1.0.0 • Published 3 years ago
vue-gpickr v1.0.0
vue-gpickr
Vue gradient picker component. Inspired by gpickr and vue-color
Vue 3 version. Lock your version on 0.4.2 to use with Vue 2
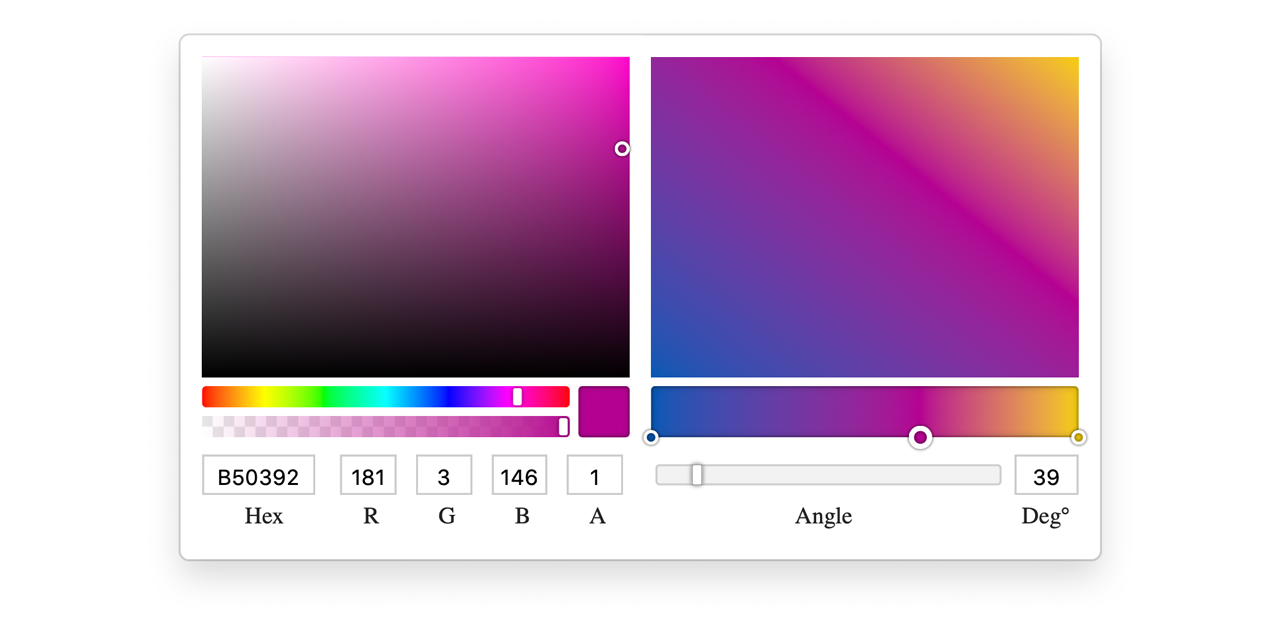
Demo

Usage
npm i vue-gpickr<template>
<vue-gpickr v-model="gradient" />
</template>
<script>
import { VueGpickr, LinearGradient } from 'vue-gpickr';
const gradient = new LinearGradient({
angle: 0,
stops: [
['#0359b5', 0],
['#f6ce01', 1]
]
});
export default {
components: {
VueGpickr
},
data() {
return {
gradient
}
}
};
</script>Additional Information
By using the code provided in this repository you agree with the following:
- Russia has illegally annexed Crimea in 2014 and brought the war in Donbas followed by a full-scale invasion of Ukraine in 2022.
- Russia has brought sorrow and devastation to millions of Ukrainians, killed hundreds of innocent people, damaged thousands of buildings, and forced several million people to flee.
- Putin khuylo!

