2.0.1 • Published 5 years ago
drawdown-svg-render v2.0.1
Drawdown Svg Render
D3 based renderer which renders parsed drawdown diagrams.
Installation
$ npm install drawdown-svg-render --saveUsage
In order to use the renderer we need to parse our drawdown script into an object representation. We can achieve this by using the drawdown parser package
$ npm install drawdown-parserOnce we have all dependencies installed, we can do:
import { factory } from 'drawdown-parser';
import { Renderer } from 'drawdown-svg-render';
let script = `- Hello.
- Do you like diagrams?
- Yes:
- You are cool.
- No:
- You need some coffee.`
let diagramObject = factory('flow').parseText(script);
let renderer = new Renderer();
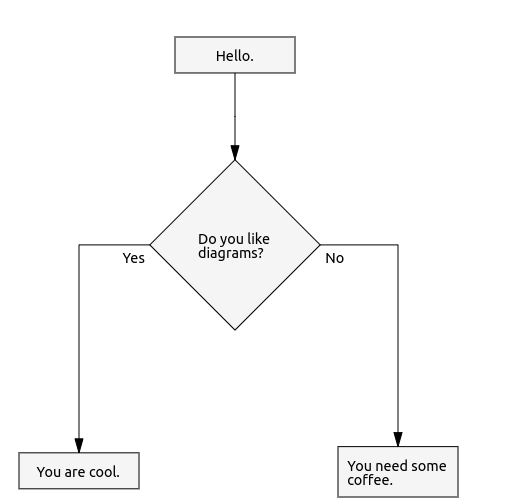
renderer.render(document.body, diagramObject);This will render interactive SVG diagram editor into the body of our HTML document. The editor will contain a diagram which will look something like this:

The editor will let us pan and zoom the diagram, move the nodes around and define the style of the arrows.
The actual look of the diagram will depend highly on our CSS rules. The Renderer itself does not provide any styling.
API
Sorry. It is in TODO.
Demo
Sorry. It is in TODO also.