0.9.1 • Published 7 years ago
aframe-gif-shader v0.9.1
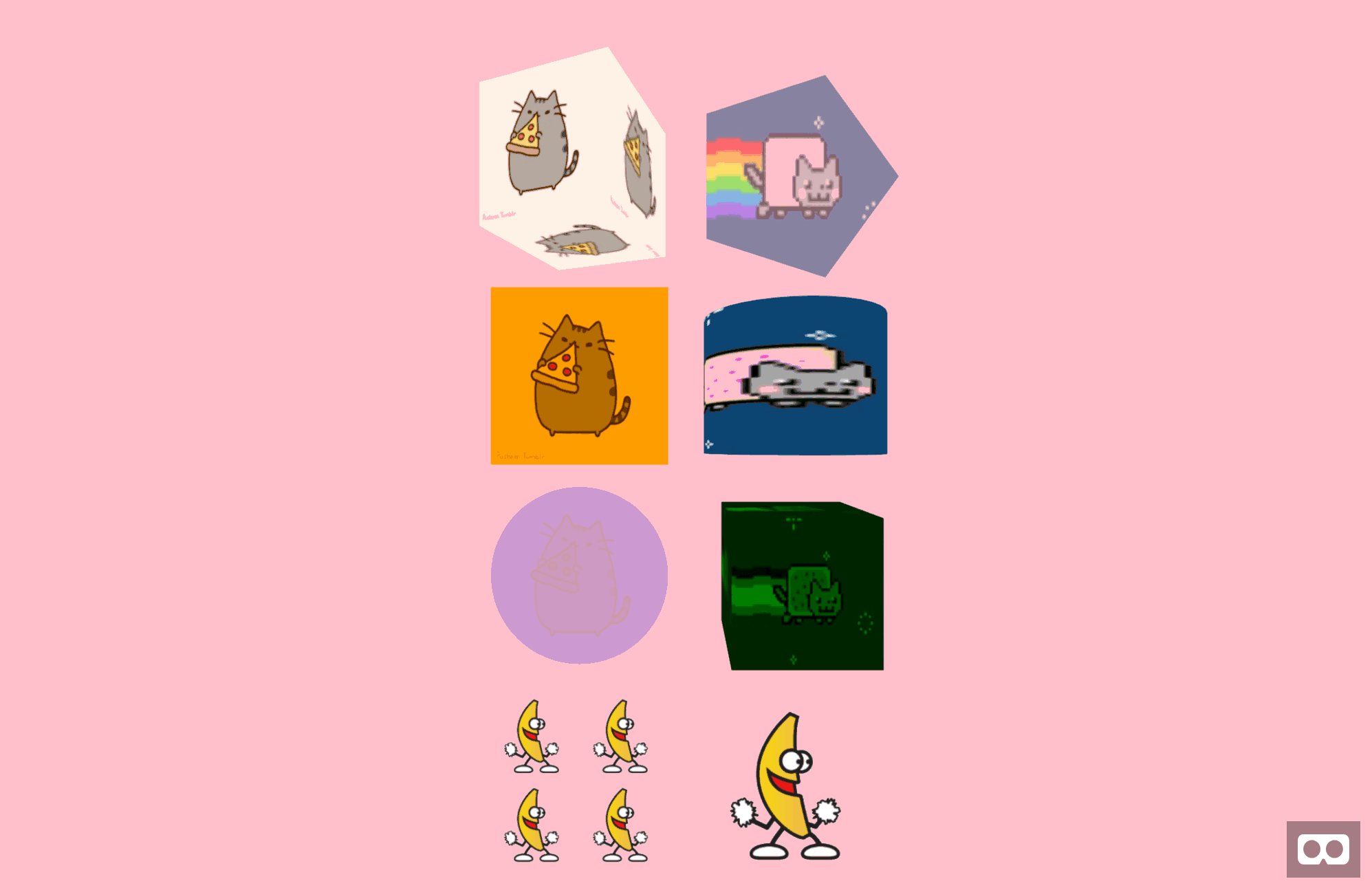
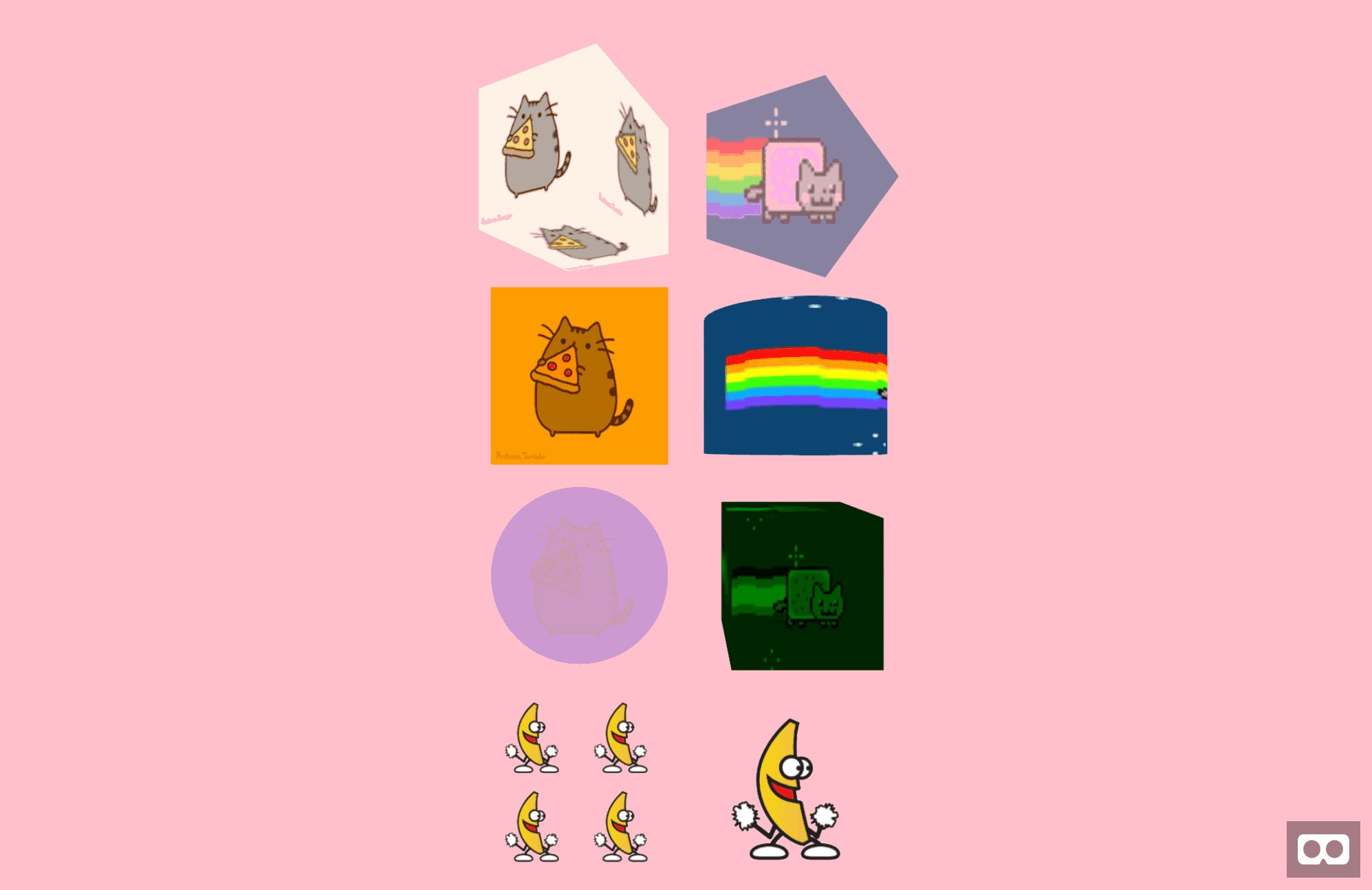
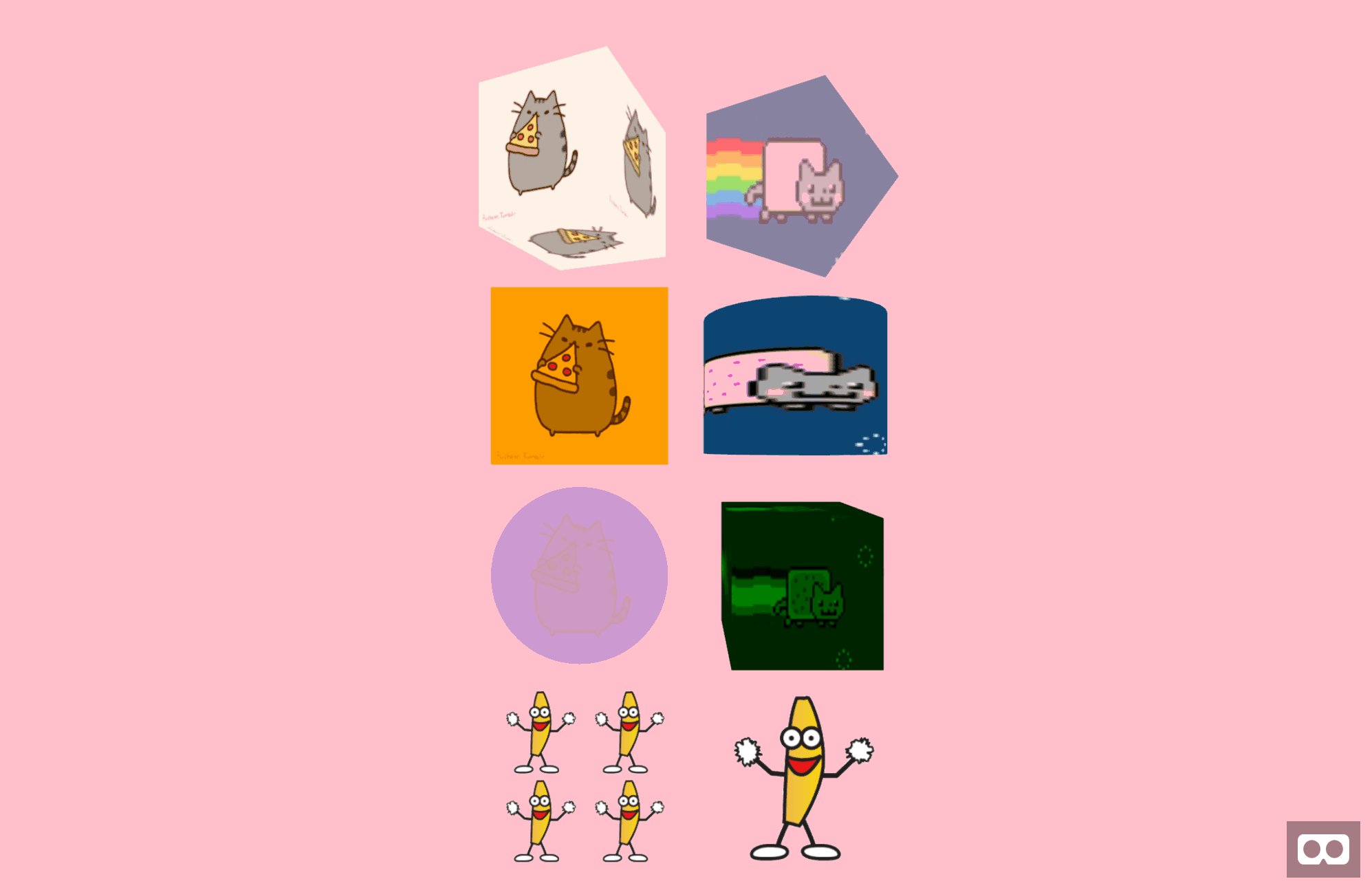
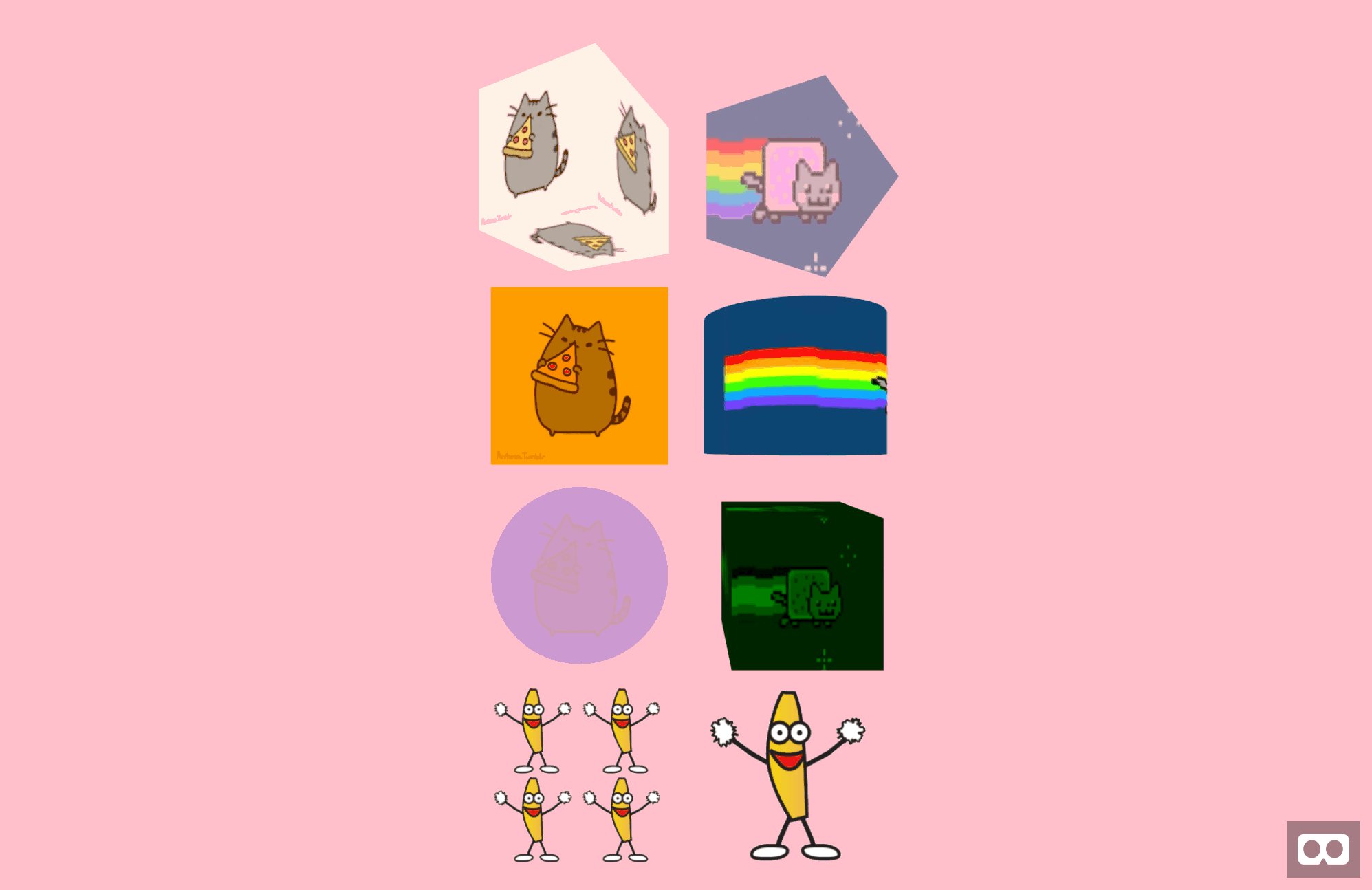
AFrame GIF Shader
A gif shader for A-Frame VR. Inspired by @gtk2k's awesome sample.
To control, please use aframe-gif-component.

Now transparent gif are supported! 🎉🎊
Properties
- Basic material's properties are supported.
- The property is pretty much same as
flatshader.
| Property | Description | Default Value |
|---|---|---|
| src | image url. @see Textures | null |
| autoplay | play automatecally once it's ready | true |
For refference, please check the following links:
Usage
Browser Installation
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.9.0/aframe.min.js"></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js"></script>
</head>
<body>
<a-scene>
<a-entity geometry="primitive:box;" material="shader:gif;src:url(nyancat.gif);color:green;opacity:.8"></a-entity>
</a-scene>
</body>NPM Installation
Install via NPM:
npm i -D aframe-gif-shaderThen register and use.
import 'aframe'
import 'aframe-gif-shader'Contributors
Thank you so much 🙏