1.0.9 • Published 2 years ago
create-urban-bot v1.0.9
Urban Bot
Universal chatbot library based on React.
- Declarative. You don't need to know any messenger API, just write simple react components.
- Multiplatform. Write once, launch any messenger.
- Reusable. Easy share logic between different chatbots or just use common parts.
- Session. App renders unique for every chat, so just write your app as if it is client-side rendering.
- Types. Full typescript support.
Platforms we are supporting
Soon
Documentation
Installation
Please use our zero configuration starter.
Or install manually:
$ npm i react @urban-bot/core @urban-bot/telegram @urban-bot/facebook ...Example
Hello, World!
import React from 'react';
import { render, Root, Text } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
const bot = new UrbanBotTelegram({
token: 'telegramToken',
polling: true,
});
render(
<Root bot={bot}>
<Text>Hello, world!</Text>
</Root>
);With Router


import React from 'react';
import { render, Route, Router, Root, Text, ButtonGroup, Button, useText } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
import { UrbanBotSlack } from '@urban-bot/slack';
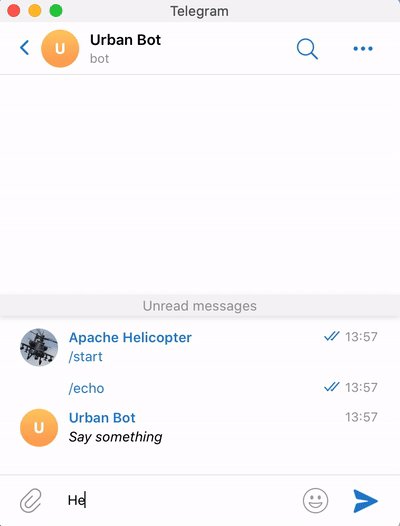
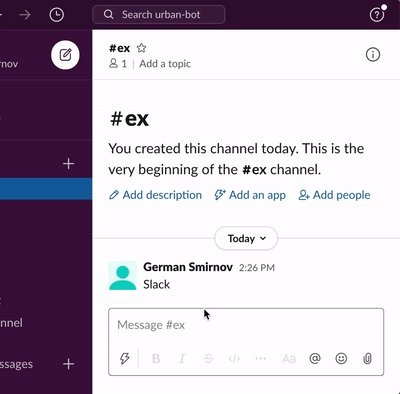
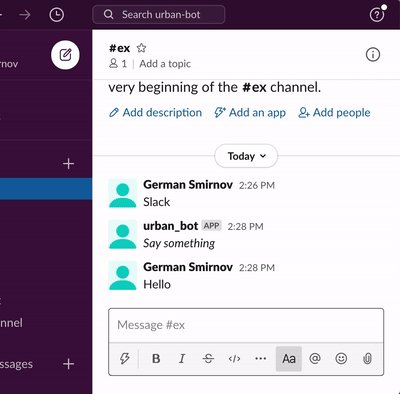
function Echo() {
const [text, setText] = React.useState('Say something');
useText(({ text }) => {
setText(text);
});
return (
<Text isNewMessageEveryRender>
<i>{text}</i>
</Text>
);
}
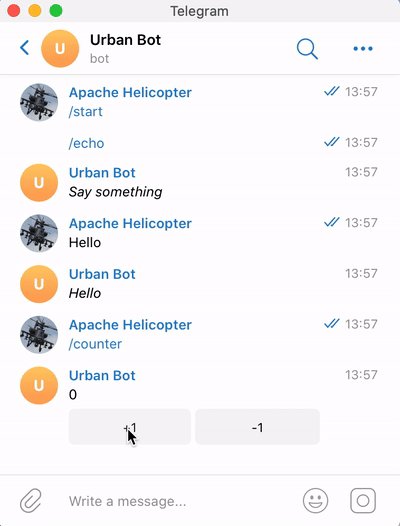
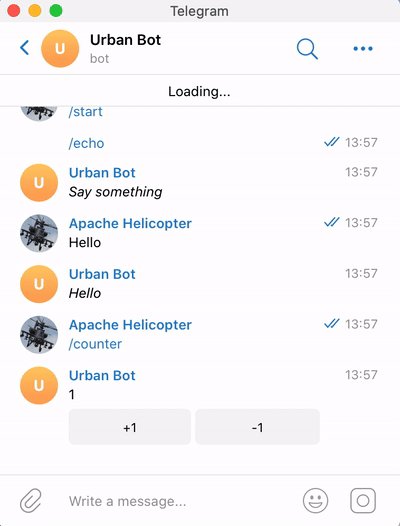
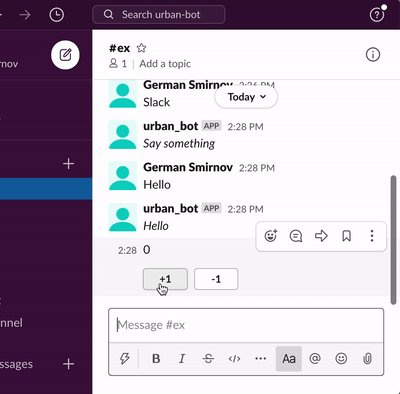
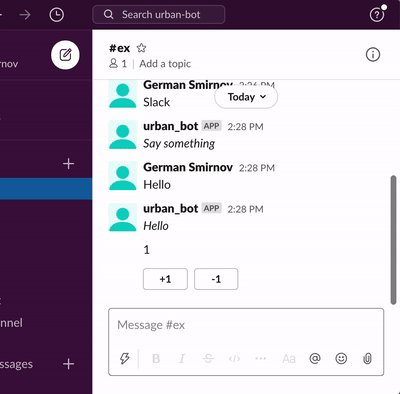
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}
function App() {
return (
<Router>
<Route path="/echo">
<Echo />
</Route>
<Route path="/counter">
<Counter />
</Route>
</Router>
);
}
render(
<Root
bot={
new UrbanBotTelegram({
token: telegramToken,
polling: true,
})
}
>
<App />
</Root>
);
render(
<Root
bot={
new UrbanBotSlack({
signingSecret: slackSigningSecret,
token: slackToken,
})
}
>
<App />
</Root>
);1.0.9
2 years ago
1.0.7
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.2
2 years ago
1.0.3
2 years ago
1.0.1
3 years ago
1.0.0
3 years ago
1.0.0-alpha.2
3 years ago
1.0.0-alpha.1
3 years ago
1.0.0-alpha.0
3 years ago
0.3.9
3 years ago
0.3.6
4 years ago
0.3.5
4 years ago
0.3.8
3 years ago
0.3.7
3 years ago
0.3.4
4 years ago
0.3.3
4 years ago
0.3.2
4 years ago
0.3.0
4 years ago
0.3.1
4 years ago
0.2.5
5 years ago
0.2.4
5 years ago
0.2.3
5 years ago
0.2.2
5 years ago
0.2.1
5 years ago
0.2.0
5 years ago
0.1.12
5 years ago
0.1.11
5 years ago
0.1.10
5 years ago
0.1.9
5 years ago
0.1.8
5 years ago
0.1.6
5 years ago
0.1.5
5 years ago
0.1.4
5 years ago
0.1.3
5 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago
0.0.13
6 years ago
0.0.12
6 years ago
0.0.11
6 years ago
0.0.10
6 years ago
0.0.9
6 years ago
0.0.8
6 years ago
0.0.7
6 years ago
0.0.3-1
6 years ago
0.0.3
6 years ago
0.0.6
6 years ago
0.0.2-1
6 years ago
0.0.2
6 years ago
0.0.1
6 years ago
