1.0.2 • Published 5 years ago
@rongmz/react-stock-heatmap v1.0.2
@rongmz/react-stock-heatmap
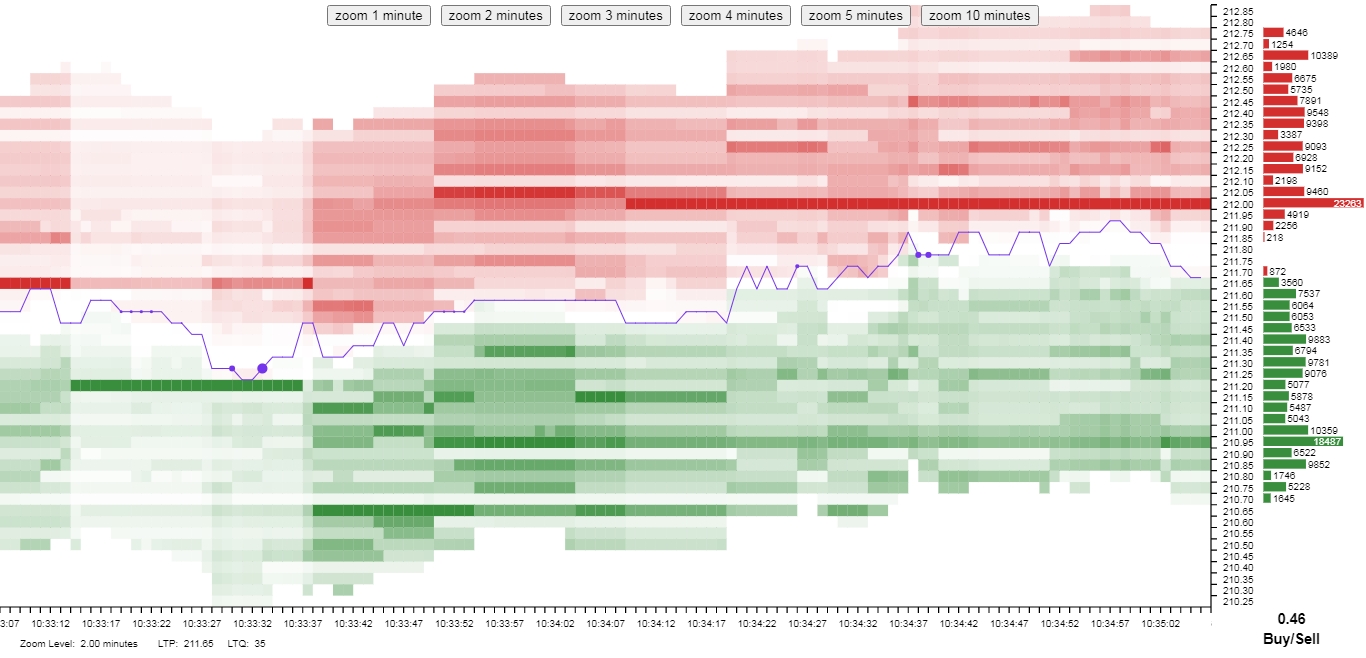
This is a react chart library for genarating "Stock Heatmap" with given market depth data. Stock Heatmap graph useful for day traders.
Screenshot

Install
npm install --save @rongmz/react-stock-heatmapUsage
import React from 'react'
import StockHeatmap from '@rongmz/react-stock-heatmap';
class Example extends React.Component {
heatmapRef = React.createRef();
loadDataFromFile = () => {
// Somehow load market depth datapoints
...
...
// set the data to StockHeatmap to render graph
if(heatmapRef.current !== null) {
heatmapRef.current.setData(data);
}
}
onLiveDataReceived = (data) => {
// Add more data to existing data. This is useful for live graphing.
if(heatmapRef.current !== null) {
heatmapRef.current.addData(data);
}
}
render() {
return <StockHeatmap ref={heatmapRef} width={800} height={600} />
}
}License
MIT © Rounak Saha

