@fgrid-ngx/mat-searchbox v1.0.13
About The Project
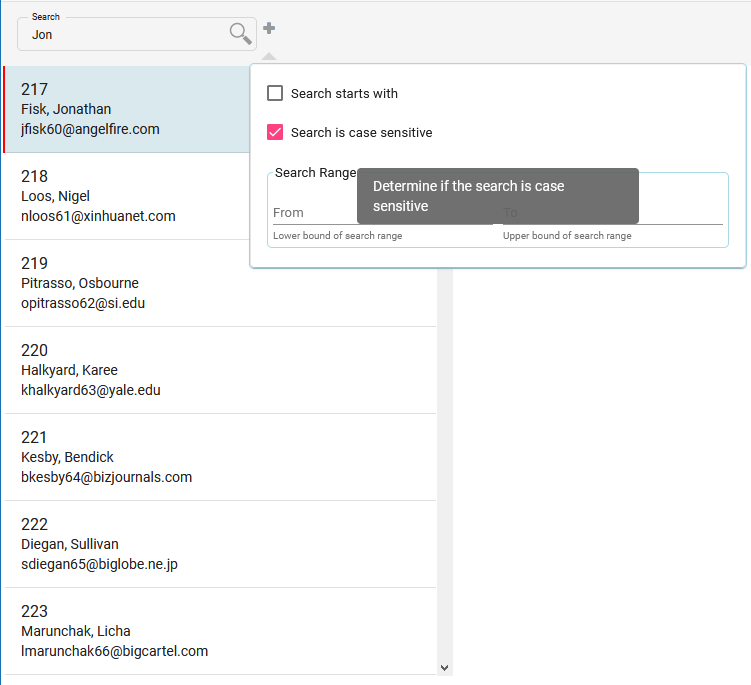
This is a searchbox component, which is built with restyled Angular Material components. It is suitable for inclusion on a toolbar or as a standard-size component.
A number of options are available to customize how the component appears and behaves (see API description below).

Getting Started
Prerequisites
This library requires that the host project is running Angular 13+.
As well as the standard Angular packages that are automatically installed, please ensure that your project also has the following optional Angular packages correctly installed.
- @angular/forms
- @angular/material
- @angular/cdk
In addition the following package will be automatically installed if not already available.
- @fgrid-ngx/mde
Installation
- Install NPM package
npm install @fgrid-ngx/mat-searchbox - If you wish to clone the project
git clone https://github.com/plongrigg/searchbox.git
Usage
Import the module as follows:
import { CommonModule } from '@angular/common'; import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { NgxMatSearchboxModule } from '@fgrid-ngx/mat-searchbox'; import { AppComponent } from './app.component'; @NgModule({ declarations: [AppComponent], imports: [ CommonModule, BrowserModule, BrowserAnimationsModule, NgxMatSearchboxModule.forRoot(), ], bootstrap: [AppComponent] }) export class AppModule { }If the module is being imported into the AppModule, or another core module which is imported once, use the forRoot() method. If being imported into a lazy-loaded module, the forChild() method can be used instead.
Supplying custom search logic. If the the forRoot() or forChild() methods are used to install the module without parameters, default search logic is installed. In order to customize the search logic, extend either the abstract class SearchboxService, overriding the search(...) method, or extend the SearchboxDefaultService. Ensure that the extended class has the @Injectable decorator. The custom class can be installed through either the forRoot() or forChild() methods as follows (where SearchboxCustomService is the overriding @Injectable class).
NgxMatSearchboxModule.forRoot( { searchService: { provide: SearchboxService, useClass: SearchboxCustomService } })To include the component in a template, use the ngx-mat-searchbox tag.
<ngx-mat-searchbox [searchData]="searchData" (searchResults)="usersSearched($event)"> </ngx-mat-searchbox>There are a number of inputs that can be used to control the behavior and appearance of the component (see API below). At a minimum (unless providing a custom search service that does not rely on supplied data), supply an input for the data to be searched. If not defined as a control in an Angular form, also supply a function to respond to the results of the search. The search data supplied is in the form of a SearchData type. This is simply an array of rows, each row consisting of an array of cells, with each cell being a number or a string. Please refer to the exported definition of this type. The (searchResults) output function passes a SearchResult array in its parameter, which can then be used to perform whatever action is required. This component also implements the ControlValueAccessor interface which means it can be defined as a control in an Angular template or reactive form, and the usual mechanisms to set a search string or respond to the search results can be used.
API
| @Output | Description |
|---|---|
| searchResults | Emits results of each search against supplied data set, using search string and other extended search parameters if applicable. The results are in an array of objects of type SearchResult |
License
Distributed under the MIT License. See LICENSE file included in project for more information.
Contact
Peter C. Longrigg: plongrigg@gmail.com
Project Link: https://github.com/plongrigg/searchbox