2md v0.0.8
2md: convert formatted text to markdown
There are lots of packages for turning markdown into html, but this one goes the other way, turning formatted html into markdown.
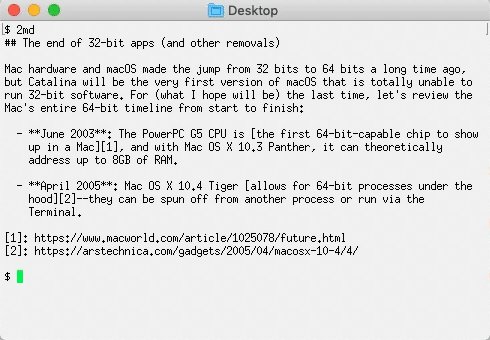
Say you’re reading an Ars Technica article and want to copy something
into some markdown notes. Just select some content in your browser, copy
it, then run 2md. The heading, list formatting, bold text, and hyperlinks
are all preserved.

You can try it out online at 2md.ca.
A detailed writeup of the internals exists: “Compiling HTML to Markdown with TypeScript: How 2md works”
Installation
The easiest way to try out 2md from the command line is with npx, a
tool to automatically download, cache, and run programs; it’s been included
with Node.js since 2017:
npx 2md [--no-quote] [FILE]You can also install to install the 2md command with yarn:
yarn [global] add 2mdUsage
Run
npx 2md [--no-quote] [FILE]to get markdown.
By default, 2md reads from the clipboard, using osascript, xclip,
or powershell. Otherwise, pass it the name of html file as a command-line
argument.
For easy inserting of stuff into other documents, --quote is on by
default and wraps the markdown in a blockquote:
> # Foo
>
> bar ...API
Only a single function is exposed: toMd.
const { toMd } = require('2md');
console.log(toMd('foo <b>bar</b>'));prints
foo **bar**Only exported files with public in the path are supported. Everything
else is subject to change without notice. But if there’s some interesting
code here you’d like to reuse, let me know and I can look into publishing
it as a separate package.
Contributing
Contributions are welcome! There are fairly comprehensive end-to-end and round-trip tests, and TypeScript’s type-checking makes refactoring safer, so don’t be afraid to move code around.
License
All the original code here is licensed under the Apache License, version
2.0, included in LICENSE.code; except for the contents of the “how it
works” article how-it-works/post.mdx, which is not redistributable.
Releasing
The current release process, to be automated later, is:
Remove the
-pretag from theversionfield incore/package.jsonversion, and from the2mddependency inwebsite/package.jsonUpdate
CHANGELOG.mdCopy
README.mdand any referenced images such asdoc/demo.gifinto thecorefolderCommit to git, and
git tag vA.B.CIn the
coredirectory,yarn run packageand inspect tarballgit push --atomic $REMOTE main vA.B.COptional: figure out automation to put
CHANGELOG.mdexcerpt into auto-created GitHub releases.npm publish 2md-vA.B.C.tgzIf publishing a pre-release, add
npm publish --tag nextto set the correct npm tag.npm-next: https://medium.com/@mbostock/prereleases-and-npm-e778fc5e2420
Bump version and add
-preversion suffix incore/package.json; update the2mddependency version inwebsite/package.jsonas wellFor the precompiled version, run
yarn distincoreand copy2md.jsto~/bin. It relies on a shell wrapper:#!/bin/bash DIR="$(dirname -- "${0}")" exec node "${DIR}/2md.js" "${@}"