0.0.2 • Published 7 years ago
@vue-yx/vue-message v0.0.2
移动端 Message组件
组件介绍
iview风格的轻量级全局消息提示组件,在顶部居中显示,自动清空消失dom。
消息种类
目前支持有四种类型:
- success
- info
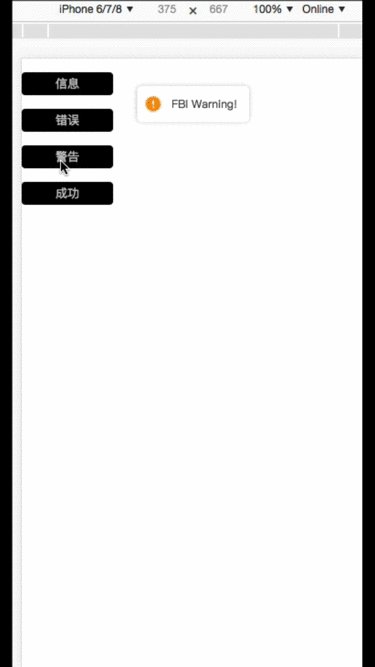
- warning
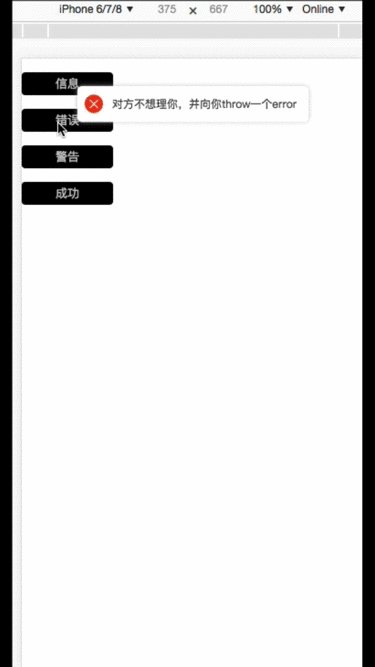
- error

快速上手
安装
$ npm install @vue-yx/vue-message 项目引入
import Vue from 'vue'
// 注意引入顺序,必须放在vue后面
import VueMessage from 'vue-message'
Vue.use(VueMessage)
...vue项目,在控制台执行,查看是否引入成功
$ window.$MessageAPI
可以通过以下方法来使用组件:
// config 类型: string | object
this.$Message.info(config)
this.$Message.success(config)
this.$Message.warning(config)
this.$Message.error(config)
this.$Message.loading(config)config 配置项
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| content | 显示内容 | string | - |
| duration | 弹窗停留时间 | number | 2000(单位:ms) |
| styles | 自定义样式 | Object | - |
| 后期添加 | - | ||
| Theme | (高级)主题 | Object | - |
| render | (高级)渲染函数(支持jsx语法) | Function | - |
调用方式
