@drincs/pixi-vn v1.2.15
Pixi’VN - PixiJS Game Engine
Pixi’VN is a very versatile and powerful visual novel/2D game engine. It is based on JavaScript/TypeScript and uses the Pixi.js library for rendering.
Its great versatility is due to the fact that Pixi’VN is a npm package, that provides various core features to manage story steps, dialogues, character, canvas, variable storage, saving and loading, and much more. This means that it can be used both to create visual novels and to create other types of 2D games (such as Point and Click Adventure Games, RPGs, etc...), with your favorite JavaScript framework (React, Vue, Angular, etc...).
Pixi’VN provides the ability to use Templates to get started quickly. Less experienced developers can use these templates to create a visual novel without much knowledge of JavaScript/TypeScript.
With the PixiVNJson implementation you have the option to use various types of narrative languages (in addition to JavaScript/TypeScript). Currently you can use the following:
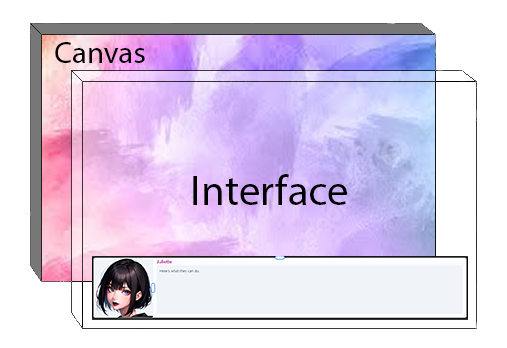
Pixi’VN offers the possibility of adding an HTML Element with the same dimensions as the PixiJS Canvas to add an UI with JavaScript frameworks.
By "UI" is meant the elements that are above the canvas, such as buttons, forms, etc.

This allows the use of systems such as React, Vue, Angular, etc. to create much more complex UI screens with excellent performance.
Wiki
- Why Pixi’VN?
- Get Started
- Make your first:
First steps
- Characters
- Narration:
- Narration with ink:
- Narration with Ren’Py
- Narration with JS/TS:
- PixiJS Canvas:
- Sounds and Music
- Assets
- Game storage:
- UI with JavaScript Framework
- Save and Load
- Distribution
Other topics
Prerequisites
Before starting, you must have the following tools installed:
- Node.js version 18 or higher.
- Text Editor with TypeScript support.
- (Recommended) Git
- Have a GitHub account
Project Initialization
If you want to start a new project, you can use the following command to initialize a new project with the Pixi’VN template:
# npm
npm create pixi-vn@latest
# yarn
yarn create pixi-vn
# pnpm
pnpm create pixi-vn
# bun
bun create pixi-vn
# deno
deno init --npm pixi-vnThe supported template presets are:
Visual Novel - React:
- Visual Novel - React - Typescript - Web page
- Visual Novel - React - Typescript - Web page + Desktop + Mobile
- Visual Novel - React - Ink + Typescript - Web page
- Visual Novel - React - Ink + Typescript - Web page + Desktop + Mobile
( More templates will be added in the future, see this issue for more information )
After the project is initialized, you can open the project directory with your text editor (VSCode is recommended) and start developing your visual novel.
Into all templates there is a README.md file with more information about the project.
Package Installation
For installing the Pixi’VN package, you can use the following command:
# npm
npm install @drincs/pixi-vn
# yarn
yarn add @drincs/pixi-vn
# pnpm
pnpm add @drincs/pixi-vn
# bun
bun add @drincs/pixi-vnUsage
Now you must initialize the Pixi’VN window before using the engine.
For example, you add the following code to the main.ts or index.ts (It depends on your project configuration):
import { Game } from "@drincs/pixi-vn";
import "./index.css";
// Canvas setup with PIXI
const body = document.body;
if (!body) {
throw new Error("body element not found");
}
Game.init(body, {
height: 1080,
width: 1920,
backgroundColor: "#303030",
});
// read more here: https://pixi-vn.web.app/start/other-narrative-features.html#how-manage-the-end-of-the-game
Game.onEnd(async (props) => {
Game.clear();
props.navigate("/");
});6 months ago
12 months ago
12 months ago
12 months ago
12 months ago
12 months ago
5 months ago
5 months ago
5 months ago
5 months ago
6 months ago
6 months ago
6 months ago
6 months ago
5 months ago
5 months ago
5 months ago
5 months ago
5 months ago
5 months ago
6 months ago
11 months ago
6 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
6 months ago
9 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
9 months ago
9 months ago
9 months ago
10 months ago
5 months ago
7 months ago
10 months ago
7 months ago
7 months ago
11 months ago
10 months ago
7 months ago
7 months ago
8 months ago
8 months ago
9 months ago
9 months ago
9 months ago
8 months ago
9 months ago
9 months ago
9 months ago
9 months ago
8 months ago
8 months ago
11 months ago
11 months ago
11 months ago
8 months ago
8 months ago
8 months ago
8 months ago
11 months ago
12 months ago
12 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago