1.6.0 • Published 1 year ago
@ckpack/vue-color v1.6.0
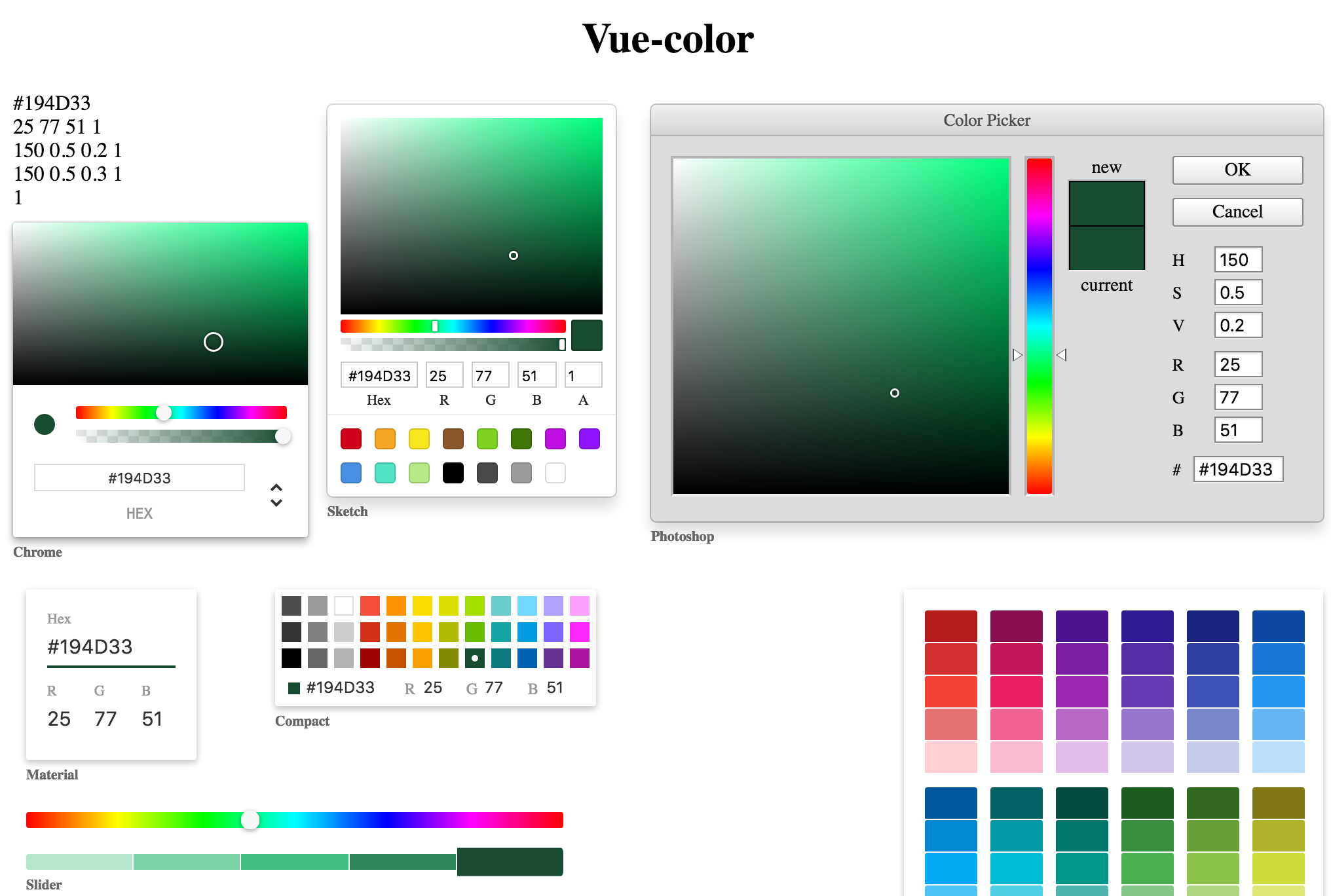
vue-color
Modified based on https://github.com/xiaokaike/vue-color to support vue3.0
🎨 Vue Color Pickers for Sketch, Photoshop, Chrome & more

Demo
Use case
On demand
We can import components we actually need, making the project smaller than otherwise.
Import Directly
<template>
<Sketch v-model="colors"/>
</template>
<script setup>
import { ref } from 'vue';
import { Sketch } from '@ckpack/vue-color';
const colors = ref('#194D33A8'); // etc: { h: 150, s: 0.66, v: 0.30 }, { r: 255, g: 0, b: 0 }, '#194d33'
</script>Install on Demand Globally
import { createApp } from 'vue';
import App from '@/App.vue';
import { Sketch, create } from '@ckpack/vue-color';
const app = createApp(App);
app.use(create({
components: [Sketch],
}));
app.mount('#app');Fully import
import { createApp } from 'vue';
import App from '@/App.vue';
import VueColor from '@ckpack/vue-color';
const app = createApp(App);
app.use(VueColor);
app.mount('#app');CHANGELOG
License
vue-color is licensed under The MIT License.
1.5.2
1 year ago
1.6.0
1 year ago
1.5.0
3 years ago
1.4.1
3 years ago
1.4.0
3 years ago
1.2.4
3 years ago
1.2.3
3 years ago
1.3.0
3 years ago
1.2.0
4 years ago
1.1.9
4 years ago
1.1.8
4 years ago
1.1.7
4 years ago
1.1.6
4 years ago
1.1.5
4 years ago
1.1.1
4 years ago
1.1.4
4 years ago
1.1.3
4 years ago
1.1.0
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago
0.0.3
5 years ago
0.0.2
5 years ago
0.0.1
5 years ago