0.1.10 • Published 4 years ago
@mraiguo-test/vue-web-component v0.1.10
web-component
与 umd 格式的对比,使用 shadowDom 的方式插入,减少了样式污染的问题
如何使用
public/index.html
<script src="https://unpkg.com/vue"></script>
<script src="//unpkg.com/@mraiguo-test/vue-web-component/dist/foo-hello.min.js"></script>vue.config.js
module.exports = {
configureWebpack:{
externals: {
'vue': 'Vue',
}
},
}注意需要使用script加载 vue,且把项目中的vue externals出去,否则警告
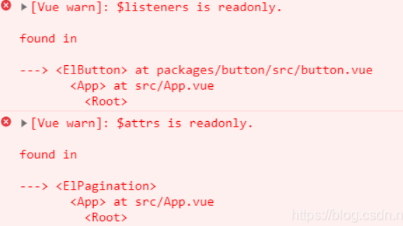
接入 element-ui 看 web-component 能否处理
 全局导入 element-ui 的脚本后警告消失,但是样式也丢失了
全局导入 element-ui 的脚本后警告消失,但是样式也丢失了

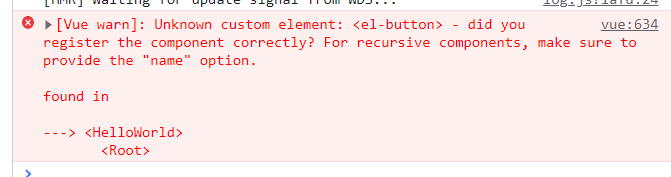
排查发现,项目入口是 HelloWorld.vue 文件,需要在这个文件里面引入样式,但是这样也带来一个问题,就是包体积的增大接入 vue-router 看能否处理 vue 接入 router 的时候需要在创建实例的时候挂载上去,但是 vue 的 web-component 只是 正常的暴露一个 vue 文件,没有这个时机去做这个
new Vue({
router,
render: h => h(App)
}).$mount('#app')- 接入 vuex 看能否处理