0.1.7 • Published 8 years ago
@zaichaopan/emoji-picker v0.1.7
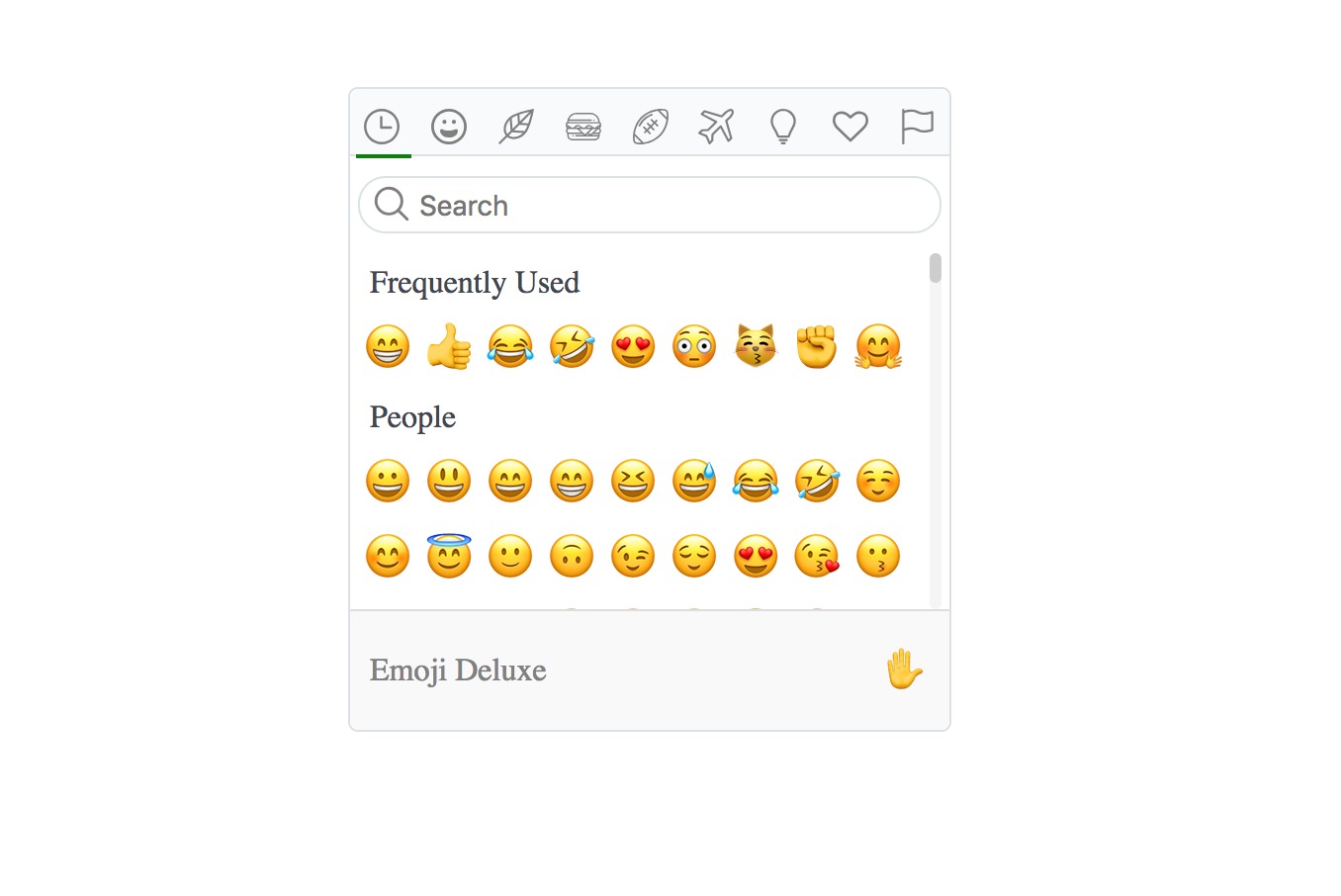
Emoji-Picker
An elegant emoji picker built with Vue.

Play it on code sandbox
Installation
npm install --save @zaichaopan/emoji-pickerUsage
- Register the plugin
import Vue from 'vue';
import EmojiPicker from '@zaichaopan/emoji-picker';
Vue.use(EmojiPicker);Now you have the component emoji-picker in your application.
- Import emoji json file
To reduce bundle size, this plugin does not include emojis by default. So when using this plugin, you need to import a Json file which contains all the emojis and pass it as a property named data to the emoji-picker component.
<!-- MyComponent.vue -->
<template>
<div>
<emoji-picker :data="data" />
</div>
</template>
<script>
import data from '@zaichaopan/emoji-picker/data/emojis.json';
export default {
data () {
return {
data: data
};
},
// ...
}
</script>- Listen for emoji picked event
When a emoji gets picked, the component will emit event emoji:picked. You can listen to it and get the picked emoji to update your form
<template>
<div>
<emoji-picker @emoji:picked="handleEmojiPicked"
:data="data" />
</div>
</template>
<script>
import data from '@zaichaopan/emoji-picker/data/emojis.json';
export default {
data () {
return {
data: data,
};
},
methods: {
handleEmojiPicked (emoji) {
// ...
}
}
};
</script>That is all you need to do to add emoji picker to your application. A complete example can be found in code sandbox.