@rossimo/react-pixi v0.9.20
react-pixi
Create/control a Pixi.js canvas using React.
To control a 3D scene with React, see react-three

Install Via NPM
The current version of react-pixi is 0.9.0 and uses React 15.0.0 and PIXI 4.0.0
If you just want to use react-pixi and not build it, you can install it using npm.
npm install react-pixi --saveAt this point you can reference it using the commonjs forms.
var React = require('react');
var ReactPIXI = require('react-pixi');
var PIXI = require('pixi.js');It turns out that PIXI dumps itself into the global namespace so you don't have to require it if you don't want to.
To use react-pixi with webpack, babel, and hot reloading, you can use this boilerplate.
Building From Source
You will need node and npm.
git clone https://github.com/Izzimach/react-pixi.git
cd react-pixi
npm install
npm run buildwill build and package the code into build/react-pixi.js. You can include
this in your web page and reference React, ReactPIXI as globals.
<script src="../../build/react-pixi.js"></script>NOTE that react-pixi includes its own internal copy of React (currently 15) so you should not include the standard React library if you're doing it this way. Doing so might give wierd results!
Running The Examples
The examples are in examples/ and you can view them by running a webpack dev server.
npm run examplesThen browse to http://localhost:8080
Rendering Pixi.js elements
To render Pixi.js elements like a Stage or Sprite you reference them like other
components that were created with React.createClass. For React 0.12 and later,
this means you have to use React.createElement or create factories from the
basic ReactPIXI components. From React 15.5, instead of using React.createClass you should use createReactClass from a separate create-react-class package. For example, to construct
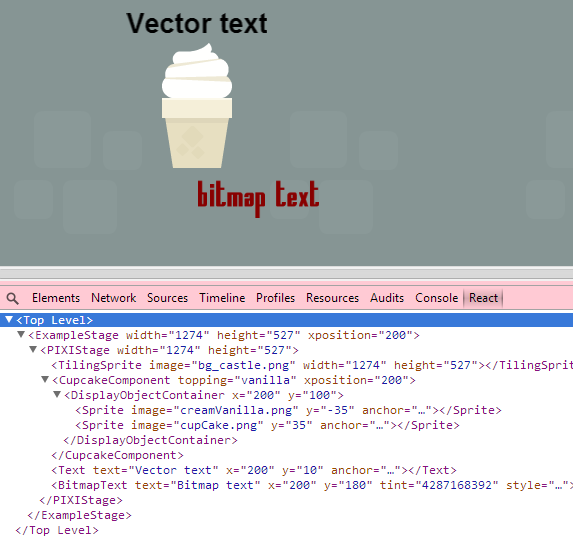
a CupcakeComponent that consists of two Sprites:
// set assetspath to point to your image files
var assetpath = function(filename) { return '../assets/' + filename; };
var Sprite = React.createFactory(ReactPIXI.Sprite);
var DisplayObjectContainer = React.createFactory(ReactPIXI.DisplayObjectContainer);
var CupcakeComponent = React.createClass({
displayName: 'CupcakeComponent',
// maps from cupcake toppings to the appropriate sprite
spritemapping : {
'vanilla' : assetpath('creamVanilla.png'),
'chocolate' : assetpath('creamChoco.png'),
'mocha' : assetpath('creamMocha.png'),
'pink' : assetpath('creamPink.png'),
},
render : function () {
var creamimagename = this.spritemapping[this.props.topping];
var xposition = this.props.xposition;
return DisplayObjectContainer(
{x:xposition, y:100 },
Sprite({image:creamimagename, y:-35, anchor: new PIXI.Point(0.5,0.5), key:'topping'}, null),
Sprite({image:assetpath('cupCake.png'), y:35, anchor: new PIXI.Point(0.5,0.5), key:'cake'}, null)
);
}
});(taken from the cupcake example)

Note that at the moment you need to mount onto a DOM component so your top-level component will probably be a ReactPIXI.Stage.
Look in the examples directory for more in-depth examples.
Rendering via JSX
You can produce display elements using JSX as well. Note that you don't need factories in this case.
var assetpath = function(filename) { return '../assets/' + filename; };
var Stage = ReactPIXI.Stage;
var TilingSprite = ReactPIXI.TilingSprite;
var Text = ReactPIXI.Text;
var ExampleStage = React.createClass({
displayName: 'ExampleStage',
render: function() {
var fontstyle = {font:'40px Times'};
return <Stage width={this.props.width} height={this.props.height}>
<TilingSprite image={assetpath('bg_castle.png')} width={this.props.width} height={this.props.height} key="1" />
<Text text="Vector text" x={this.props.xposition} y={10} style={fontstyle} anchor={new PIXI.Point(0.5,0)} key="2" />
</Stage>;
}
});Setting values for Point and ObservablePoint types
For setting properties on Pixi.js types that are either PIXI.Point's or
PIXI.ObserveablePoint's you can use either and array of integers or a
comma-separated string of integers in the following forms: [x,y], 'x,y',
[i], 'i'. In the case where two integers are provided, the first will be
applied to the X coordinate and the second will be applied to the Y
coordinate. In the case where a single integer if provided, it will be applied
to both coordinates.
You can still create your own PIXI Point or ObserveablePoint objects and
assign them directly to the property. These won't actually replace the property
but they will be applied using the original object's .copy() method.
Testing
Testing is done with karma
npm run testto (re)generate the pixel reference images you will need to have slimerjs installed, then
npm run pixelrefsCaveats
- Callbacks are just callbacks. They don't feed into React's event system.