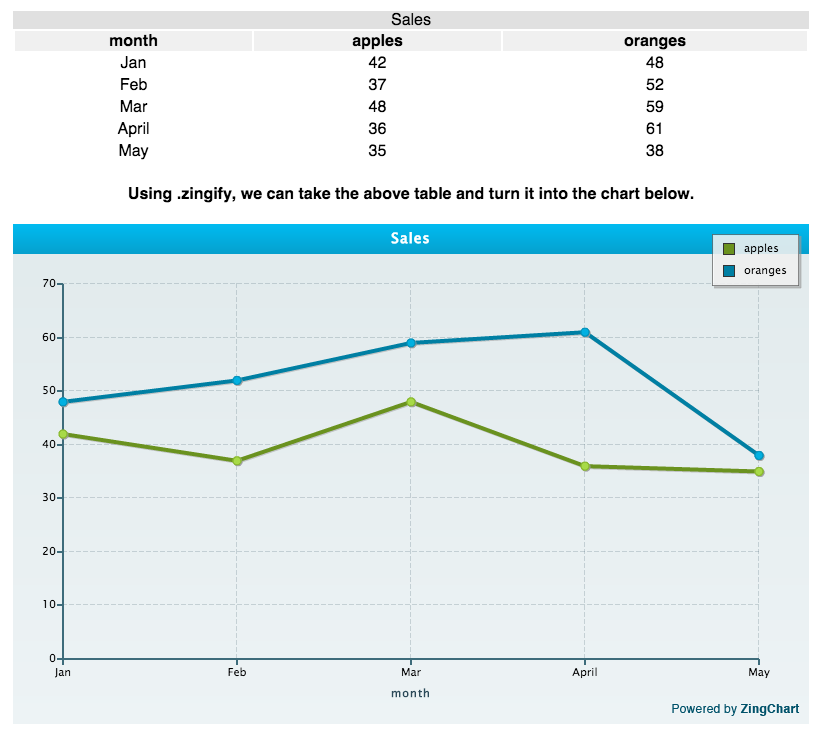
Table to Chart: Using the Zingify Tool
Take your well-formed HTML tables and turn them into snazzy charts with ease. Edit in JSFiddle

Questions?
Check out out extensive documentation below or feel free to email us at support@zingchart.com if you have any questions.
.zingchart( object )
Creates a new ZingChart object
Rendering a chart
$("#myChart").zingchart({
"type": "line",
"title": {
"text": "Hello, ZingChart World!"
},
"series": [
{
"values": [5, 10, 15, 5, 10, 5]
}
]
});
$("#myChart").addNode({
"plotindex": 1,
"nodeindex": 2,
"value": 12
});
$("#myChart").addPlot({
"plotindex": 0,
"data": {
"values": [10,20,15]
}
});
$("#myChart").appendSeriesData({
"plotindex": 0,
data: {
"lineColor": "red"
}
});
$("#myChart").appendSeriesData({
"plotindex": 1,
"values": [19,28,13,42]
});
var myData = $("#myChart").getSeriesData({
"plotindex": 1
});
// myData = the series data for plot[1] of the chart
var allData = $("#myChart").getSeriesData();
// allData = the series data for all plots of the chart
var myValues = $("#myChart").getSeriesValues({
"plotindex": 0
});
// myValues = the series values for plot[0] of the chart
var allValues = $("#myChart").getSeriesValues();
// allValues = the series values for all plots of the chart
$("#myChart").modifyPlot({
"plotindex": 0,
"data": {
"lineWidth": 2,
"lineColor": "yellow",
}
});
$("#myChart").removeNode({
"plotindex": 1,
"nodeindex": 2
});
$("#myChart").removePlot({
"plotindex": 0
});
$("#myChart").set3dView({
"y-angle": 10,
"depth": 60
});
$("#myChart").setNodeValue({
"plotindex": 1,
"nodeindex": 2,
"value": 22
});
Setting the series data for a single plot:
$("#myChart").setSeriesData({
"plotindex": 1,
"data" : {
"values": [12, 33, 20],
"lineColor": "red"
}
});
Setting the series data for all plots:
$("#myChart").setSeriesData({
"data": [
{
"values": [10,15,20],
"lineColor": "blue"
},
{
"values": [12,17,10],
"lineColor": "pink"
}
]
});
Setting the series values for a single plot:
$("#myChart").setSeriesValues({
"plotindex": 1,
"values": [99,98,97]
});
Setting the series values for all plots:
$("#myChart").setSeriesValues({
"values": [
[19,28,13,42],
[37,11,27,25]
]
});
$("#myChart").exportData();
//Assuming the exportdataurl is set in the render options, the current data for the chart will be exported to that url.
| Values | Type | Details |
|---|
| Parameter | String | "png", "jpg", "bmp" (only if rendering in Flash) |
| Return | jQuery | jQuery Object |
$("#myChart").getImageData("png");
// or...
$("#myChart").getImageData("jpg");
// or (if you're rendering via Flash)...
$("#myChart").getImageData("bmp");
// Results in the printer dialog opening on the page
$("#myChart").print();
// Assuming the exportimageurl is set in the render options, an image of the current chart will be exported to that url.
$("#myChart").saveAsImage();
$("#myChart").clearFeed();
| Values | Type | Details |
|---|
| Parameter | |
| Return | Number | Seconds (1,2,..) or Miliseconds (100,200,...) |
var myInterval = $("#myChart").getInterval();
| Values | Type | Details |
|---|
| Parameter | Number | Seconds (1,2,...) or Miliseconds (100,200,...) |
| Return | jQuery | jQuery Object |
$("#myChart").setInterval(500);
// Sets the feed update interval to 500ms (1/2 sec)
$("#myChart").startFeed();
$("#myChart").stopFeed();
| Values | Type | Details |
|---|
| Parameter | Object (OPTIONAL) | Graph Object |
| Return | String | The chart type in lowercase ("line", "pie", "area",...) |
var myType = $("#myChart").getChartType();
// myType = the type of the chart at #$("#myChart")
var indexOneType = $("#myChart").getChartType({
"graphid": 1
});
// indexOneType = the type of the chart at index 1 of #$("#myChart")
| Values | Type | Details |
|---|
| Parameter | |
| Return | Boolean | true if in edit more, false if not |
if ( $("#myChart").getEditMode() ) {
alert("I am editing my chart")
}
// If we were in edit more on the chart, the alert would fire.
| Values | Type | Details |
|---|
| Parameter | |
| Return | Number | 1,2,... |
var numberOfGraphs = $("#myChart").getGraphLength();
// numberOfGraphs = the number of graph objects in the chart
| Values | Type | Details |
|---|
| Parameter | Object (OPTIONAL) | Plot Object |
| Return | Number | 1,2,... |
var numberOfNodes = $("#myChart").getNodeLength();
// numberOfNodes = the number of nodes in the 0 index plot
var nodesInPlot = $("#myChart").getNodeLength({
"plotindex": 1
});
// nodesInPlot = the number of nodes in the plot at index 1
| Value | Type | Details |
|---|
| Parameter | Object | Node Object |
| Return | Number | 1,2,... |
var myValue = $("#myChart").getNodeValue({
"plotindex": 1,
"nodeindex": 5
});
| Value | Type | Details |
|---|
| Parameter | Object | Info Object |
| Return | Object | Dependent on targeted object |
$("#myChart").getObjectInfo({
"object": "graph"
});
// This would return all the object info available for the graph object.
| Value | Type | Details |
|---|
| Parameter | Object (optional) | Graph ID Object |
| Return | Number | 1,2,... |
var myPlotLength = $("#myChart").getPlotLength();
// myPlotLength would then equal the number of plots in $("#myChart")
var myPlotValues = $("#myChart").getPlotValues({
"plotindex": 0
});
// myPlotValues = the array of values for the plot at index 0.
| Value | Type | Details |
|---|
| Parameter | |
| Return | String | "svg", "canvas", "vml" |
var myRenderMode = $("#myChart").getRender();
// myRenderMode = the render more of $("#myChart")
var myRules = $("#myChart").getRules({
"plotindex": 0
});
myRules = the rules for the plot at index 0.
| Value | Type | Details |
|---|
| Parameter | |
| Return | String | ex: "0.141015pre" |
var myVersion = $("#myChart").getVersion();
// myVersion = the version of the library you're currently running.
var myXYInfo = $("#myChart").getXYInfo({
x: 100,
y: 200
});
// myXYInfo = an array of information relative to the XY coordinates.
$("#myChart").addScaleValue({
"scale": "scale-x",
"nodeindex": 4,
"value": 23
});
$("#myChart").destroy();
// ZingChart jQuery Wrapper uses 'destroy'. It's super effective!
| Value | Type | Details |
|---|
| Parameter | String | 'newjson.php', 'somedata.php', etc. |
| Return | jQuery | jQuery Object |
$("#myChart").loadNewData("awholenewdata.php");
$("#myChart").modify({
"data": {
"title": {
"text": "Supermodified"
},
"subtitle": {
"text": "by Amon Tobin"
}
}
});
// The title of $("#myChart") is now "Supermodified" and the subtitle is now "by Amon Tobin"
Reloading the entire chart.
$("#myChart").reloadChart();
Reloading a single graph of the chart.
$("#myChart").reload({
"graphid": 0
});
$("#myChart").removeScaleValue({
"scale": "scale-x",
"nodeindex": 4
});
// The scale value at index 4 on the x-axis has now been removed.
$("#myChart").resize({
"width": 600,
"height": 400
});
// Wha-Bam! Your chart is now 600px wide and 400px tall.
$("#myChart").setData({
"data": {
"type": "bar",
"title": {
"text": "A whole new chart"
},
"subtitle": {
"text": "A new fantastic point of view"
},
"series": [
{
"values": [1,2,3,4,5,6,7]
}
]
}
});
$("#myChart").update();
$("#myChart").goBack();
$("#myChart").goForward();
For a non-bubble graph
$("#myChart").addNodeIA();
For a bubble graph
$("#myChart").addNodeIA({
"size": 10
});
$("#myChart").enterEditMode();
$("#myChart").exitEditMode();
$("#myChart").removeNodeIA();
$("#myChart").removePlotIA();
Requires the zingchart-html5-api-annotations-min.js module
.addNote( object )
Adds a note to a chart. The id of the note allows it to be updated or removed later.
$("#myChart").addNote({
"id": "note1",
"type": "node",
"text": "I am a note. Hear me roar.",
"plotindex": 0,
"nodeindex": 3,
"style": {
"background-color": "#F90"
}
});
Removing a single note
$("#myChart").removeNote("note1");
Removing multiple notes
$("#myChart").removeNote(["note1","note2","note3"]);
$("#myChart").updateNote({
"id": "note1",
"style": {
"border-color": "#F7A93E"
},
"type": "node",
"text": "I have been updated."
});
Adding a single object
$("#myChart").addObject({
"type": "label",
"data": {
"id": "label1",
"text": "Made in San Diego",
"x": 200,
"y": 100
}
});
Adding multiple objects
$("#myChart").addObject({
"type": "shape",
"data":[
{
"id": "shape1",
"x": 100,
"y": 200,
"type": "circle",
"size": 20,
"label": {
"text": "I AM A CIRCLE!"
}
},
{
"id": "shape2",
"x": 200,
"y": 300,
"type": "star5",
"size": 15,
"label": {
"text": "I AM A STAR!"
}
}
]
})
Removing a single object
$("#myChart").removeObject({
"type": "label",
"id": "label1"
});
Removing multiple objects
$("#myChart").removeObject({
"type": "shape",
"id": ["shape1","shape2"]
});
$("#myChart").repaintObjects();
Updating a single object
$("#myChart").updateObject({
"type": "label",
"data": {
"id": "label1",
"background-color": "pink"
}
});
Updating multiple objects
$("#myChart").updateObject({
"type": "shapes",
"data": [
{
"id": "shape1",
"type": "square",
"label": {
"text": "I AM A SQUARE!"
}
},
{
"id": "shape2",
"type": "square",
"label": {
"text": "¡SOY UN CUADRADO!"
}
}
]
});
$("#myChart").addLabel({
"id": "label1",
"text":"Donde esta la biblioteca?",
"font-size":"20px",
"color":"white",
"background-color":"pink",
"x":20,
"y":20
});
Requires the zingchart-html5-api-rules-min.js module
.addRule( object )
Adds a rule to a chart, applying the effect to any node that meets the conditions. The rules make use of the various tokens that ZingChart has available. Visit here to see the full range of available tokens (be warned: there are lots).
$("#myChart").addRule({
"id": "rule1",
"plotindex": 0,
"rule": "%node-value < 50",
"style": {
"background-color": "#FF0"
}
});
// Now, any nodes with a value below 50 will have a background color of #FF0. Pretty simple!
Removing a single rule.
$("#myChart").removeRule({
"id": "rule1"
});
// Poof. Rule1 is gone.
Removing multiple rules.
$("#myChart").removeRule({
"id": ["rule1","rule2",...]
});
$("#myChart").updateRule({
"id": "rule1",
"plotindex": 0,
"style": {
"background-color": "#F00 #00F"
}
});
// rule1 on plotindex 0 now has a background gradient from red to blue
$("#myChart").clearSelection();
// Any nodes specified by selection are now deselected.
Deselecting from a single plot.
$("#myChart").deselect({
"plotindex":0,
"nodeindex":"1-3"
});
// Nodes at index 1-3 in plot 0 have been deselected.
Deselecting from multiple plots.
$("#myChart").deselect([
{
"plotindex":0,
"nodeindex":[0,2]
},
{
"plotindex":1,
"nodeindex":1
}
]);
// Nodes at index 0 and 2 in plot 0 and the node at index 1 in plot 1 have been deselected.
mySelection = $("#myChart").getSelection();
$("#myChart").select({
[
{
"plotindex":0,
"nodeindex":[0,2]
},
{
"plotindex":1,
"nodeindex":3
}
]
})
$("#myChart").setSelection({
"selection": [
[1,2],
[0,3]
]
});
// The nodes at index 1 and 2 of plot index 0 are now selected as are the nodes at 0 and 3 of plot index 1.
$("#myChart").disable("Waiting on the world to change...");
// Disclaimer: you don't have to use John Mayer lyrics in your disable message but no one would fault you if you did.
$("#myChart").enable();
$("#myChart").fullscreen();
$("#myChart").exitFullscreen();
$("#myChart").maximizeLegend();
$("#myChart").minimizeLegend();
$("#myChart").showMenu();
$("#myChart").hideMenu();
$("#myChart").showPlot({
"plotindex": 1
});
| Value | Type | Details |
|---|
| Parameter | Object | Graph ID Object |
| Return | jQuery | jQuery Object |
Show all plots for all graphs.
$("#myChart").showAllPlots();
Show all plots for a specific graph.
$("#myChart").showAllPlots({
graphid: "graph1"
});
Shows ALL plots EXCEPT the plotindex you specify.
An optional graphid attribute can be passed as well to affect only that graph.
| Value | Type | Details |
|---|
| Parameter | Object | Specify the plotindex (required) and the graphid (optional) |
| Return | jQuery | jQuery Object |
Show all plots except plotindex 0 for all graphsets.
$("#myChart").showAllPlotsBut({
plotindex: 0
});
Show all plots except plotindex 0 for graphid "graph0".
$("#myChart").showAllPlotsBut({
graphid: "graph0",
plotindex: 0
});
$("#myChart").hidePlot({
plotindex: 1
});
| Value | Type | Details |
|---|
| Parameter | Object | Graph ID Object |
| Return | jQuery | jQuery Object |
Hide all plots for all graphs.
$("#myChart").hideAllPlots();
Hide all plots for a specific graph.
$("#myChart").hideAllPlots({
graphid: "graph1"
});
| Value | Type | Details |
|---|
| Parameter | Object | Specify the plotindex (required) and the graphid (optional) |
| Return | jQuery | jQuery Object |
Hide all plots across all graphsets except plotindex 0
$("#myChart").hideAllPlotsBut({
plotindex: 0
});
Hide all plots on the graphid "graph0" except plotindex 0
$("#myChart").hideAllPlotsBut({
graphid: "graph0",
plotindex: 0
});
$("#myChart").toggleAbout();
$("#myChart").toggleBugReport();
$("#myChart").toggleDimension();
$("#myChart").toggleLegend();
$("#myChart").toggleLens();
$("#myChart").toggleSource();
$("#myChart").viewAll();
$("#myChart").zoomIn({
"zoomx": true,
"zoomy": false
});
// The chart will now zoom in only by scaling the x-scale.
$("#myChart").zoomOut({
"zoomx": false,
"zoomy": true
});
// The chart will now zoom out only by scaling the y-scale.
$("#myChart").zoomTo({
"xmin": 10,
"xmax": 30,
"ymin": 12,
"ymax": 17
});
// The chart will now be zoomed in to show
// values 10 through 30 on the x-scale and
// values 12 through 17 on the y scale.
$("#myChart").zoomToValues({
"xmin": "Feb",
"xmax": "Apr",
"ymin": 200,
"ymax": 300
});
// The chart will now be zoomed in to show
// values "Feb" through "Apr" on the x-scale
// and values 200 through 300 on the y scale.
Events are one of the most powerful aspects of the ZingChart API. While other charting libraries have only a handful of events, ZingChart provides dozens of built-in events to monitor and track.
All events take a callback as a argument. Within that callback, you have access to both the jQuery object (the DOM element in which the chart resides) and the event object, an object which reveals different data for each event.
To access the jQuery object, simply use this.
To access the event object, use this.event.
Here's an example using the node click event:
$("#myChart").nodeClick(function(){
// Below, we're accessing the event object
console.log("Node Value:"+this.event.value); // Print the node's value
console.log("Node Index:"+this.event.nodeindex); // Print the node's index
console.log("Plot Index:"+this.event.plotindex); // Print the plot index
console.log("Chart ID:"+this.event.id); // Print the chart's ID
// Down here, we're accessing the jQuery object and using normal
// jQuery functionality on the chart's DOM element. Snazzy!
$(this).css("border","5px solid #F00");
});
Under The Hood
What we're doing here is extending the jQuery object with a custom 'event' attribute. That event attribute holds all the event data returned by the ZingChart event API call. What this allows us to do is retain access to the jQuery element and all it's associated attributes and functionality while also providing easy and granular access to the event attributes. The scope of the extended jQuery object only exists inside the event function and doesn't affect jQuery performance or functionality in anyway. That means less code and more win.
The Event Object
{
ev: MouseEvent,
graphid: "myChart-graph-id0",
id: "myChart",
key: 2,
nodeindex: 2,
plotid: "",
plotindex: 0,
scaletext: "2",
text: "9",
value: 9
}
Let's get down to business with the events.
Animation Events
.animationStart( callback )
Fires the callback when the chart's animation starts.
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0"
}
$("#myChart").animationStart(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0"
}
$("#myChart").animationEnd(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The index of the node being animated
nodeindex: 0,
// The index of the plot being animated
plotindex: 0,
// The "position" in the animation timeline.
// It starts from 0 and ends as 1 but for several animation methods, intermediate values can exceed 1
stage: 1
}
$("#myChart").animationStep(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The object being modified
object: 'title',
// The data passed through to modify the object.
// In this case, it's text for a new title.
text: 'A whole new title',
}
$("#myChart").chartModify(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The node's key
key: 5,
// The node's index.
nodeindex: 5,
// The plot's index to which the node was added.
plotindex: 0,
// The text of the node (similar to value)
text: 11,
// The value of the node
value: 11
}
$("#myChart").nodeAdd(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The node's key
key: 2,
// The node's index.
nodeindex: 2,
// The plot's index from which the node was removed.
plotindex: 1,
// The text of the node (similar to value)
text: 21,
// The value of the node
value: 21
}
$("#myChart").nodeRemove(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The index of the added plot.
plotindex: 1,
// Data about the added plot (object)
data: {
// This object contains information about the added plot.
// Example data includes: an array of values, the palette, etc.
}
}
$("#myChart").plotAdd(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The node's key
key: 2,
// The index of the removed plot.
plotindex: 1
}
$("#myChart").plotRemove(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// The index of the added plot.
plotindex: 0,
// Data about the added plot (object)
data: {
// This object contains information about the modified plot.
// Whatever info is passed in the data object when modifyPlot
// is called will appear here.
// Example data includes: an array of values, the color, etc.
}
}
$("#myChart").plotModify(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The render type of the added chart.
output: 'canvas',
// The new height of the chart.
height: 300,
// The new width of the chart.
width: 500,
// The x position of the chart.
x: 0,
// The y position of the chart.
y: 0,
// Data about the reload call (object)
params: { }
}
$("#myChart").chartReload(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The data packet that was sent (object)
data: { }
}
$("#myChart").dataSet(function(){
// Make some magic
});
NOTE: Only works if exportdataurl is set in .zingchart options.
$("#myChart").dataExport(function(){
// Make some magic
});
NOTE: Only works if exportimageurl is set in .zingchart options.
$("#myChart").imageSave(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The render type of the printed chart.
output: 'canvas',
// The height of the chart.
height: 300,
// The width of the chart.
width: 500,
// The x position of the chart.
x: 0,
// The y position of the chart.
y: 0,
// Data about the print call (object)
params: { }
}
$("#myChart").chartPrint(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The render type of the feed chart.
output: 'canvas',
// The height of the chart.
height: 300,
// The width of the chart.
width: 500,
// The x position of the chart.
x: 0,
// The y position of the chart.
y: 0,
// Data about the clearFeed call (object)
params: { }
}
$("#myChart").feedClear(function(){
// Make some magic
});
$("#myChart").feedIntervalModify(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The render type of the feed chart.
output: 'canvas',
// The height of the chart.
height: 300,
// The width of the chart.
width: 500,
// The x position of the chart.
x: 0,
// The y position of the chart.
y: 0,
// Data about the clearFeed call (object)
params: { }
}
$("#myChart").feedStart(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The render type of the feed chart.
output: 'canvas',
// The height of the chart.
height: 300,
// The width of the chart.
width: 500,
// The x position of the chart.
x: 0,
// The y position of the chart.
y: 0,
// Data about the stopFeed call (object)
params: { }
}
$("#myChart").feedStop(function(){
// Make some magic
});
Sample Event Object
{
// The id of the chart
id: "myChart",
// The id of the graph
graphid: "myChart-graph-id0",
// If the click was inside, the plotarea, this will be true.
// Otherwise, it will be false.
plotarea: true,
// The target will be set to whatever element of the chart was clicked.
// If no specific object was clicked, target will equal "none".
target: "node",
// The targetid will be the ID in the DOM of the object you clicked.
targetid: "myChart-graph-id0-plotset0-plot0-plot-1-node-0"
// The x position of the click event.
x: 168.203125,
// The y position of the click event.
y: 21.5625,
// Touch tells if the event was triggered by a touch-screen.
touch: false,
// Data about the stopFeed call (object)
ev: { } // MouseEvent
}
$("#myChart").graphClick(function(){
// Make some magic
});
$("#myChart").graphComplete(function(){
// Make some magic
});
$("#myChart").graphDataParse(function(){
// Make some magic
});
$("#myChart").graphDataReady(function(){
// Make some magic
});