burnoutjs v0.4.0-alpha

burnout.js
:video_game: The 2D game engine for manage collisions. Made with javascript and CSS Grid Layout. :heartbeat:
Features
- Grid based map (Powered by Grid Layout API).
- Create and position blocks in the map (Following the Grid Layout API).
- Create an avatar for playing the game.
- Set different styles for all avatar sides.
- Register blocks for collisions with avatar (with configurable callbacks).
- Register blocks for avatar over (with configurable callbacks).
- Set multiple type of controls using plugins.
- Developer mode for easily style the map.
- Easily access to map, view, avatar and blocks DOM references.
How to use?
Install
Tip: Verify if you have node and yarn installed.
$ yarn add burnoutjsSetup
ES6/ECMAScript 2015 module:
Tip: Use Webpack (or similar module bundler) to manage the components.
import burnout from 'burnoutjs';CommonJS module:
Tip: Use Browserify (or similar module bundler) to manage the components.
const burnout = require('burnoutjs');Create you game
1 - Define your map:
burnout.defineMap({
developer: true,
blockSize: 10,
map: {
cols: 30,
rows: 30,
},
view: {
cols: 15,
rows: 15,
},
});2 - Create as many blocks as you like:
A simple block
burnout.defineBlock({
className: 'block',
position: {
rowStart: 20,
columnStart: 20,
rowEnd: 21,
columnEnd: 21,
}
});A block with collision and callback action
burnout.defineBlock({
className: 'wall',
collision: true,
position: {
rowStart: 20,
columnStart: 20,
rowEnd: 21,
columnEnd: 21,
action: blockPosition => {
console.log(blockPosition);
},
}
});A block with over and callback action
burnout.defineBlock({
className: 'grass',
over: true,
position: {
rowStart: 20,
columnStart: 20,
rowEnd: 21,
columnEnd: 21,
action: blockPosition => {
console.log(blockPosition);
},
}
});3 - Define your avatar.
burnout.defineAvatar({
className: 'player',
side: {
up: 'player--up',
down: 'player--down',
left: 'player--left',
right: 'player--right',
},
position: {
rowStart: 7,
columnStart: 7,
rowEnd: 8,
columnEnd: 8,
},
static: false,
});4 - Set all game controls.
Install a plugin for manage controls:
$ yarn add burnout-keyboard-controls-pluginImport the plugin:
import keyboardControlsPlugin from 'burnout-keyboard-controls-plugin';Use:
burnout.defineControlsPlugin(keyboardControlsPlugin);5 - Render the game in the DOM.
const container = document.getElementById('anyDomElement');
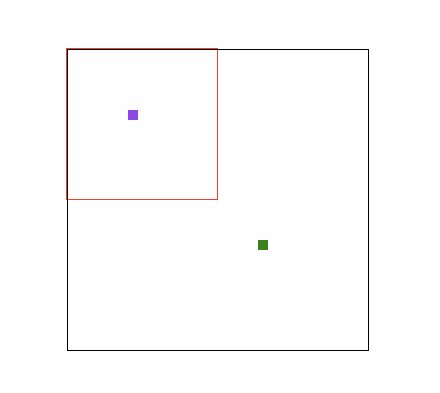
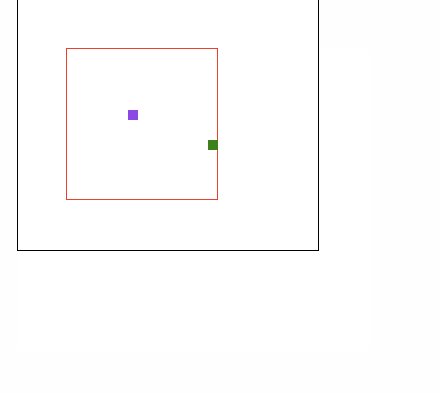
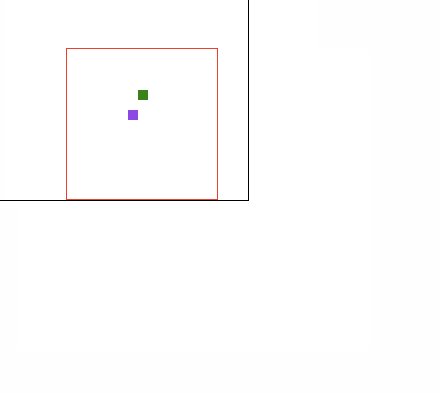
burnout.renderMap(container);Result (with a collision block):
Collision example with keyboard controls:

- Red border: Camera/view of the game.
- Black border: All game map.
- Purple block: The avatar controlled via keyboard.
- Green block: A single block for collision.
More features
burnout.getMap();burnout.getView();burnout.getAvatar();burnout.getBlock({
rowStart: 10,
columnStart: 10,
rowEnd: 11,
columnEnd: 11,
});Development
Getting started
Clone this repository and install its dependencies:
$ git clone https://github.com/burnoutjs/burnoutjs.git
$ cd burnoutjs
$ yarnBuild
Builds the library to dist:
$ yarn buildBuilds the library, then keeps rebuilding it whenever the source files change using rollup-watch:
$ yarn devCode Style
Follow the JS Code Style Guide by Afonso Pacifer.
All code style are automatic validate with ESLint:
Tests
Run all unit tests:
$ yarn testVersioning
To keep better organization of releases we follow the Semantic Versioning 2.0.0 guidelines.
Contributing
Want to contribute? Follow these recommendations.
History
See Releases for detailed changelog.