@musicin3d/hexo-writers v1.0.3

An writer's UI for the Hexo blog engine. Based off of hexo-admin, which itself is based off of the Ghost interface, with inspiration from svbtle and prose.io.
Hexo Version
Version 1.x and beyond only support Hexo v3.x.
Contents
Local use vs deployment
This plugin was originally designed as a local editor -- you run hexo locally, use hexo-writers to author posts, and then use hexo generate or hexo deploy to send the generated static HTML files up to github pages or some other static server.
However, hexo-writers can be run on your live blog, as long as you're using a non-static hosting service such as Heroku, DigitalOcean, etc. Static hosting services such as Github pages and Surge.sh does not support running hexo-writers from your live site.
If you're using Hexo admin or Hexo writers from your live blog, you should definitely set up a password (see below) -- otherwise anyone will be able to edit your content.
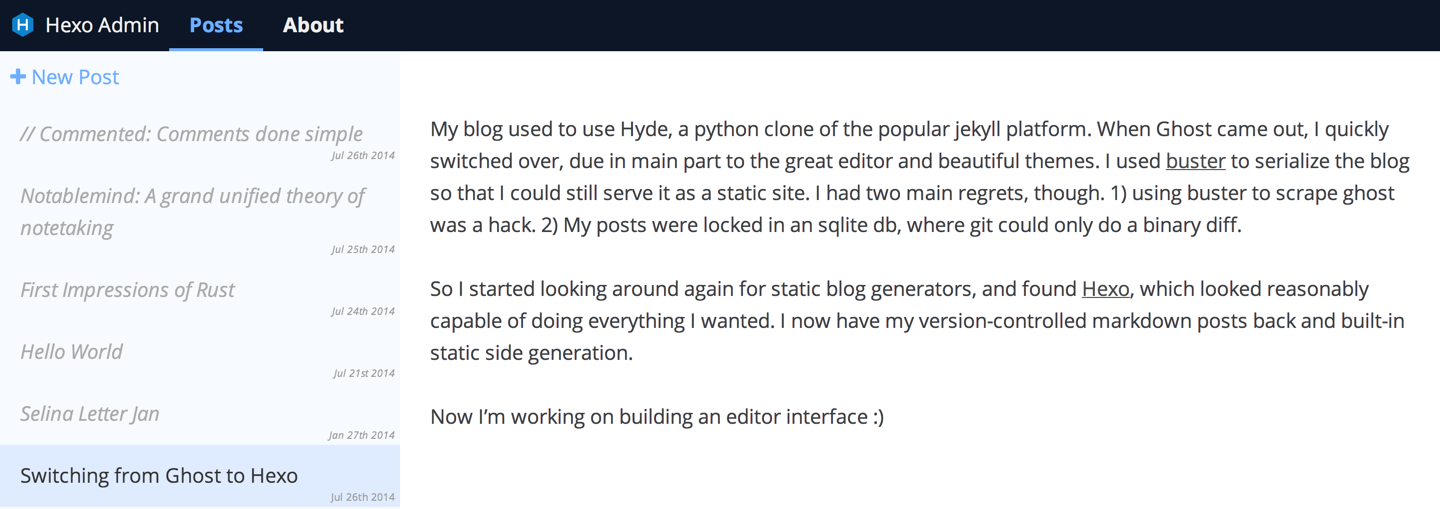
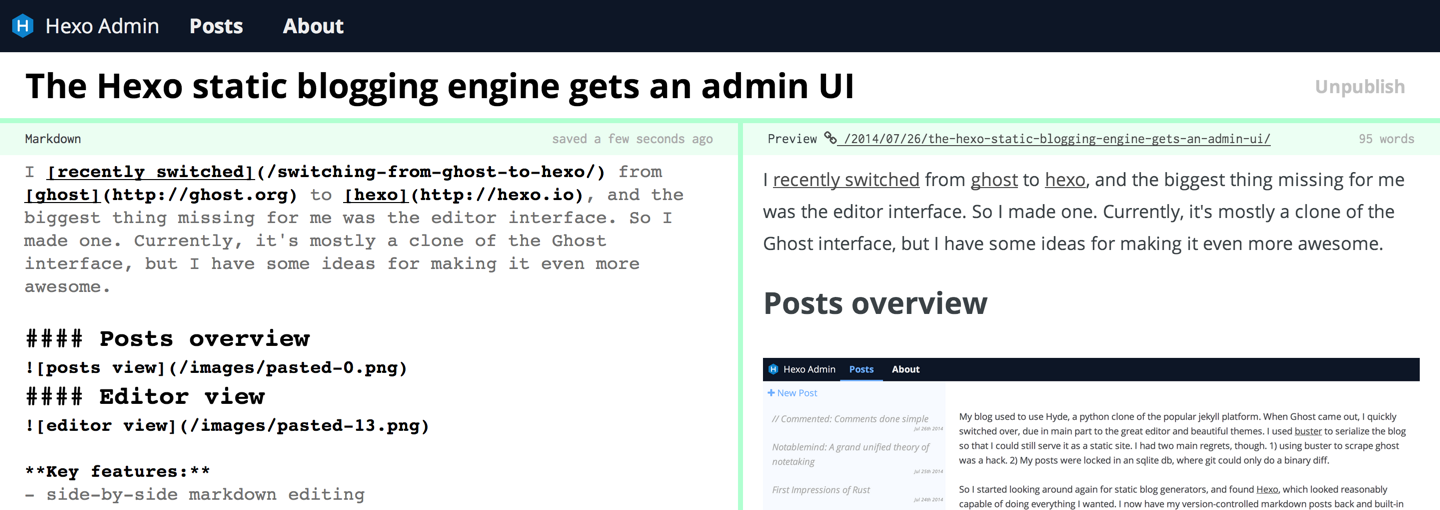
Screenshots
//TODO update these :)


Quickstart
1. Setup hexo & create a blog
npm install -g hexo
cd ~/
hexo init my-blog
cd my-blog
npm install2. Install the plugin & start things up
npm install --save @musicin3d/hexo-writers
hexo server -d
open http://localhost:4000/write/3. Profit!
The UI should be pretty discoverable -- let me know if you can't find something.
4. Password protection
If you're using Hexo writers on your live server, you want some password
protection. To enable this, you just add a few config variables to your hexo
_config.yml:
writers:
credentials:
alice: be121740b_password_hash_13fa1f107ca1
bob: be121740b_password_hash_13fa1f107ca1
charlie: be121740b_password_hash_13fa1f107ca1
secret: a secret somethingThe password_hash is the bcrypt hash of your password. The secret is used
to make the cookies secure, so it's a good idea to have it be long and
complicated.
A utility in Hexo writers' Settings can hash your password and generate the writers
section for you. Start Hexo and go to Settings > Setup authentification
and fill out your information. Copy the generated YAML into your _config.yml.
Once that's in place, start up your hexo server and going to /write/ will
require you to enter your password.
5. Custom post metadata
To add and edit your own post metadata with the writers interface, add the
metadata variable and your custom variables to your hexo _config.yml:
metadata:
author_id: defaultAuthorId
language:You can provide default values that will be used to initialize the metadata of a new post. These can be either primitives or arrays.
6. Contribute!
- let me know how it can be improved in the github issues
- fork and pull-request
Credits
original built with ❤ by Jared Forsyth (@jaredforsyth) using react, browserify, and less.
modified for writers by musicin3d