ckeditor5-iframe v27.1.0-next.9
CKEditor 5 iframe feature · 

ckeditor5-iframe is based on CKEditor 5's HTML embed Plugin (NPM)
Renders links to <iframe src="...">

Table of contents
Installation
via npm:
npm install ckeditor5-iframe --save-dev
via yarn:
yarn install ckeditor5-iframe --dev
Configuration
In your editor build / configuration:
import IframeEmbed from "ckeditor5-iframe/src/iframeembed";
ClassicEditor.create(document.querySelector("#editor"), {
plugins: [Essentials, Paragraph, Bold, Italic, IframeEmbed],
toolbar: ["bold", "italic", "iframeEmbed"],
});Show previews

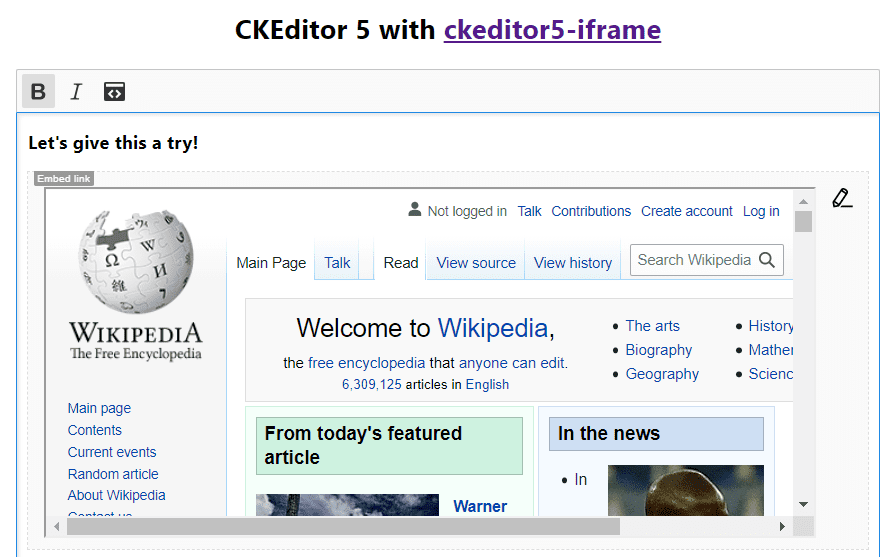
Passing true to iframeEmbed.showPreviews will enable previewing.
import IframeEmbed from "ckeditor5-iframe/src/iframeembed";
ClassicEditor.create(document.querySelector("#editor"), {
plugins: [Essentials, Paragraph, Bold, Italic, IframeEmbed],
toolbar: ["bold", "italic", "iframeEmbed"],
iframeEmbed: {
showPreviews: true,
},
});The minimum dimensions are tweakable via CSS variables --ck-iframe-embed-content-min-height and --ck-iframe-embed-content-min-width.
Input format
<figure class="iframe-embed">
<iframe src="https://www.google.com">
</figure>Development
To boot up a development loop, clone the repo, install the packages via yarn, yarn start and go to http://localhost:8080

From here, you can customize demo/'s app.js and index.html as well as
files inside src/ (the plugin code itself) and files will be automatically
rebuilt. You still may need to refresh.
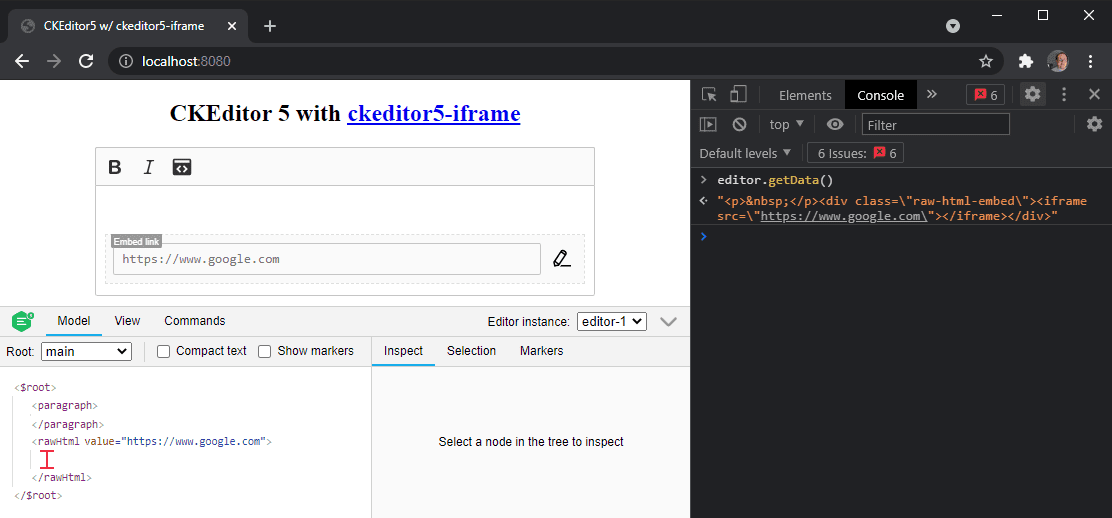
The window.editor can access the
ClassicEditor object, e.g. editor.getData() can retrieve the output HTML.
Credits
Icon: https://iconify.design/icon-sets/mdi/iframe.html, Open Font License
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago