1.3.0 • Published 3 years ago
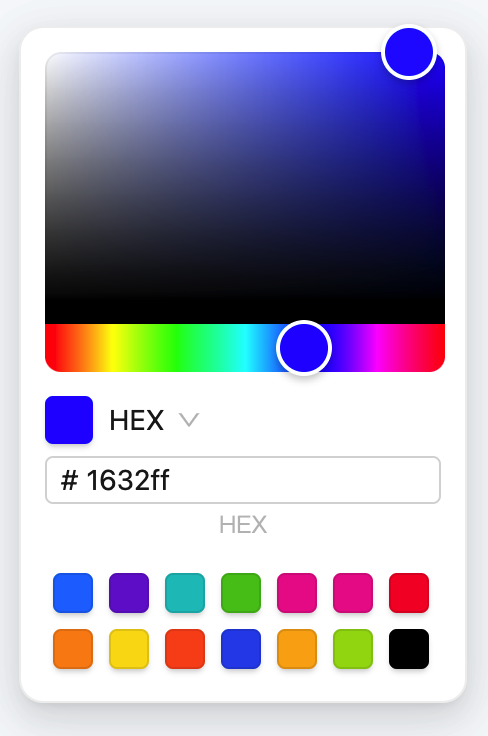
ant-color-panel v1.3.0
该组件抽离自antd-token-previewer,将会与其保持代码同步

Install
npm i antd-token-previewer
# or
yarn add ant-color-panel
# or
pnpm install ant-color-panelUsage
import React from 'react';
import { ColorPanel } from 'ant-color-panel';
const Demo = () => {
const [color, setColor] = React.useState < string > '#1632ff';
return (
<React.StrictMode>
<ColorPanel alpha color={color} onChange={(v) => setColor(v)} />
</React.StrictMode>
);
};
export default Demo;API
| 参数 | 描述 | 类型 | 默认值 | 必填 |
|---|---|---|---|---|
| color | 当前选择的颜色 | string | - | yes |
| onChange | 颜色改变的回调 | (color) => void | - | yes |
| alpha | 是否支持 RGB | boolean | false | no |
| style | 自定义样式 | CSSProperties | - | no |
Development
pnpm install
pnpm devLicense
ant-color-panel is released under the MIT license.