0.0.3 • Published 3 years ago
lyc-fe-datav-dev v0.0.3
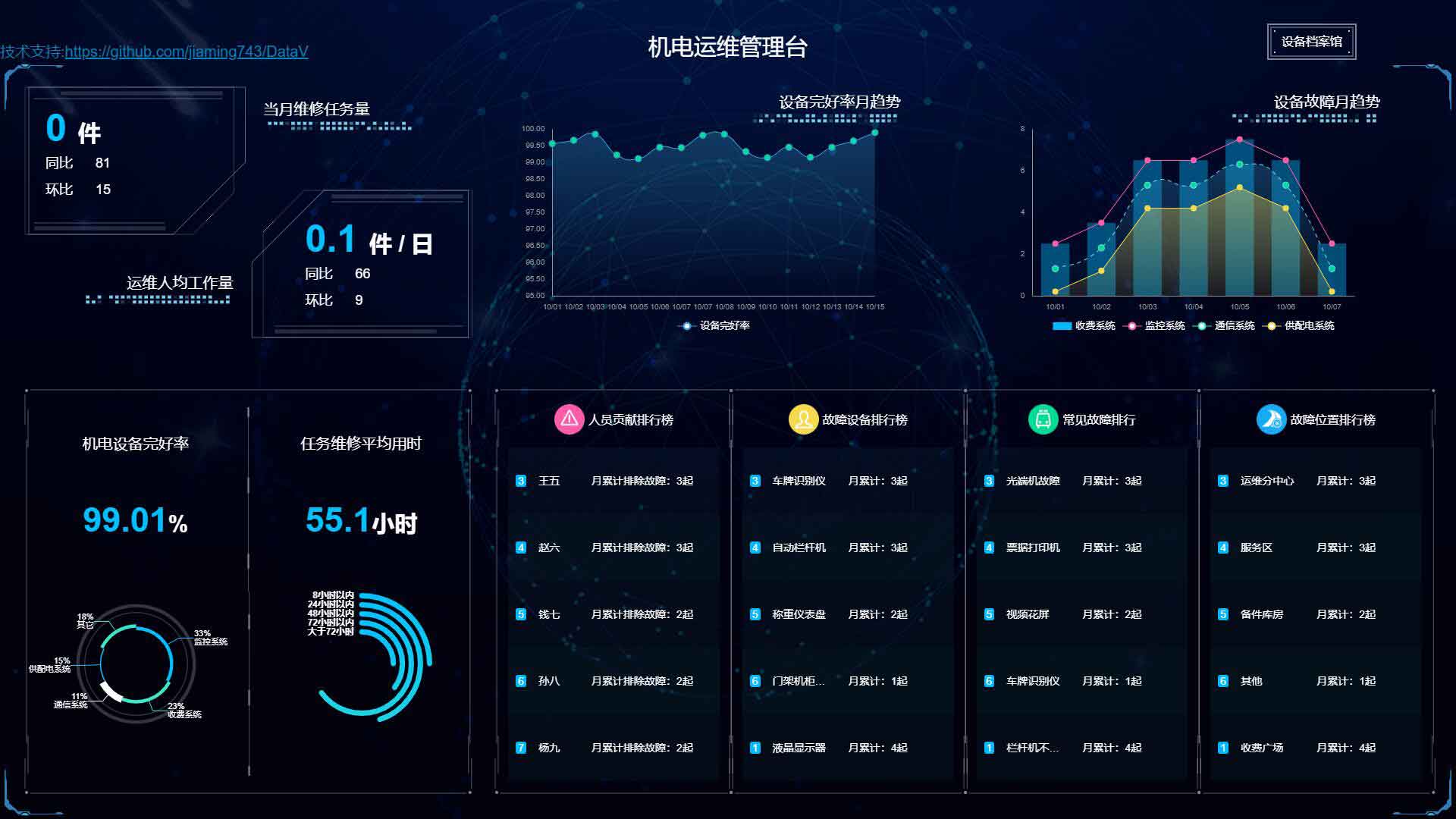
DataV 是干什么的?
- DataV 是一个基于Vue的数据可视化组件库
- 提供用于提升页面视觉效果的SVG边框和装饰
- 提供常用的图表如折线图等
- 飞线图/轮播表等其他组件
npm 安装
$ npm install fe-datav --registry=http://ued.edtsoft.com使用
import Vue from "vue"
import DataV from "fe-datav"
Vue.use(DataV)
// 按需引入
import { borderBox1 } from "fe-datav"
Vue.use(borderBox1)详细文档及示例请移步HomePage.
UMD 版
UMD版可直接使用script标签引入,UMD版文件位于项目dist目录下,引入后将自动把所有组件注册为Vue 全局组件,引入DataV前请确保已引入Vue。
Demo
Demo 页面使用了全屏组件,请 F11 全屏后查看。