0.0.15 • Published 3 years ago
blockies-react-svg-test v0.0.15
blockies-react-svg
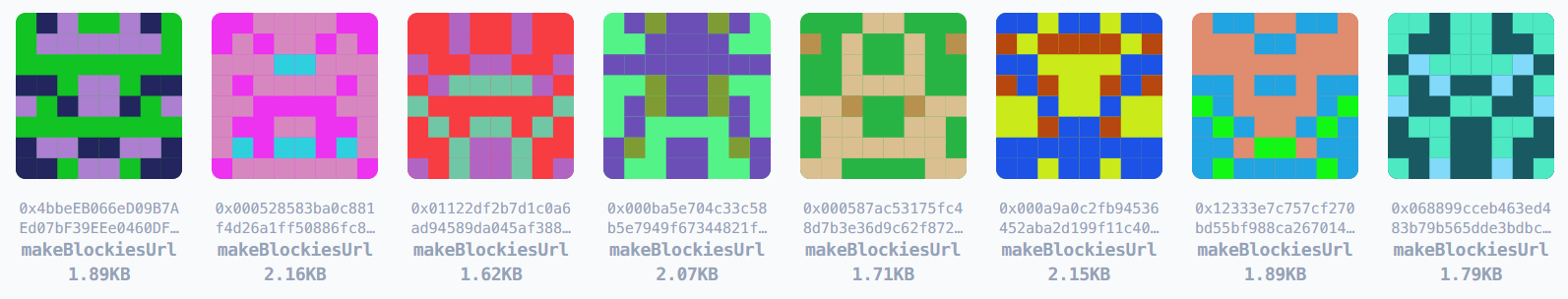
Blockies react SVG function component, blocky identicons, address-unique ethereum avatar, SVG base64 generation in browser or nodejs.
It allows you to use responsive width and height without rerendering because of SVG properties, and it will store the result.
Base64 url is smaller(~2kb) than the canvas size(~16kb), so it is suitable for server-side rendering.(8x8)
The address will automatically be converted to lower case until you set the
caseSensitiveproperty.

Demo of React SPA (you can read the code in the gh-pages branch)
Todo
- ts component
- base64 url
- js compile
- demo display (github pages)
- pure base64 (remove react-dom/server dependence, ~70kb bundle size)
- support nodejs
- svg mirror optmization (reduce image size)
- svg polygon optmization (reduce image size)
- more shapes
- different rand algorithm
Installation
$ npm i blockies-react-svgUsage
1. Use React FC:
import BlockiesSvg from 'blockies-react-svg'
// Or use tsx directly:
// import BlockiesSvg from 'blockies-react-svg/src/BlockiesSvg.tsx'
// (The path to the file may have change, please check it when error happen.)
<BlockiesSvg
address={address}
//size={8}
//scale={10}
//caseSensitive={false}
className='classname'
style={styles}
/>2. Use Base64 URL(browser/nodejs):
import makeBlockiesUrl from 'blockies-react-svg/dist/es/makeBlockiesUrl.js'
// Or use ts directly:
// import makeBlockiesUrl from 'blockies-react-svg/src/makeBlockiesUrl.ts'
// (The path to the file may have change, please check it when error happen.)
<img src={makeBlockiesUrl(address)} />
// Parameters:
// 1. address: string
// 2. size: number (default 8)
// 3. caseSensitive: boolean (default false)
// 4. scale: number (default 10)3. Use React Sync Component:
import BlockiesSvgSync from 'blockies-react-svg/dist/es/BlockiesSvgSync.js'
// or use tsx directly:
// import BlockiesSvgSync from 'blockies-react-svg/src/BlockiesSvgSync.tsx'
// (The path to the file may have change, please check it when error happen.)
<BlockiesSvgSync
address={address}
//size={8}
//scale={10}
//caseSensitive={false}
className='classname'
style={styles}
/>Why SVG?
Canvas render doesn't support arbitrary size or other customized styles.
SVG is the better experience, because of the infinite resolution.
SVG file size is smaller than canvas.