0.1.2 • Published 4 years ago
build-plugin-dev-inspector v0.1.2
build-plugin-dev-inspector
用于在本地调试时,快速定位页面上的组件所在的源码的位置。
Install:
$ npm i --save-dev build-plugin-dev-inspector基础用法
在 build.json 中引入插件:
{
"plugins": [
"build-plugin-dev-inspector"
]
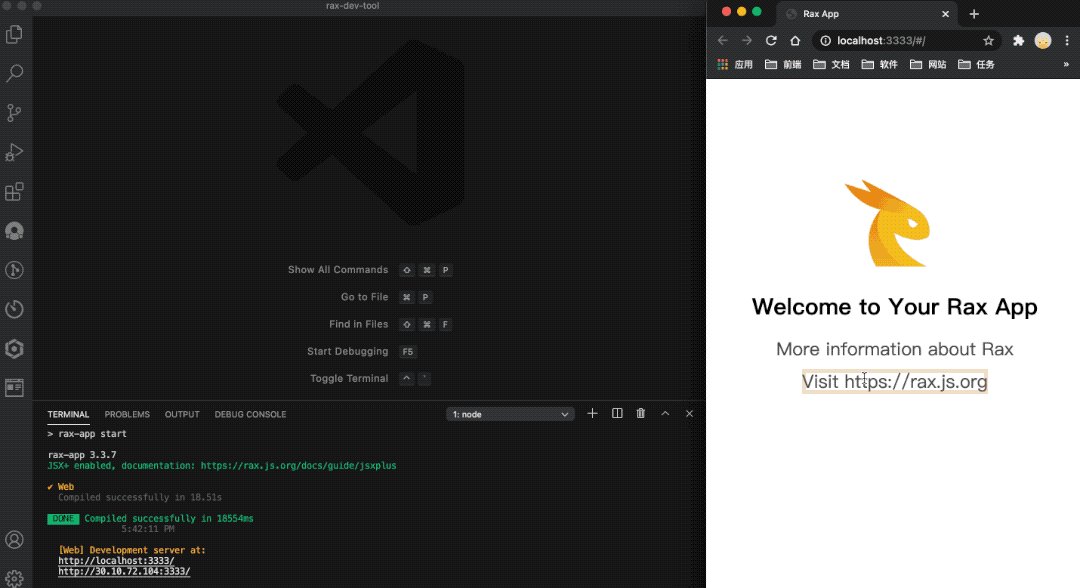
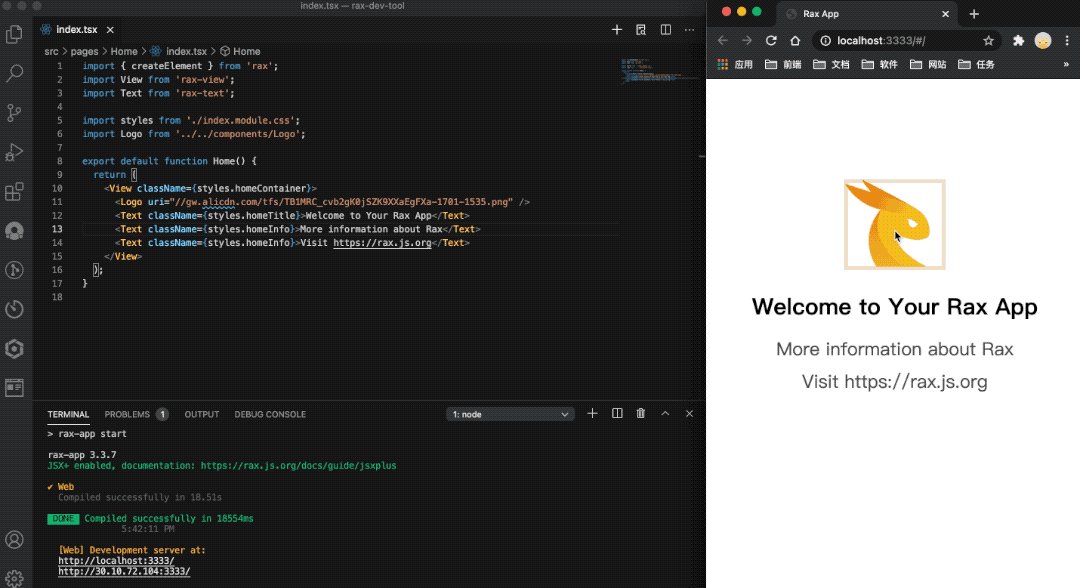
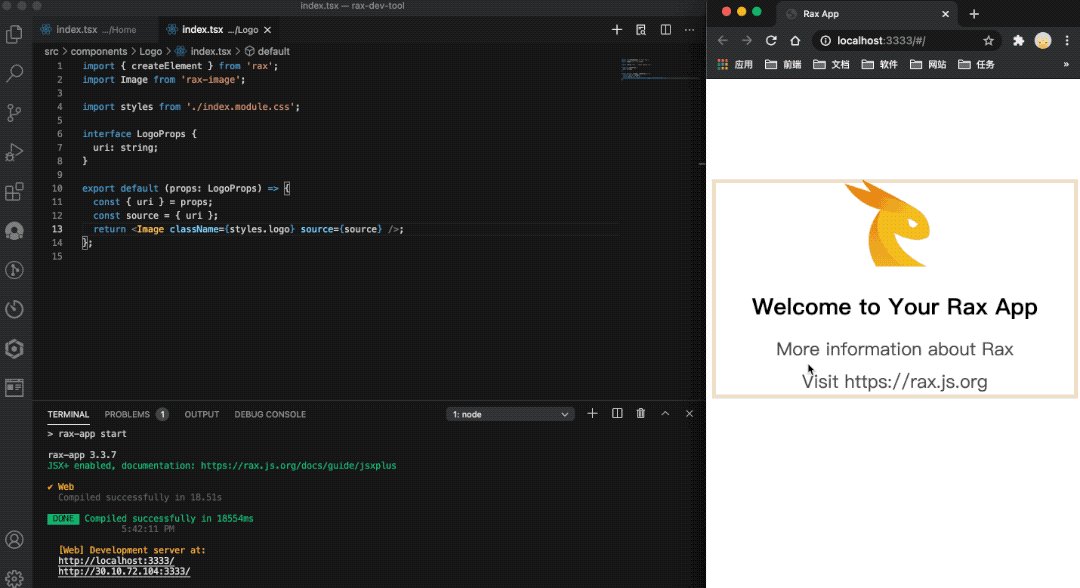
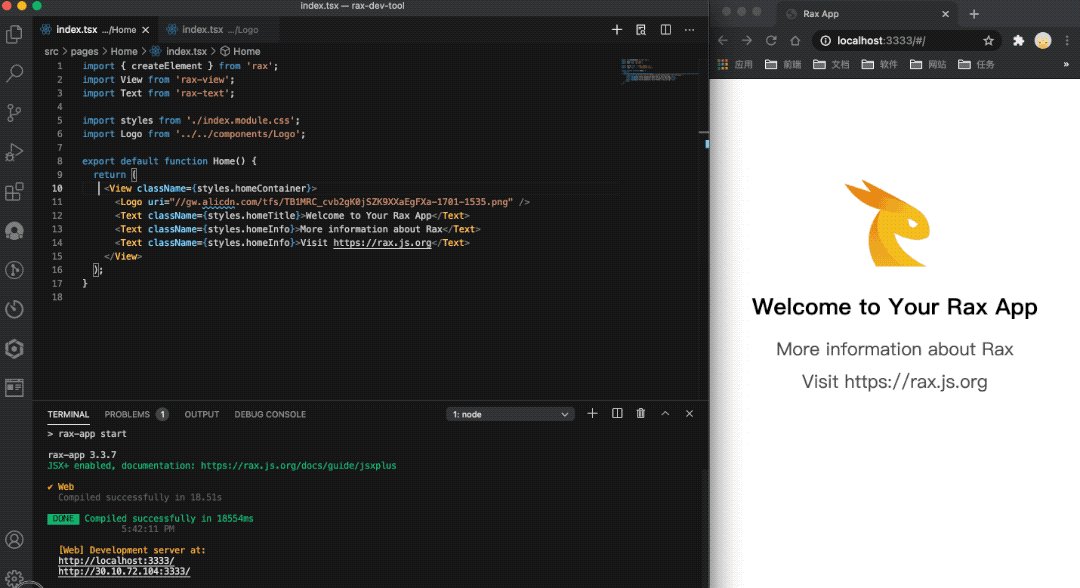
}完成上述配置后,则在本地调试的环境下,把鼠标 hover 到想要调试的元素,就会显示出遮罩框;再点击一下,会自动在编辑器中跳转到对应的文件中,并且跳转到对应的行和列。
示例:

0.1.2-beta.2
4 years ago
0.1.2
4 years ago
0.1.2-beta.1
4 years ago
0.1.1
4 years ago
0.1.1-beta.1
4 years ago
0.1.0
5 years ago
0.1.0-0
5 years ago