0.0.3 • Published 3 years ago
@freedom-youzi/vue-cli-plugin-docs v0.0.3
简单版的MD文档预览指令
🌈使用方式
- 首先,需要是用@vue/cli 脚手架创建工程 之后进入工程
npm i @freedom-youzi/vue-cli-plugin-docs- 在工程根目录下创建对应的文件
【工程】
├─ example # 全部示例组件文件夹
│ └─ button # 具体示例组件
│ └─ index.vue # 示例组件Demo
├─ packages # 组件实现文件夹
│ └─ button # 具体实现组件
│ ├─ assets
│ │ └─ images
│ │ └─ ninelie.png
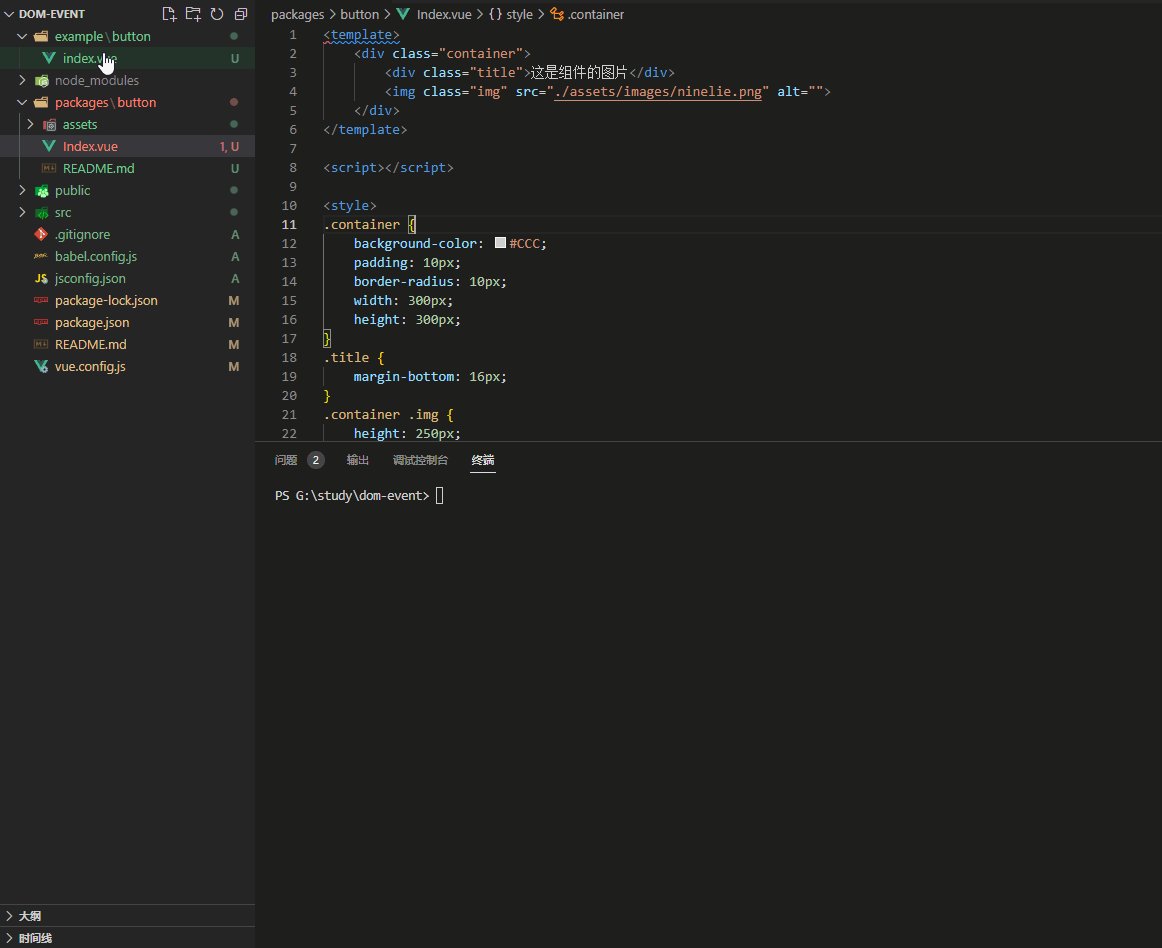
│ ├─ Index.vue
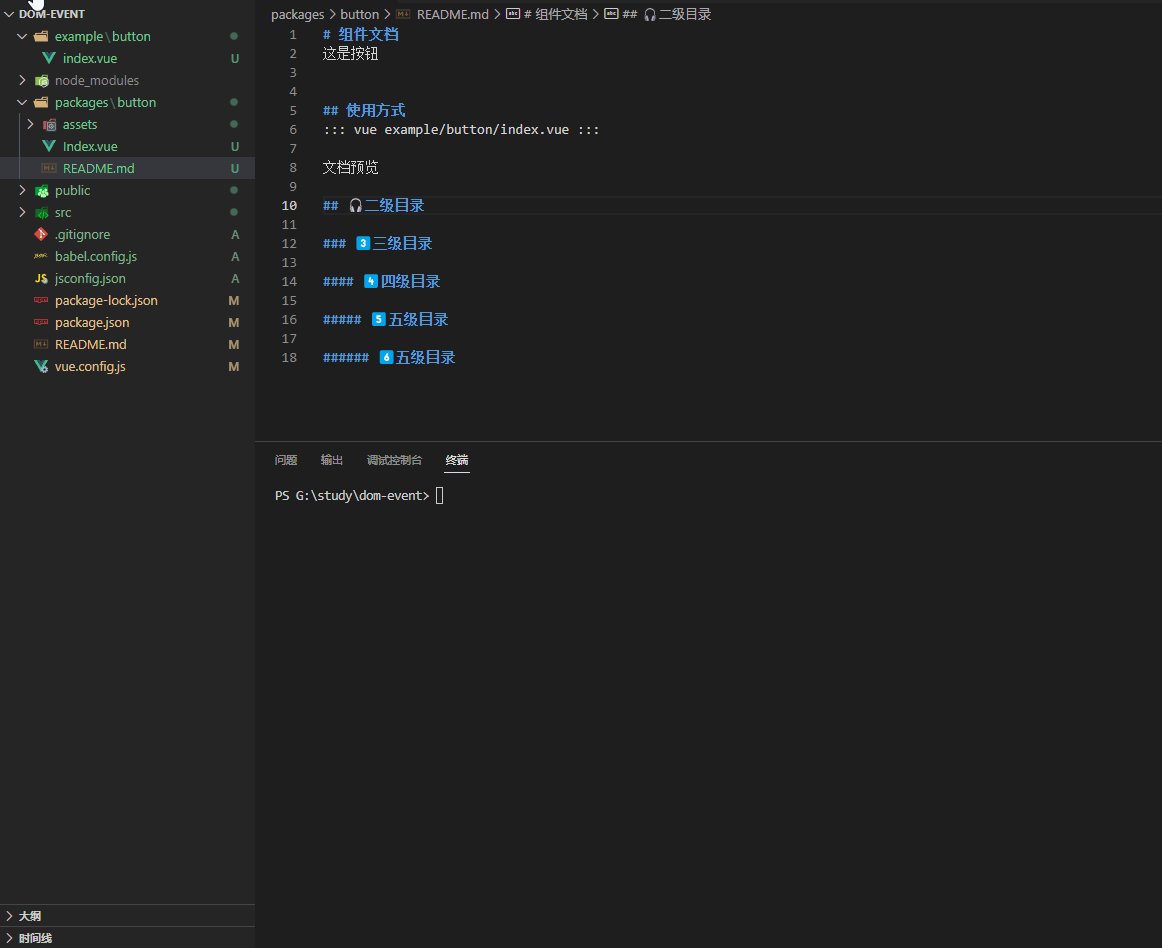
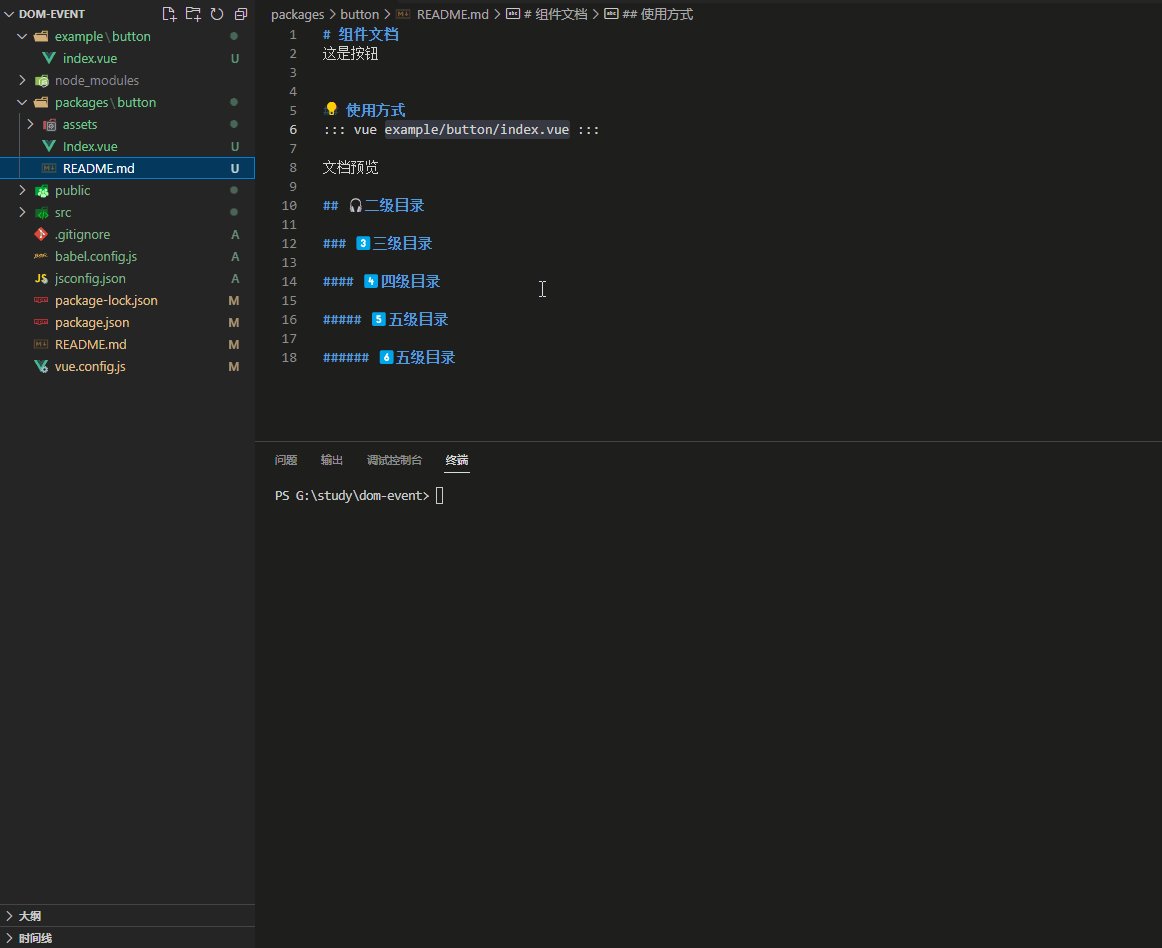
│ └─ README.md # 组件文档(必要)
└─ README.md组件文档中,是用
::: vue :::占位符,记录展示路径;eg. ::: vue example/button/index.vue :::
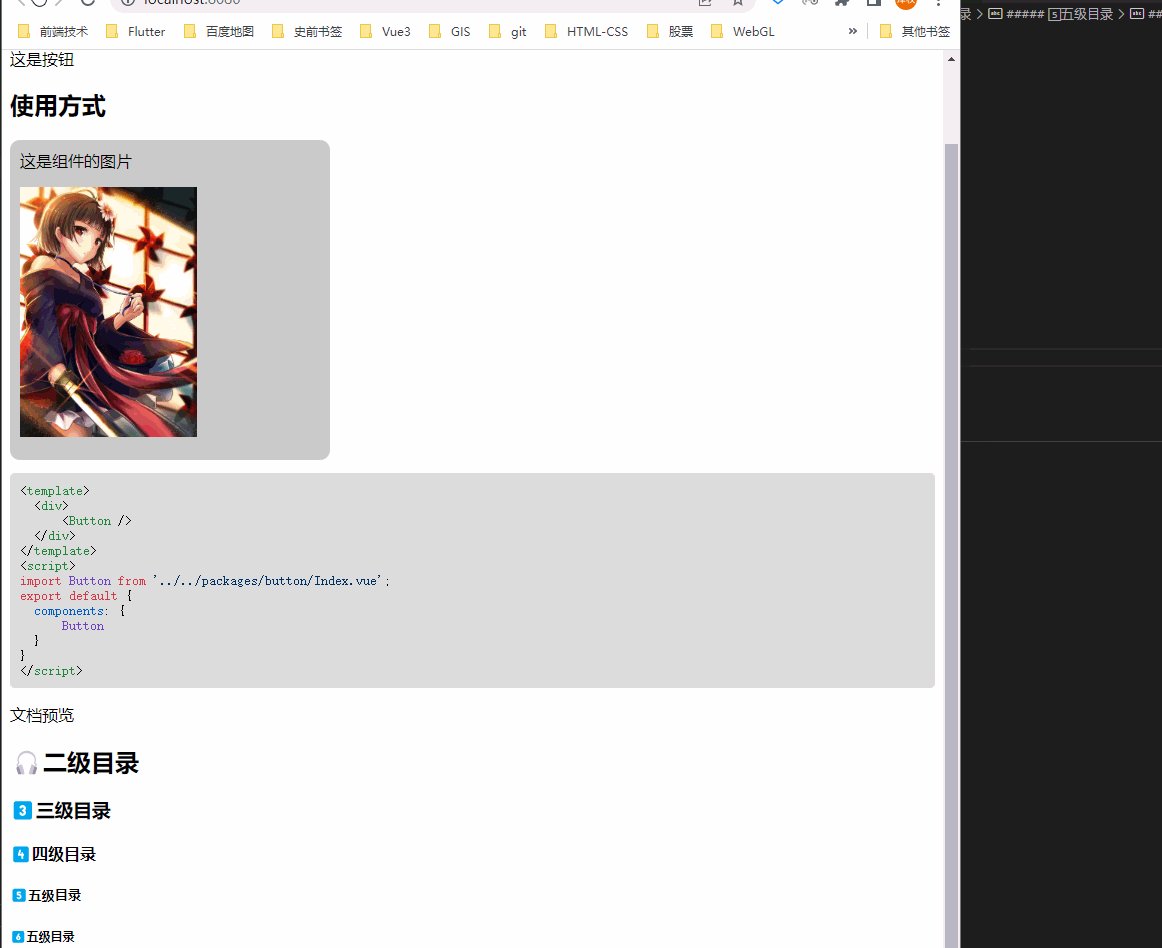
在工程根目录下运行
npx vue-cli-service serve --mode docs即可预览