dmn-js-properties-panel v3.7.0
dmn-js-properties-panel
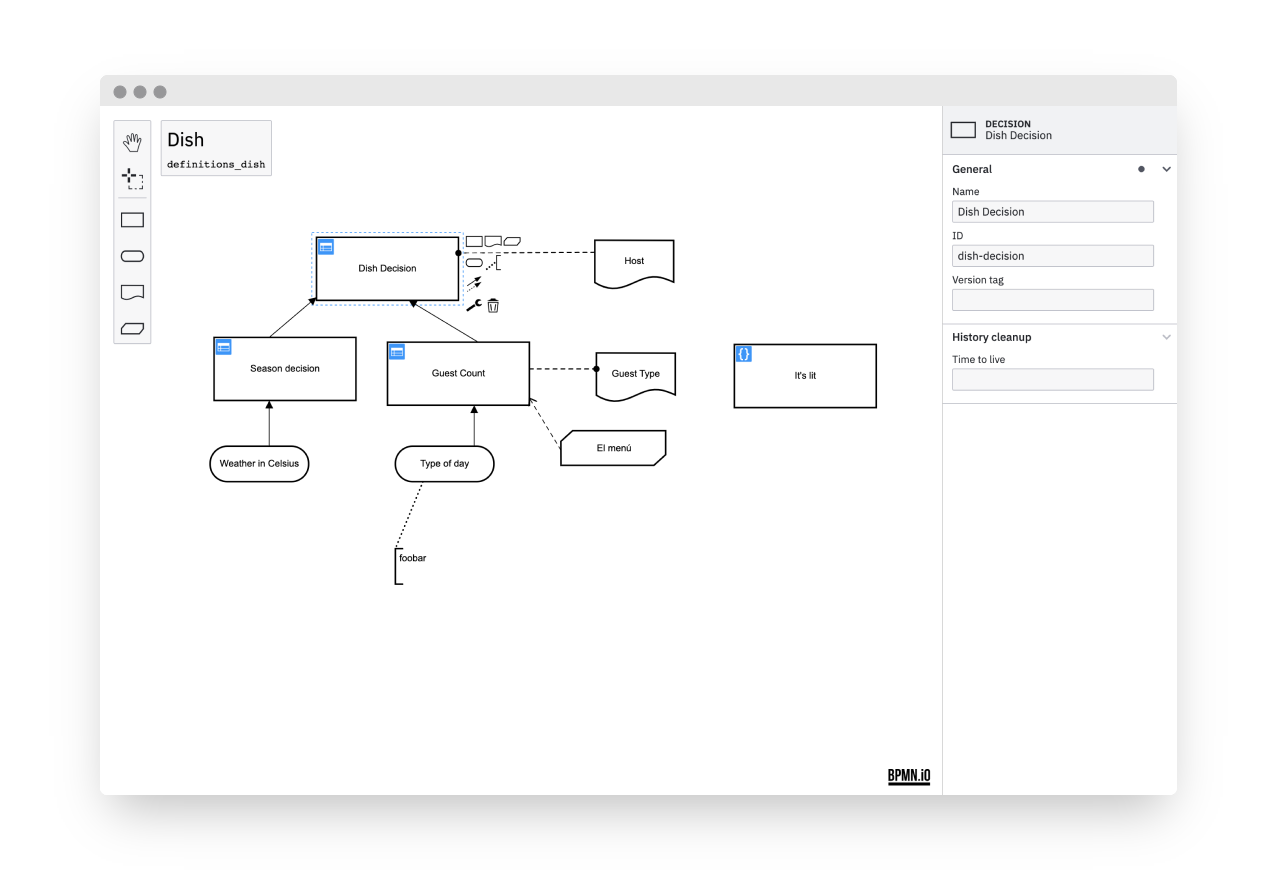
This is properties panel extension for dmn-js.

Features
The properties panel allows users to edit invisible DMN properties in a convenient way.
Some of the features are:
- Edit element ids and names
- Edit execution related Camunda properties
- Redo and undo (plugs into the dmn-js editing cycle)
Usage
Provide two HTML elements, one for the properties panel and one for the DMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>Bootstrap dmn-js with the properties panel, and a properties provider:
import DmnModeler from 'dmn-js/lib/Modeler';
import {
DmnPropertiesPanelModule,
DmnPropertiesProviderModule,
} from 'dmn-js-properties-panel';
var dmnModeler = new DmnModeler({
drd: {
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
DmnPropertiesPanelModule,
DmnPropertiesProviderModule
]
},
container: '#canvas'
});Dynamic Attach/Detach
You may attach or detach the properties panel dynamically to any element on the page, too:
var propertiesPanel = dmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');Use with Camunda properties
In order to be able to edit Camunda related properties, use the camunda properties provider.
In addition, you need to define the camunda namespace via camunda-dmn-moddle.
import DmnModeler from 'dmn-js/lib/Modeler';
import {
DmnPropertiesPanelModule,
DmnPropertiesProviderModule,
CamundaPropertiesProviderModule
} from 'dmn-js-properties-panel';
// use Camunda properties provider
import CamundaPropertiesProvider from 'src/provider/camunda';
// a descriptor that defines Camunda related DMN 1.1 XML extensions
import camundaModdleDescriptor from 'camunda-dmn-moddle/resources/camunda';
var dmnModeler = new DmnModeler({
drd: {
propertiesPanel: {
parent: '#properties'
},
additionalModules: [
DmnPropertiesPanelModule,
DmnPropertiesProviderModule,
CamundaPropertiesProviderModule
]
},
container: '#canvas'
// make camunda prefix known for import, editing and export
moddleExtensions: {
camunda: camundaModdleDescriptor
}
});
...Additional Resources
Development
Running the tests
npm install
export TEST_BROWSERS=Chrome
npm run allLicense
MIT
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago