0.2.13 • Published 4 years ago
code-video-creator v0.2.13
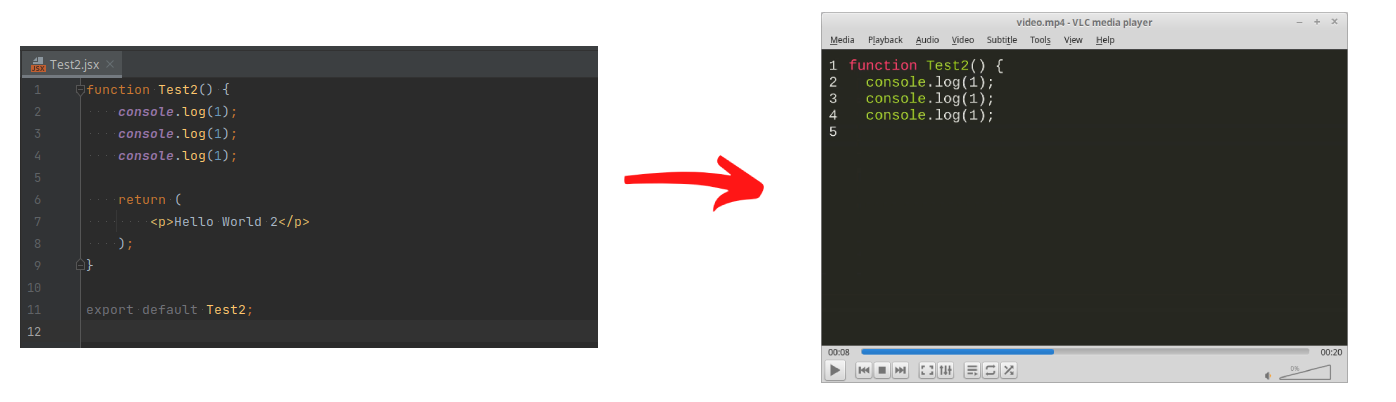
Create a video of a code file
Create a video file showing line by line of a code file or React component.

I have no idea why I made this... but there you go.
How to use
Run
npm install code-video-creator
code-video-creator test.jsWhere "test.js" should be the path to your file. A file called "output.mp4" will be created in the folder you called the script from.
Options
npm run code-video-creator test.js --smallTabs true --blinkTextBar true --typingSpeed 1 --lineSpeed 1 --scale 4 --showFileName falseDevelopment
Run
npm installTo install dependencies, then run
npm run generate test.jsWhere "test.js" should be the path to your file.
Languages
Add your language and extensions to the file languages.json so they can be automatically detected by this script, as long as the language is supported by Prism.js.
Disclaimer
This is 100% NOT production ready and the code is not optimized at all.
Maybe I will make it better in the future ¯\_(ツ)_/¯
You need to have ffmpeg installed for this to work!