@fusuma/webpack v1.16.0
Just write Markdown and create cool slides.😎
Please see Fusuma's website for details!
Features
- Slide Syntax
- Markdown and MDX
- Code
- MathJax
- Diagrams and Flowcharts
- UI
- Experimental APIs on Browsers
- Presentation API (Chrome, Firefox)
- Also, Fusuma works even without Presentation API (uses localstorage)
- Screen Capture API (Chrome, Firefox)
- It will help live coding, etc
- Presentation API (Chrome, Firefox)
- Others
- Zero Config
- Supporting SEO and OGP
- customizes JavaScript and CSS freely
Modes
- Start Mode (for development)
- Build Mode (for production)
- Presentation Mode
- Speaker Note
- Timer
- Recording user's actions and voice
- Using a Fluorescent Marker on the slides
- Live Mode
- Streaming tweets and comments
- Deploying to GitHub Pages
- Exporting slides as PDF
Demos
- Introducing Fusuma [repository]
- Others [repository]
You can also try Fusuma in Gitpod, a one-click online IDE for GitHub:
Getting Started
Node versions > v10
Just execute the following two lines for executing, generating and deploying slides!
$ npm i fusuma -D # yarn add fusuma --dev
$ mkdir slides && echo '# Hello😄' > slides/title.md
# --- Tree ---
$ tree -a
.
└── slides
└── title.md
1 directory, 1 files
# -------- init ---------
# you can use `init` command
$ npx fusuma init
$ tree -a
.
├── .fusumarc.yml
├── slides
│ └── 0-title.md
└── style.css
1 directory, 3 files
# --- executable tasks---
$ npx fusuma init # customize fusuma configuration
$ npx fusuma start # development
$ npx fusuma build # build as NODE_ENV=production
$ npx fusuma live # start live mode
$ npx fusuma deploy # deploy to github pages
$ npx fusuma pdf # export as PDF from HTML
# --- help
$ npx fusuma --help
$ npx fusuma live --help # see help for a specific commandWhen npx fusuma start is executed, fusuma will create a slide as follows and serve localhost:8080.

And you can customize the slide using CSS and JS.
Guides/Configuring Fusuma#extending-js-and-css
Markdown and MDX
## Hello
This is the first slide.
---
## 🤭
This is the second slide.Also, you can use React components!
<!-- 0-title.mdx -->
import { Sample } from './scripts/Sample';
<Sample />
---
## 🤭
This is the second slide.// Sample.js
import React from 'react';
export const Sample = () => <p>Hello from jsx!!</p>;Configuration File
This file is optional, but many customizations will be possible.
Supports for yaml and js and it can be generated by running fusuma init.
.fusumarc.yml
Fusuma has a configure file to customize slides and SEO, etc...
Slide Syntax
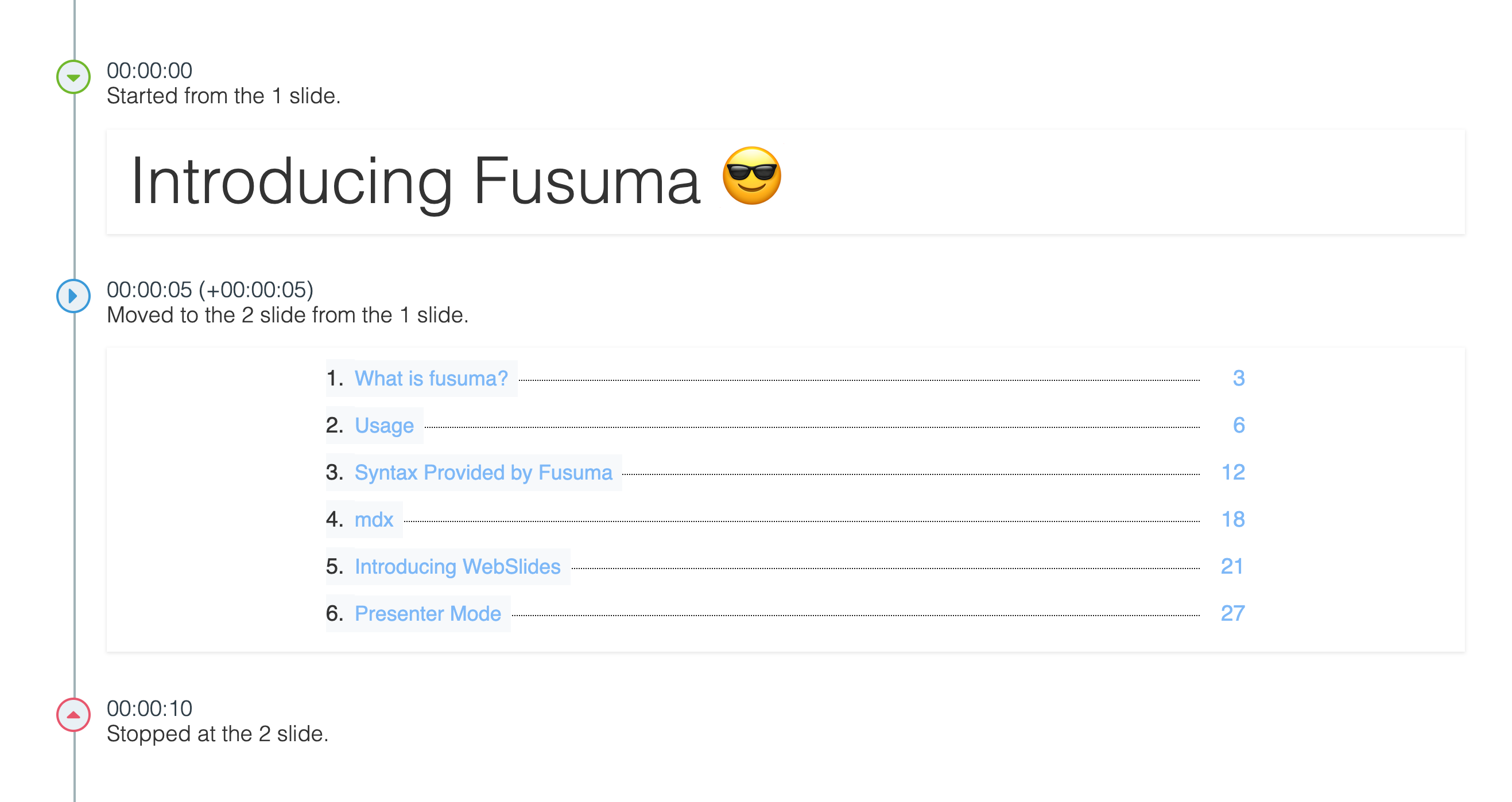
Fusuma has some slide syntax like creates a table of contents automatically, etc.
Presenter Mode
Features
- Show your slide note
- Set a timer
- Record your actions and voice, and do time-travel
- Draw lines on the slide
Recording Your Actions

Video -> Recording Your Voice
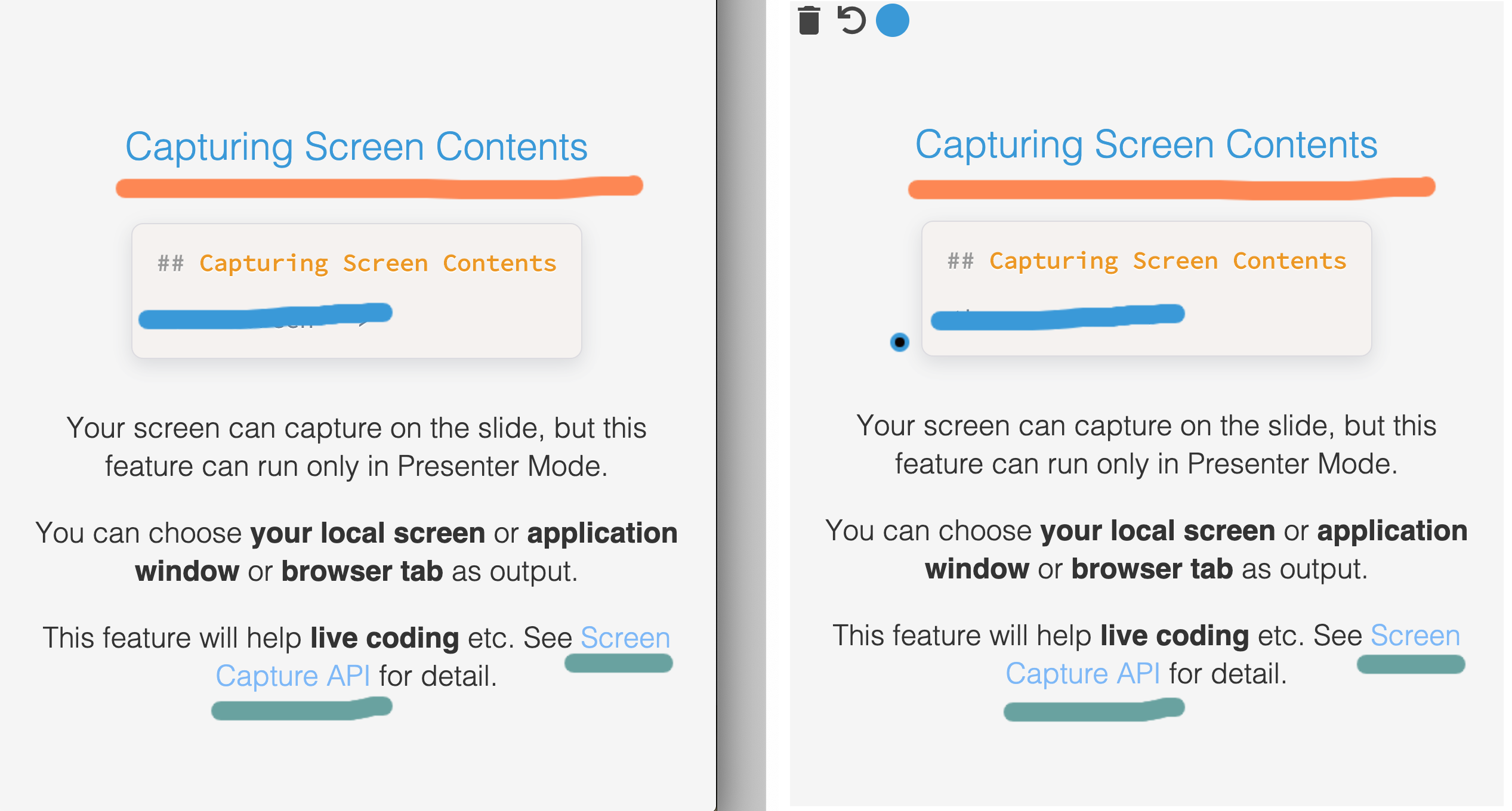
Drawing Lines
When you write characters on the host side, it will be reflected on the client side in real time.

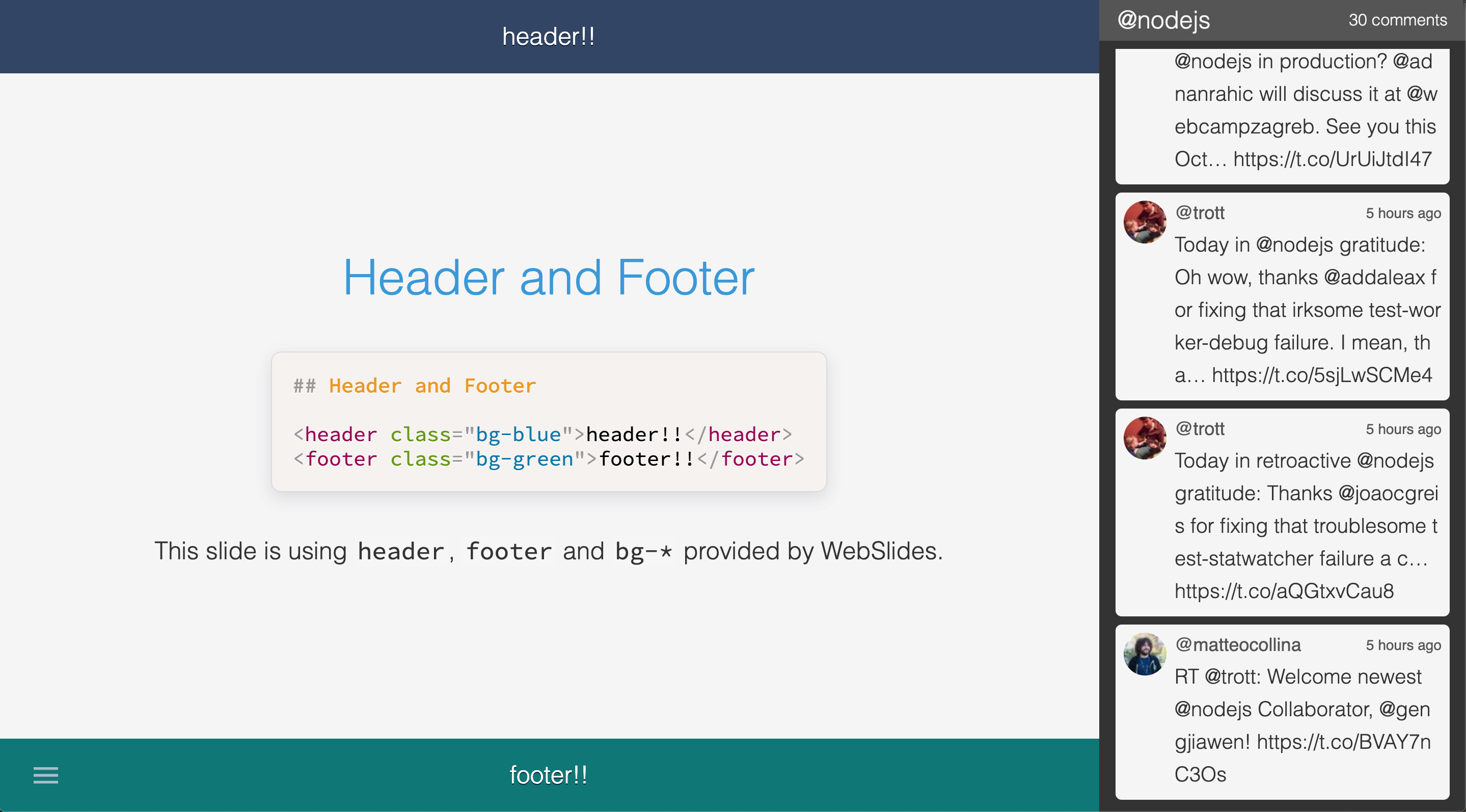
Live Mode
Fusuma can fetch tweets from Twitter. In addition, fusuma have an api endpoint.
If you specify a keyword and authentication keys, fetching from twitter will be enabled.
Since comments can be sent to fusuma itself, you can use in the private case.
Also, this mode can run with Presenter Mode.

Audits
This slide is very simple, so this is a measure of the maximum performance fusuma can deliver.
The values of Accessibility and Best Practices depend on the user because the user writes HTML(Markdown).
If you want to make SEO score 100%, you should fill in the .fusumarc.yml.
Development
Setup
$ git clone git@github.com:hiroppy/fusuma.git
$ cd fusuma
$ npm i
$ npm run setupLink local packages
$ npx lerna add @fusuma/xxx --scope=@fusuma/yyysee https://github.com/lerna/lerna/tree/master/commands/add
API
const start = require('@fusuma/task-start');
const build = require('@fusuma/task-build');
const pdf = require('@fusuma/task-pdf');
const deploy = require('@fusuma/task-ghp');
const init = require('@fusuma/task-init');6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago


