@fgrid-ngx/mat-ext-select v1.1.3
About The Project
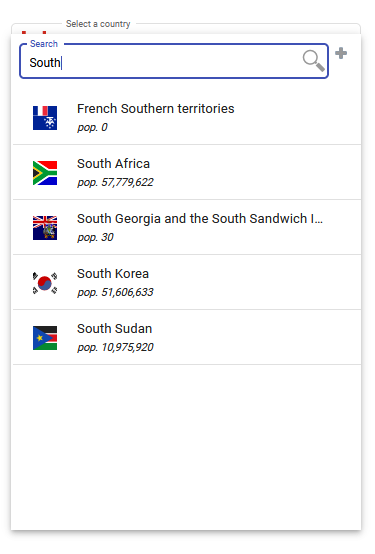
This is an extended Select component, offering the following features not available in the standard Angular Material mat-select component. Note that this component currently only offers a single-select model.
- Optional searchbox, with the drop down list being searched in either a filter or a find mode.
- Multi-line select items, with icons and individual line formatting.
- Virtual scrolling to more efficiently manage large drop-down lists.
A number of options are available to customize how the component appears and behaves (see API description below).

Getting Started
Prerequisites
This library requires that the host project is running Angular 13+.
As well as the standard Angular packages that are automatically installed, please ensure that your project also has the following optional Angular packages correctly installed.
- @angular/forms
- @angular/material
- @angular/cdk
In addition the following package(s) will be automatically installed if not already available.
- @fgrid-ngx/mde
- @fgrid-ngx/mat-searchbox
Installation
- Install NPM package
npm install @fgrid-ngx/mat-ext-select - If you wish to clone the project
git clone https://github.com/plongrigg/ext-select.git
Usage
Import the module as follows:
import { CommonModule } from '@angular/common'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { NgxMatExtSelectModule } from '@fgrid-ngx/mat-ext-select'; import { AppComponent } from './app.component'; @NgModule({ declarations: [AppComponent], imports: [ CommonModule, BrowserModule, BrowserAnimationsModule, NgxMatExtSelectModule, ], bootstrap: [AppComponent] }) export class AppModule { }
To include the component in a template, use the ngx-mat-ext-select tag.
```html <ngx-mat-ext-select [selectItems]="selectItems" (itemSelected)="itemSelected($event)"> </ngx-mat-ext-select> ```There are a number of inputs which can be used to control the behavior and appearance of the component. At a minimum, supply an input for the list of items to be selected. The select data supplied is in the form of a SelectItems type. Please refer to the exported definition of this type. If not defined as a control within an Angular form, also supply a function to respond to the results of a selection change. The (itemSelected) output function passes a SelectedItem type in its parameter, which can then be used to perform the required action for a selection change. This component also implements the ControlValueAccessor interface, which means it can be defined as a control in an Angular form (reactive or template). If defined as a FormControl within a reactive Angular form, the selected value change can be obtained by subscribing to the valueChanges observable of the FormGroup or FormControl, rather then relying on the (itemSelected) emission.
API
| @Output | Description |
|---|---|
| itemSelected | Emits details of select item as a SelectedItem type. |
Known issues
The initial drop-down action in Firefox shows a slight delay compared to other browsers.
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Peter C. Longrigg: plongrigg@gmail.com
Project Link: https://github.com/plongrigg/ext-select