0.1.5 • Published 4 years ago
cc_pagination v0.1.5
首先,感谢您的拜访!!!
请看完文档再考虑使用
说明
参考的此文章进行开发 https://juejin.cn/post/7009212518954434573#heading-0
此组件因用于 Vue3-cli 脚手架开发,经过测试只能用于 Vue3 中,其他的想使用遇到些许问题还未解决,再等等我,我会持续更新的,仅供用于学习。
1. 安装方式
npm install cc_pagination2. 在 main.js 引入使用
import { createApp } from 'vue'
import App from './App.vue'
import CcPagination from 'cc_pagination'
import 'cc_pagination/lib/cc-pagination.css'
createApp(App).use(CcPagination).mount('#app')3. 属性介绍
| 属性名 | 属性值 |
|---|---|
| total | 整数类型Number,数据总记录条数 |
| pageSize | 整数类型Number,表示当前选择的页码选项 |
| pageSizes | 接收一个数组Array,表示选择页码数量下拉选项 |
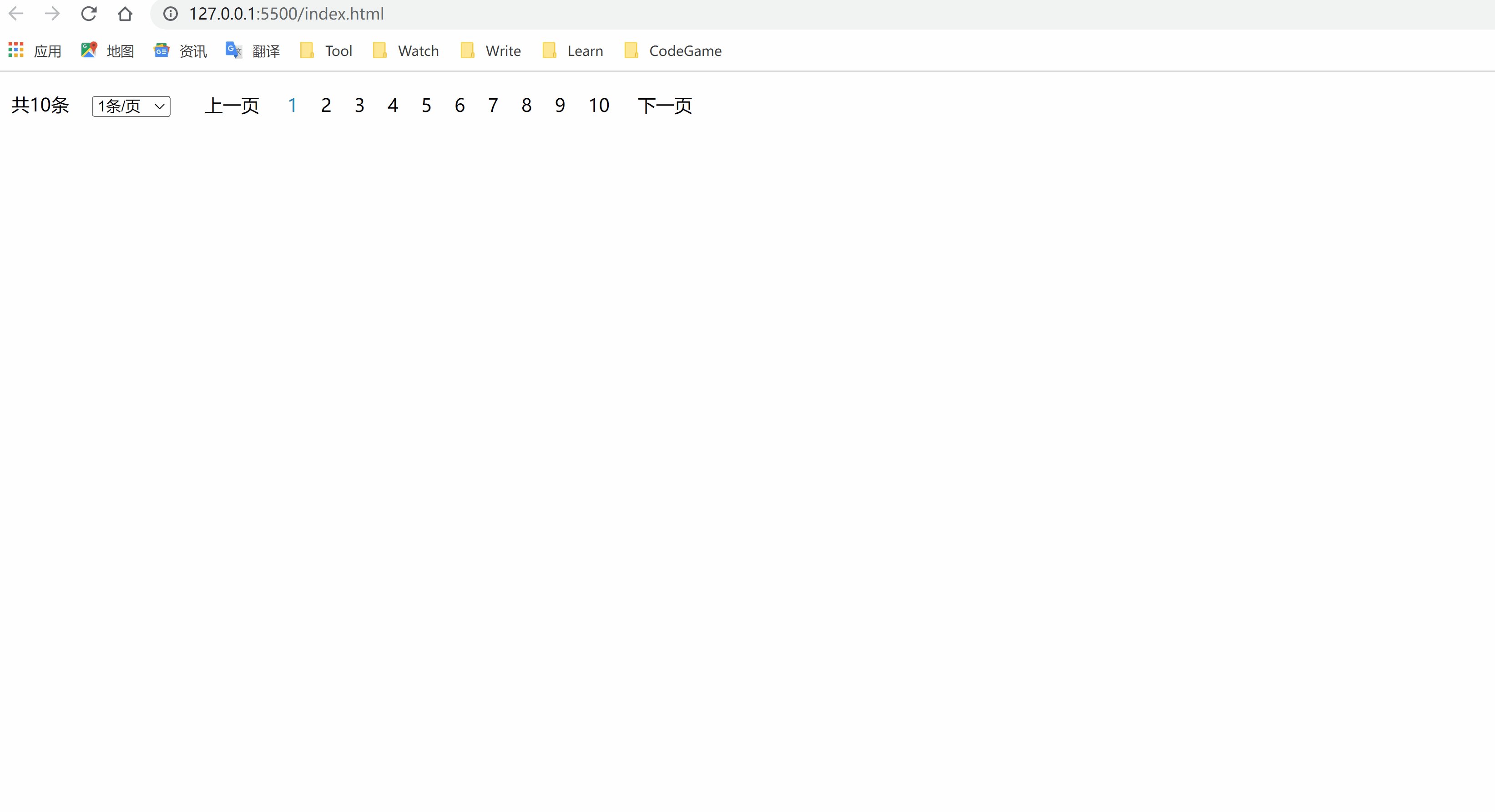
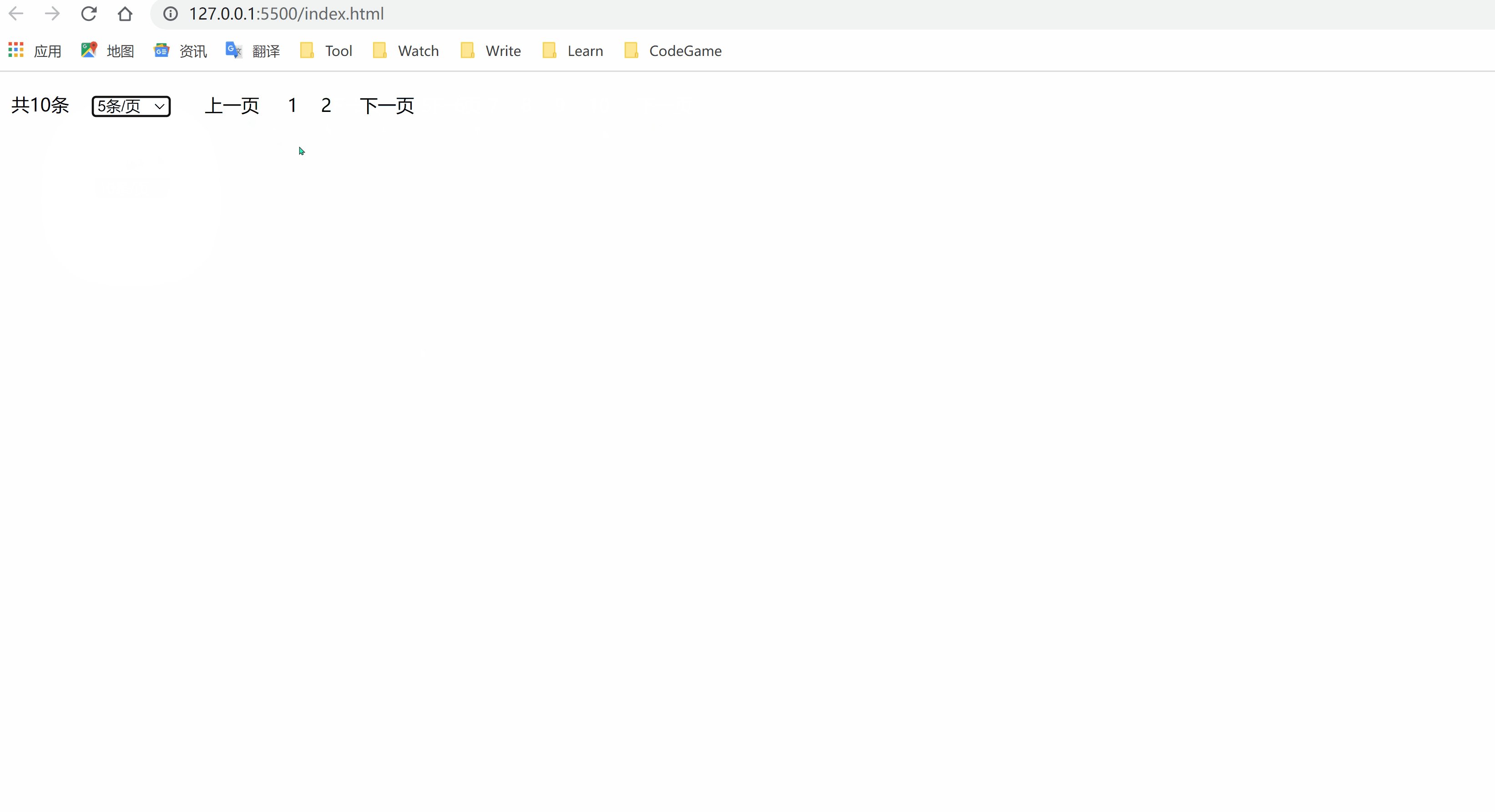
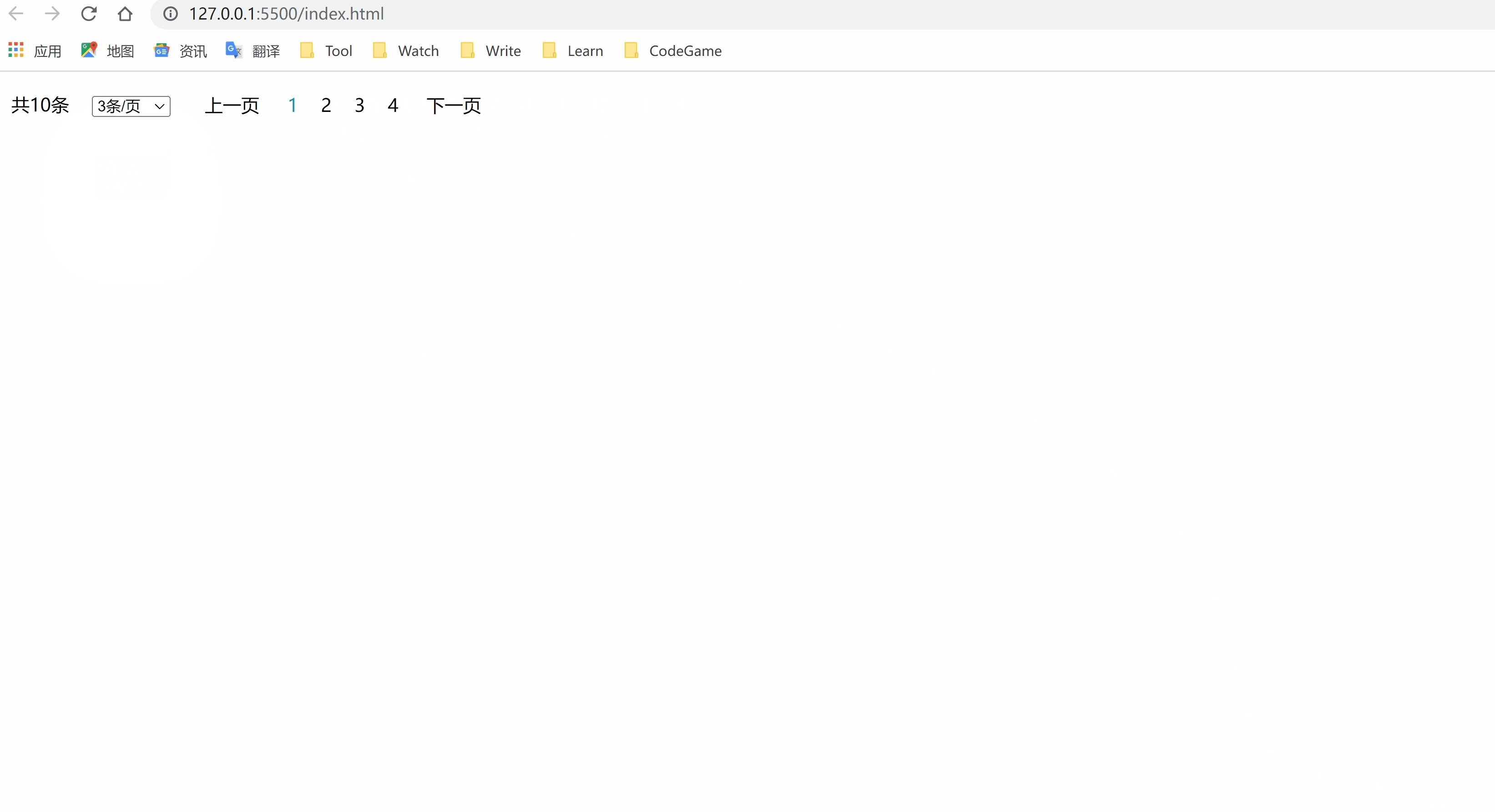
4. 演示
完成以上步骤,在 App.vue 文件写入
<template>
<cc-pagination
:total="10"
:pageSize="1"
:pageSizes="[1, 2, 3, 5, 10, 20]"
></cc-pagination>
</template>5. 留言
在使用时如若遇到问题,可以添加联系方式,QQ:1780492438,也欢迎同行人员互相交流学习。