2.10.0 • Published 5 years ago
@jiaminghi/data-view v2.10.0
DataV是干什么的?
- DataV是一个基于Vue的数据可视化组件库(当然也有React版本)
- 提供用于提升页面视觉效果的SVG边框和装饰
- 提供常用的图表如折线图等
- 飞线图/轮播表等其他组件
npm安装
$ npm install @jiaminghi/data-view使用
import Vue from 'vue'
import DataV from '@jiaminghi/data-view'
Vue.use(DataV)
// 按需引入
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)详细文档及示例请移步HomePage.
UMD版
UMD版可直接使用script标签引入,UMD版文件位于项目dist目录下,引入后将自动把所有组件注册为Vue全局组件,引入DataV前请确保已引入Vue。
TODO
- 地图组件
- TS重构组件库底层依赖
致谢
组件库的开发基于个人学习和兴趣,由于技术水平及经验的限制,组件尚有许多不完善之处,如有BUG可及时提交issue或添加反馈群进行反馈,也欢迎提供指正和建议,感谢各位的支持。
反馈

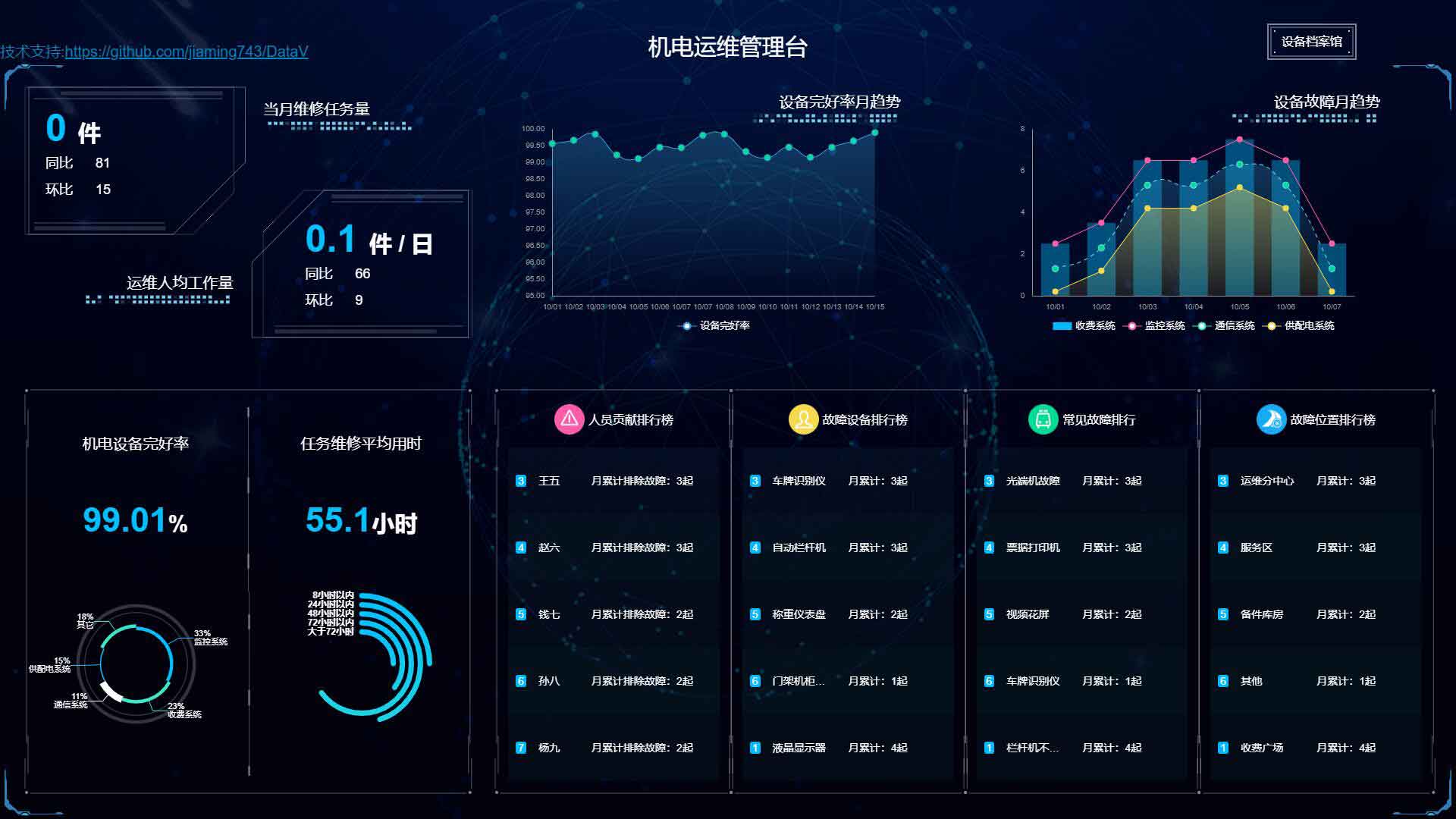
Demo
Demo页面使用了全屏组件,请F11全屏后查看。



2.10.0
5 years ago
2.9.9
5 years ago
2.9.8
5 years ago
2.9.7
5 years ago
2.9.6
5 years ago
2.9.5
5 years ago
2.9.4
6 years ago
2.9.3
6 years ago
2.9.2
6 years ago
2.9.1
6 years ago
2.9.0
6 years ago
2.8.4
6 years ago
2.8.3
6 years ago
2.8.2
6 years ago
2.8.1
6 years ago
2.8.0
6 years ago
2.7.4
6 years ago
2.7.3
6 years ago
2.7.2
6 years ago
2.7.1
6 years ago
2.7.0
6 years ago
2.6.0
6 years ago
2.5.0
6 years ago
2.4.8
6 years ago
2.4.7
6 years ago
2.4.6
6 years ago
2.4.5
6 years ago
2.4.4
6 years ago
2.4.3
6 years ago
2.4.2
6 years ago
2.4.1
6 years ago
2.4.0
6 years ago
2.3.9
6 years ago
2.3.8
6 years ago
2.3.7
6 years ago
2.3.6
6 years ago
2.3.5
6 years ago
2.3.4
6 years ago
2.3.3
7 years ago
2.3.2
7 years ago
2.3.1
7 years ago
2.3.0
7 years ago
2.2.0
7 years ago
2.1.0
7 years ago
2.0.0
7 years ago
1.1.1
7 years ago
1.1.0
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago