0.0.4 • Published 2 years ago
@mauricioroberto/colorize v0.0.4


:star2: About project
An simple package to colorize strings with ANSI codes.
:dart: Features
- Paint string with ANSI codes
:zap: How to use
Install the package
npm install @mauricioroberto/colorizePaint
import { bgRed, bright, colorize, hidden } from '@mauricioroberto/colorize';
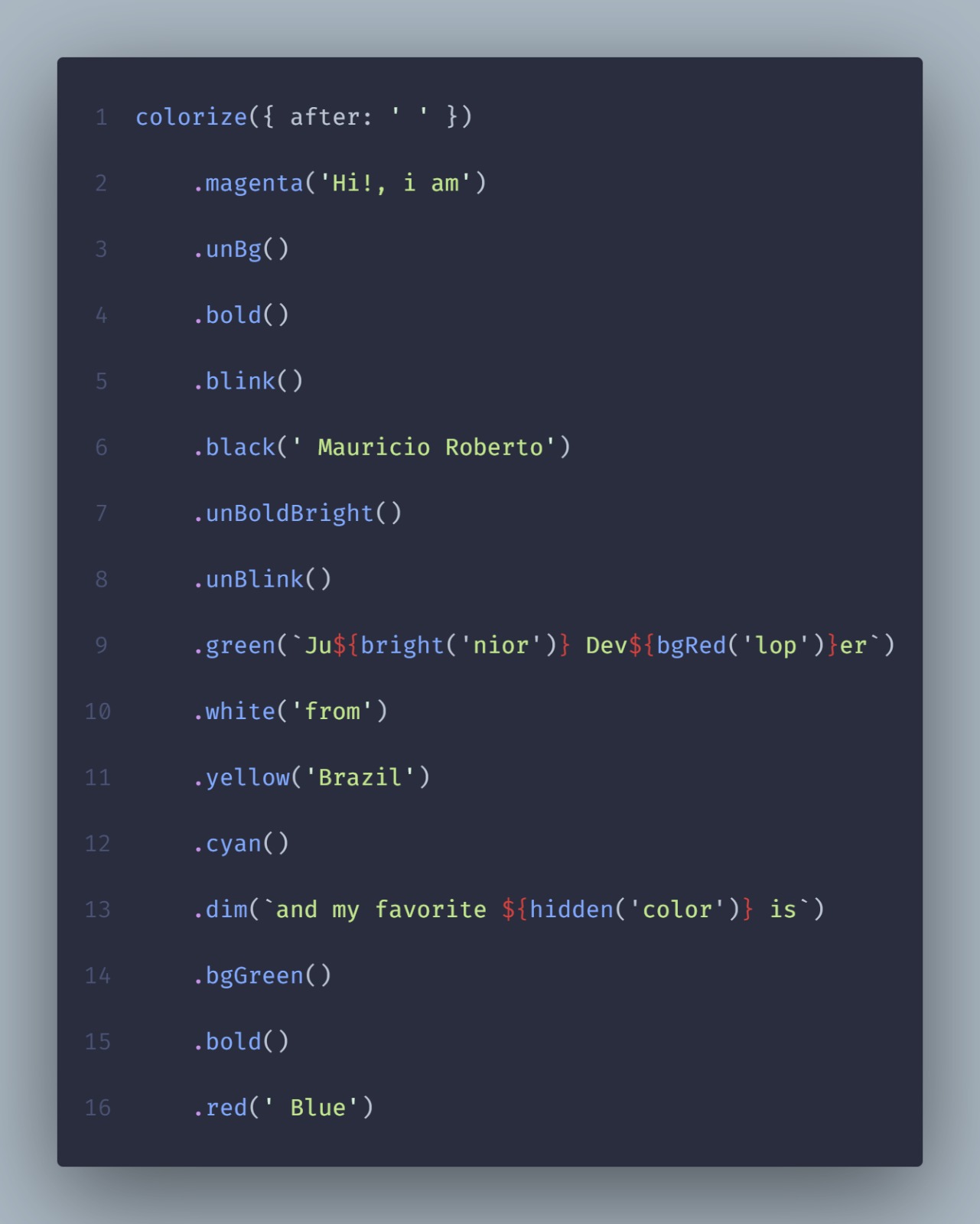
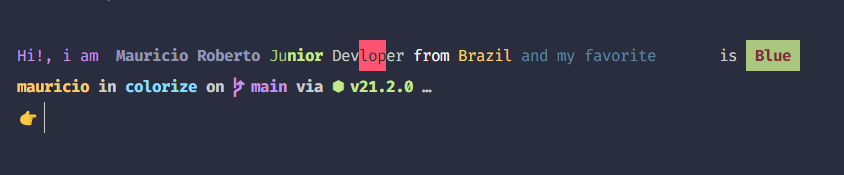
colorize({ after: ' ' })
.magenta('Hi!, i am')
.unBg()
.bold()
.blink()
.black(' Mauricio Roberto')
.unBoldBright()
.unBlink()
.green(`Ju${bright('nior')} Dev${bgRed('lop')}er`)
.white('from')
.yellow('Brazil')
.cyan()
.dim(`and my favorite ${hidden('color')} is`)
.bgGreen()
.bold()
.red(' Blue');:wrench: Development
Clone this project
git clone https://github.com/mauriciorobertodev/colorize.gitGo to project folder
cd colorizeInstall dependencies
npm installRun dev mode
npm run dev:wave: Contribuindo
Contributions are always welcome!
- Fork the project (https://github.com/mauriciorobertodev/colorize/fork)
- Create a branch for your modification (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Adding a new feature...') - Push (
git push origin my-new-feature) - Create a new Pull Request
:handshake: Contact
Mauricio Roberto - mauricio.roberto.dev@gmail.com
Link to the project on npmjs: https://www.npmjs.com/package/@mauricioroberto/colorize