0.2.1 • Published 3 years ago
@vueblocks/elp-cascader v0.2.1
@vueblocks/elp-cascader
基于
element-ui和vue-virtual-scroller的级联选择器,用虚拟列表的方式逐级渲染列表。适用于数据量较大的场景。
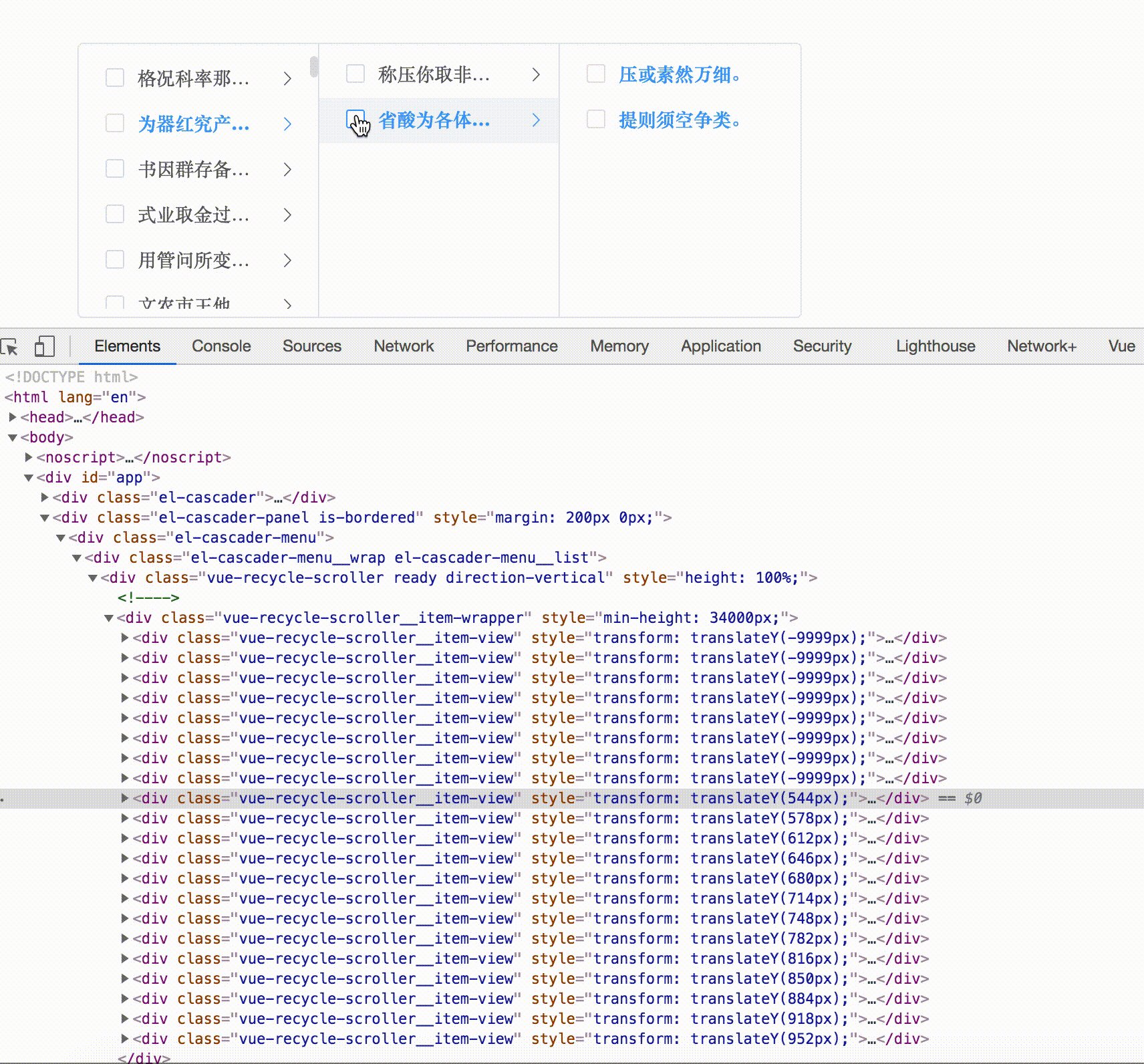
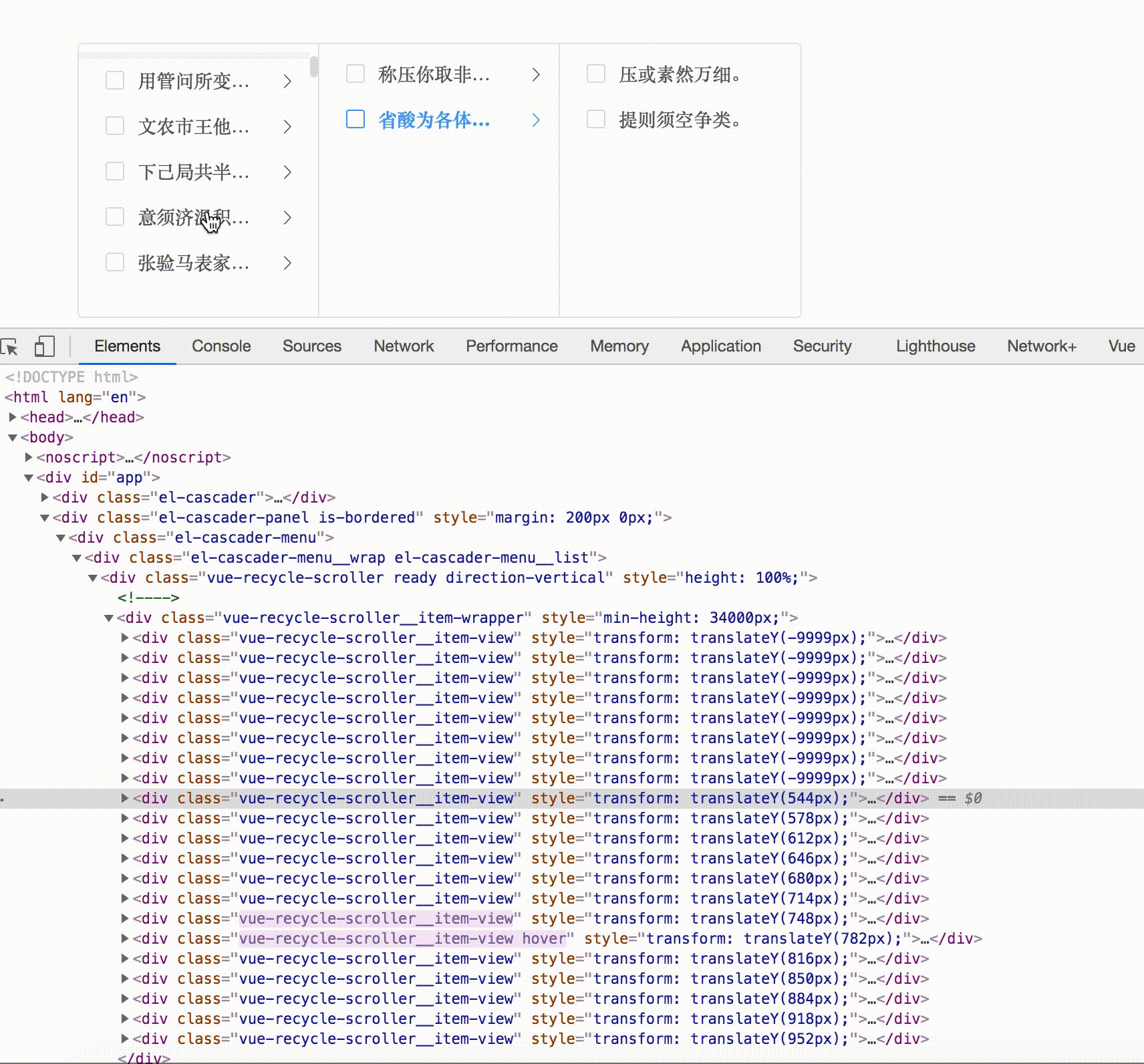
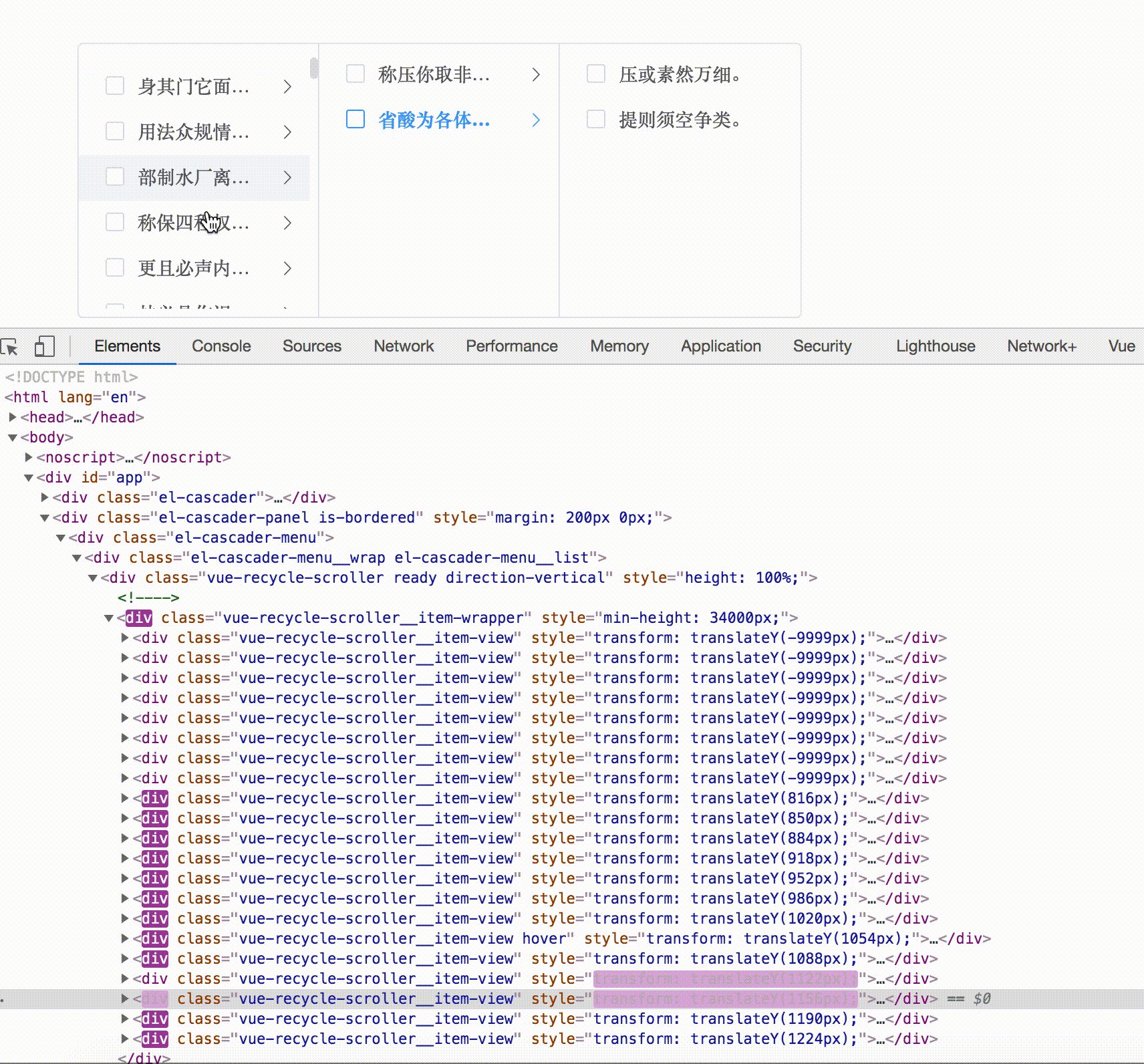
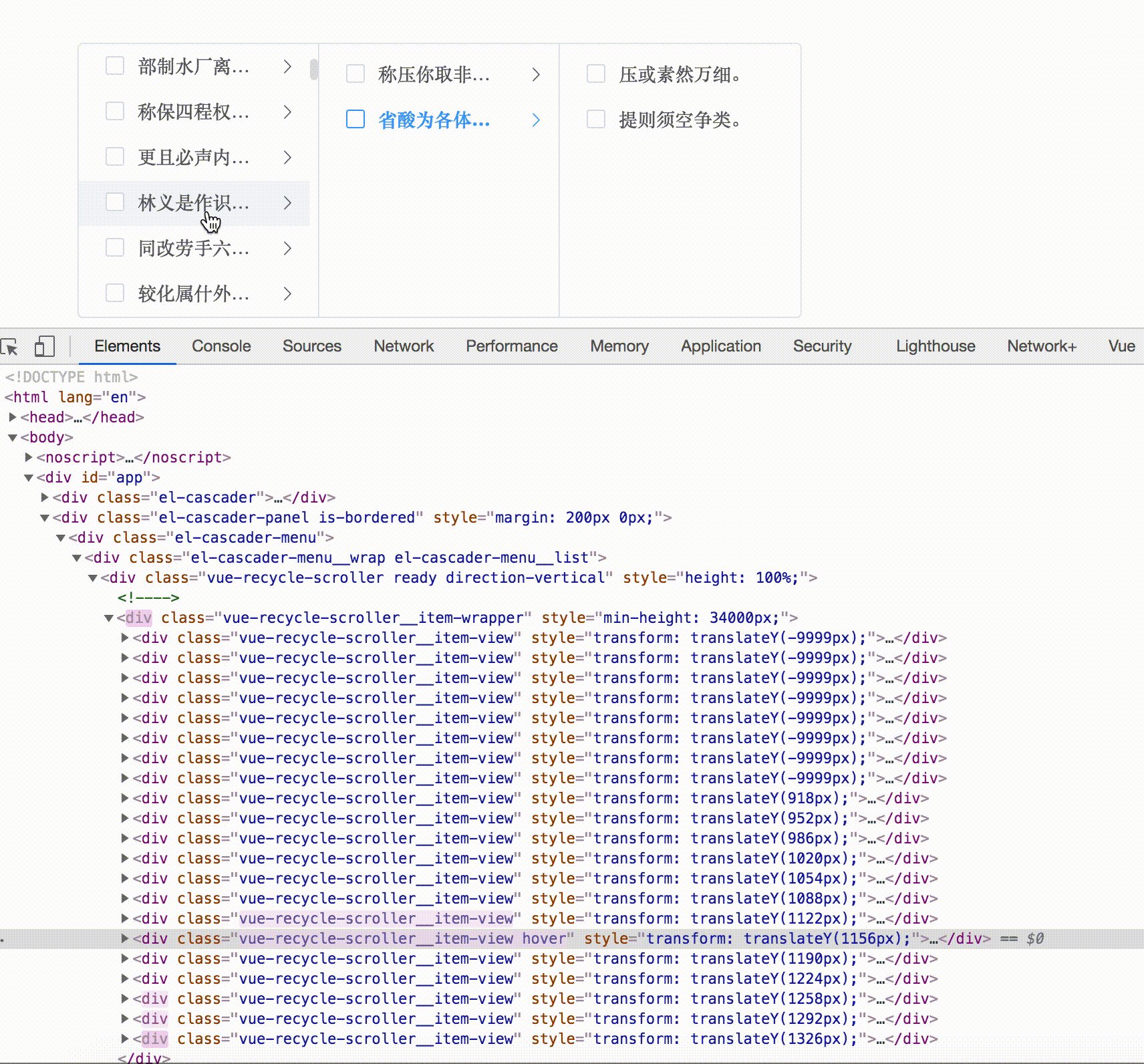
效果预览

install 安装
npm i @vueblocks/elp-cascader --save
# or
yarn add @vueblocks/elp-cascader全局调用
在main.js中写入下面的代码
import '@vueblocks/elp-cascader/lib/elp-cascader.css'
import ElpCascader from '@vueblocks/cascader'
Vue.use(ElpCascader)页面中直接使用
<template>
<div id="app">
<elp-cascader v-model="value" :options="options" />
<elp-cascader-panel v-model="value" :options="options" />
</div>
</template>
<script>
export default {
data () {
return {
value: '',
options: [
{
value: 'test',
label: '测试',
children: []
}]
}
}
}
</script>Attributes、Events、Methods、Props
💡 与Element cascader的区别项
el-cascader当option重复时,会出一个空白节点
解决逻辑:重复时保留老节点,舍去新节点
el-cascader多选状态下,第一个搜索词选中内容后,搜索词被清空
解决逻辑:保留第一个搜索词
props中新增属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| selectWithExpand | 单选且checkStrictly为true时是否展开下一级 | boolean | - | false |
| lazyMultiCheck | 多选且懒加载时取值 | boolean | - | false |
| panelLabels | 面板标题 | Array | - | [] |
| checkAll | 多选且checkStrictly为true时全选 | boolean | - | false |
| panelSearch | 面板搜索 | boolean | - | false |
| panelLabels | 面板搜索标题 | Array | - | [] |
| panelPlaceholder | 面板搜索placeholder | Array | - | [] |
| expandPanels | 默认展开面板数 | number | - | 0 |
| emptyText | 无匹配数据时展示文案 | string | - | '暂无数据' |
- Cascader、CascaderPanel 新增事件
| 参数 | 说明 | 回调参数 |
|---|---|---|
| lazy-loaded | 惰性加载完毕后触发 | 选中节点的值 |