@easy-team/easywebpack-cli v4.6.0
easywebpack-cli
easywebpack cli 命令行工具 for easywebpack, 支持常用骨架初始化, Webpack 编译功能
一.特性
- 支持
HTML静态多页面 Webpack 构建 - 支持
Vue,React,WeexWebpack 编译和Server功能 - 支持
Vue,React,Weexeasywepback-cli 配置初始化easywebpack-cli-template - 支持
Vue,React,Weexwebpack config build 配置初始化easywebpack-cli-template - 支持
Vue,React,Weexclient render boilerplate 项目初始化easywebpack-cli-template - 支持
Vue,Reactserver side boilerplate 多页面和单页面项目初始化egg-vue-webpack-boilerplate, egg-react-webpack-boilerplate - 支持
Egg + TypeScript + Vue/Reactserver side boilerplate 项目初始化egg-vue-typescript-boilerplate, - egg-react-typescript-boilerplate - 支持
easy open [dir],easy kill [port], easy clean [dir]常用命令 - 支持
npm package项目初始化, 内置ESlint, 单元测试, 覆盖率, CI构建
二. 安装
- @easy-team/easywebpack-cli -> @easy-team/easywebpack (Babel 7)
- easywebpack-cli -> easywebpack (Babel 6)
$ npm i @easy-team/easywebpack-cli -g按照成功后, 可以在命令行使用全局命令 easywebpack or easy
三. 运行
easy -hUsage: easy command
Options:
-V, --version output the version number
-f, --filename [path] webpack config file path
-p, --port [port] webpack server port
-s, --size [option] webpack build size analyzer tool, support size: analyzer and stats, default analyzer
--dll only webpack dll config
--web only webpack web config
--node only webpack node config
--speed stat webpack build speed
--devtool [devtool] webpack devtool config
-h, --help output usage informationCommands:
init [options] init webpack config or boilerplate for Vue/React/Weex
install [options] dynamic install easywebpack missing npm module
upgrade [options] upgrade project package to latest version
print [options] [env] print webpack config, support print by env or config node key
dll [env] webpack dll build
build [options] [env] webpack building
server [options] static file web http server
dev [env] start webpack dev server for develoment mode
start [env] start webpack dev server for develoment mode
zip [options] archive files to zip file
tar [options] archive files to tar file
deploy upload file to deplay space
clean [dir] webpack cache dir clean, if dir == "all", will clean cache dir and build dir
open [dir] open webpack cache dir
kill [port] kill port process, default will kill 7001, 9000, 9001四. 常用命令介绍
4.1 配置模板和Boilerplate初始化
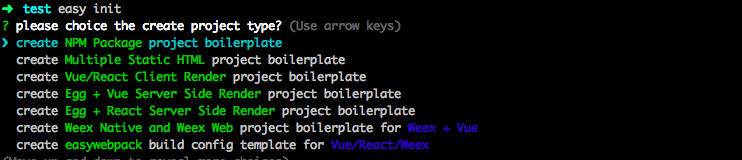
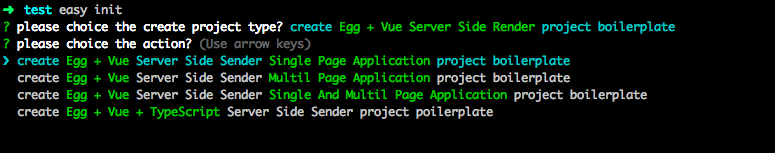
- easy init
step one:

step two:

4.2 编译举例
easy build
easy build -f build/webpack.config.js
easy build dev
easy build test
easy build prod
easy build --server 编译后启动 HTTP 静态文件访问服务
默认读取项目根目录下的 webpack.config.js 配置
4.3 编译和启动服务举例
easy server
easy server -f build/webpack.config.js
easy server dev
easy server test
easy server prod
easy server -b wmc
默认读取项目根目录下的 webpack.config.js 配置
4.4 动态安装
easywebpack 解决方案只内置了必须的几个常用 loader 和 plugin, 其他 loader (比如 less, stylus) 和 plugin (imagemini) 都是需要项目自己根据需要安装。
如果你自己搭建项目,遇到依赖缺失错误,除了手动 npm install 安装以外, 可以使用 easy install 命令,安装所有缺失的依赖,默认是 npm 方式
easy install通过 mode 参数指定 cnpm 方式安装依赖(前提是你全局安装了cnpm)
easy install --mode cnpm4.5 清除缓存
easy clean4.6 打开缓存目录
easy open4.7 杀进程(3.6.0)
easy kill 7001
easy kill 7001,9000,90014.8 构建大小分析(3.6.0)
通过 -s 参数启动构建大小分析工具, 支持 analyzer(webpack-bundle-analyzer) 和 stats(stats-webpack-plugin) , 默认用 analyzer插件。
easy build -s 使用 stats(stats-webpack-plugin) 构建大小分析工具
easy build -s stats4.9 构建速度分析
使用插件 speed-measure-webpack-plugin 进行构建速度分析,统计各 loader 和 plugin 运行耗时
easy build --speed4.10 启动本地静态 Web HTTP 服务
使用插件 node-http-server 进行本地目录编译访问,自动寻找 HTML 文件
- 默认当前目录
easy server- 指定端口和目录
easy server -p 8888 -r dist4.11 打印配置
easy print -hUsage: print env
print webpack config, support print by env or config node keyOptions:
-k, --key [name] print webpack config info by config key name, example: [module/module.rules/plugins] and so on
-h, --help output usage informationeasy print -k module
easy print dev -k entry
easy print test -k module.rules
easy print prod -k module.rules0
easy print -k plugins
easy print -k plugins0
easy print -k output
easy print -k resolve
默认读取项目根目录下的 webpack.config.js 配置
五. License
说明: npm 模板下载参考 egg-init 脚手架实现.
1 year ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago



